New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
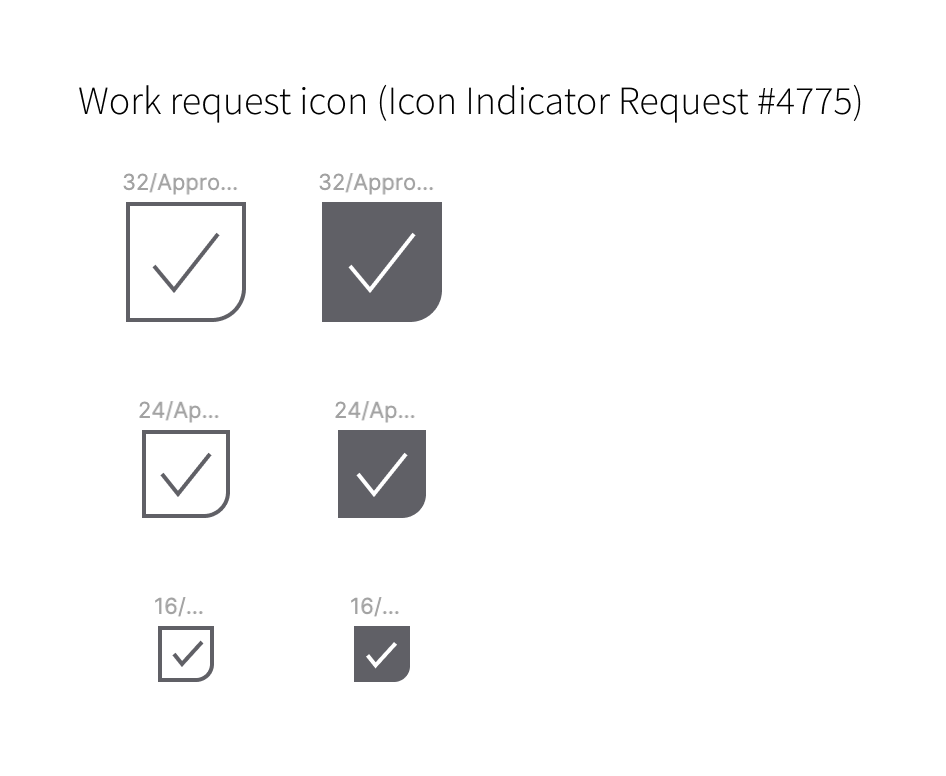
Icon Indicator Request #4775
Comments
|
Will discuss this in sprint planning. We currently need the icons to be in sketch but someone is working on it now. So you can add them later possibly. Will give some details soon |
|
Thank you. Please consider the readability and visibility for the smallest icon size ( within a 15 * 37-px-cell). |
|
Please see the Figma file, copy and paste into your browser https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1 |
|
Hey @InforChloeChen ! If we add these icons they'll be available to all our other Infor teams so I just want to do my part to determine if they will be valuable (so no hard feelings). Can you talk about the need for the icons in the UI? It's important to consider that if these icons are not shown with text they may be confusing or not clearly communicate their meanings. Would you mind answering a few questions?
|
|
My other concern would be the use of color as a status. This is not accessible. In addition we decided on 3 basic sizes. large: 24, The really smallers ones are almost too small to see for me |
|
Hi, @kevinwhitedesign, always good to have those icons available for re-use in other areas if it fits. These icons represent the status of the personal request from the Employee. Only the scheduler and admin can see all these icons indicator ( 6 different statuses). When the scheduler can see the requests and hovers the shift cells, a bigger-sized icon and shift information show up on a pop-up as an assistant information provider. Please see the Indicator design session to learn more about the user flow.
Btw, the smallest size of the icons could be 12 or 14px (preferred). |
|
Hey @InforChloeChen yeah - do the devs you work with access icons via IDS? Or do they have their own standalone library? If these are icons that your team will use internally then you can apply your sizes but we recommend [and can only use] the 10, 18 & 24 icon sizes aformentioned by Tim. Yeah looks like these are a bit specific but we do have more status-like icons you can preview here https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant=light&colors=0066D4 Those other answers sound good! Let's just meet about it briefly with @laurensteiger + @elizabethhartley and we can go from there. |
|
Thank you for your meeting last week. After we discussed the statuses, we will move forward with the existing icon as attached. But we may need help with the first icon to add into the Library, which is not in the library. The second icon - Not work request ( a cross in the middle of a note) existed, but we didn't find a checkmark one. Please see the updated icons through this Figma file: https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1 Please let me know if you cannot open it. |
|
Thanks @kevinwhitedesign once you add a PR for it let me know (or ill see it) and check it... |
|
Awesome at @tmcconechy look out for a PR from @laurensteiger. What release do you think this icon would be available in? |
|
Would be in 4.38 if it comes sometime in the coming 2 weeks... |
|
Pull request |
|
the issue is now resolved. |
Sorry, One more question, Time mentioned the icon size will be 24, 18, 10 px, because of space limitation, I think we are still following this size guide, right? |
|
@InforChloeChen I just checked the latest design system icon file and both approve icons are in there, set at 18px size. @tmcconechy apparently the developers on Chloe's team can't access the icons do you see them on your side? |
|
Yes im seeing them on https://master-enterprise.demo.design.infor.com/components/icons/example-index.html Where are you looking when you try to access them? Maybe check which version of IDS your using? And make sure its the latest |
|
@InforChloeChen Tim has them on his end in IDS environment, maybe check with your devs? |



Is your feature request related to a problem or use case? Please describe.
Infor WFM team is working on a new feature of shift request preference, employees can send personal preference through the user end, and a scheduler will check all requests and assign shifts accordingly on the web app. We require 6 similar but slightly different icon indicators to represent the shift status: 1. Work Request 2. Not Work Request 3. Honoured Work Request 4. Denied Work Request 5. Honoured Not Work Request 6. Denied Not Work Request. The icon size needs to fit into a space of 15(H) * 37 (W) px as the smallest one. The regular size will be 32/24/16 as standardized on the shift cards.
Describe the solution you'd like
6 similar but slightly different icon indicators for these 6 statuses.
Describe alternatives you've considered
Icons with different background colours, constraints: there are existing colours on the shift panel, easy to confuse and hard to read.
Additional context

I am Chloe Chen and helping with the design part. Please let me know how I can collaborate or if you need the Figma file.
If you have any question, please feel free to contact me anytime: chloe.chen@infor.com
The text was updated successfully, but these errors were encountered: