New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Widget Count: Needs uplift fixes #3666
Comments
|
cc @kevinwhitedesign what do you think? |
|
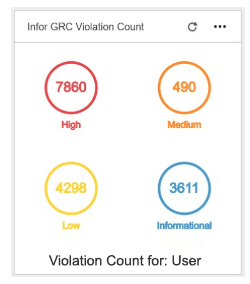
Yeah these changes generally make sense to me. Any more background on this? Specifics? This is what I'm seeing btw: |
|
Ok sounds good. Im not sure about the background. I mean in general this is just a "dashboard" of counts of certain types. The new design was something manilla provided to a team and we noticed a mismatch. The only problem with it is that the text especially the yellow is not visible. Maybe we can come up with something with:
|
|
Oh gotcha, thanks for that background. I remember doing a few of these in the subtle-era. Maybe this would work. What did you mean by alert icon? |
|
Yeah thats a nice treatment. Idea being just show the icon "somewhere" in case the use is color blind and cant determine the states by color alone. That could definitely work. |
|
Need to provision to add label "Violation count by Role" or "Violation count by User" in widget. |
|
@dhumalkishor can u explain this further? I'm not sure where you wont those labels? We have a space under each count for a label. Wont that work? |
|
At the bottom of the widget so user can understand this count is for which violating object. |
|
You mean like the title in the widget? That seems like a good place. Might need a sketch for what your suggestion to get it right |
|
Gotcha - do you need to change it? Like maybe a dropdown? Like on top here https://master-enterprise.demo.design.infor.com/components/cards/example-action-menu-button.html |
|
It's a filtered view of multiple user violations? And filtered by user? |
|
OK, So its just an extra sub label. The label being the widget title. Clarifying above. |
|
Cc @inforandy - for "widget stuff" |
|
@dhumalkishor 👋 would you mind giving us a view into the background information of this usecase? |
|
Hi Kevin, |
|
Oh awesome thanks for that @dhumalkishor what's the difference between user & role violation objects? What's the goal of a user looking at this widget? Will they look at 'high' and say to themselves, wow that's a lot I have to look into this? |
|
Infor GRC is internal auditing tool for auditors. Auditor create rules by using our product and do analysis of that rules. Analysis generate violations based on rules. those violations could be for user or for role. All this violations are threat to business. |
|
Hello @tmcconechy @kevinwhitedesign, do we have the final design for this ticket? So we can move now to the development stage. Thanks! |
|
The design was here https://www.figma.com/file/UTwbDbeB1Xv34Uz6js36L4/ids-widget-counts?node-id=0%3A1 but @kevinwhitedesign can let us know if it need anything more? |
|
So there will be no text below of the widget counts? |
|
This issue is now resolved. |
|
@ericangeles I suggested in the designs that this message could be indicated via the title or on hover. Sry for the delay! |
|
@kevinwhitedesign have a look https://master-enterprise.demo.design.infor.com/components/counts/example-widget-count.html we implemented. I think we did what you had specified 👍 |


Describe the bug
Update the widget counts to encorporate new designs https://www.figma.com/file/UTwbDbeB1Xv34Uz6js36L4/ids-widget-counts?node-id=0%3A1
Modify this for uplift and soho theme.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Looks like new designs
Version
Screenshots

Platform
The text was updated successfully, but these errors were encountered: