This package help you do refresh token brainlessly. Super easy to use
# npm
npm install brainless-token-manager@latest
# yarn
yarn add brainless-token-manager@latest
# pnpm
pnpm i -D brainless-token-manager@latest
# Bun
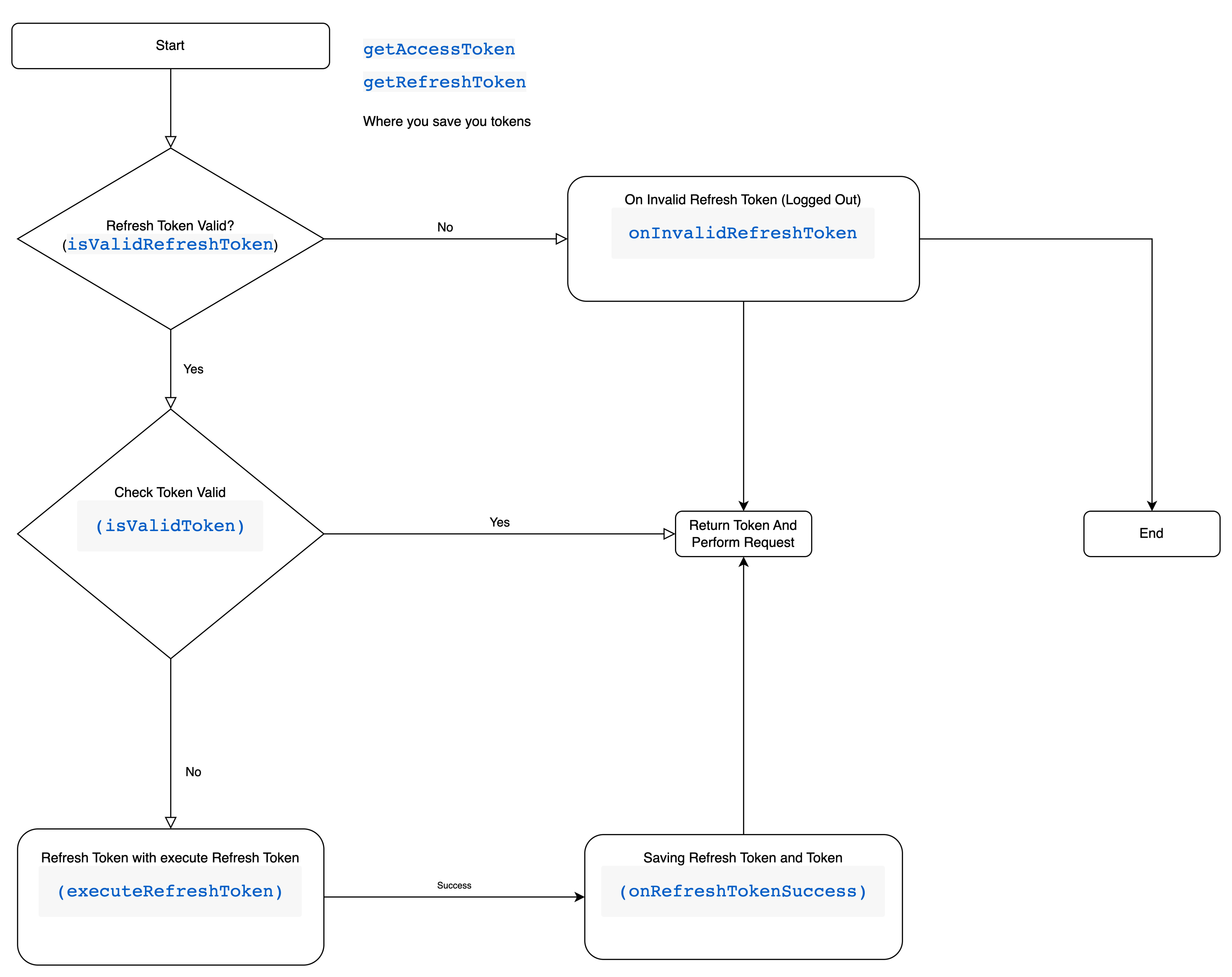
bun install brainless-token-manager@latest- Checking refresh token -> expired -> onInvalidRefreshToken -> clear token on your storage -> logout
- Valid token -> return token -> run as normal
- Token in valid -> refresh token -> onRefreshToken success -> save token and refresh token to storage -> perform request
import TokenManager from 'brainless-token-manager';
// Works fine with JWT
// if you use other tokens JWT. you need to initialize isValidToken and isValidRefreshToken
interface TokenManagerContructor {
getAccessToken: () => Promise<string>;
getRefreshToken: () => Promise<string>; // if you don't have refresh token use the same as getAccessToken
executeRefreshToken?: () => Promise<{ token: string; refresh_token: string }>;
onRefreshTokenSuccess?: ({ token, refresh_token }: { token: string; refresh_token: string }) => void;
onInvalidRefreshToken: () => void; // will trigger when refresh token expired
isValidToken?: (token: string) => Promise<boolean>;
isValidRefreshToken?: (refresh_token: string) => Promise<boolean>;
refreshTimeout?: number;
}
const tokenManagerInstance = new TokenManager(options: TokenManagerContructor);import { extend } from 'umi-request';
import TokenManager, { injectBearer, parseJwt } from 'brainless-token-manager';
// Can implement by umi-request, axios, fetch....
export const request = extend({
prefix: 'APP_ENDPOINT_URL_HERE',
headers: {
'Content-Type': 'application/json',
},
errorHandler: (error) => {
throw error?.data || error?.response;
},
});
const tokenManager = new TokenManager({
getAccessToken: async () => {
const token = localStorage.getItem('accessToken');
return `${token}`;
},
getRefreshToken: async () => {
const refreshToken = localStorage.getItem('refreshToken');
return `${refreshToken}`;
},
onInvalidRefreshToken: () => {
// Logout, redirect to login
localStorage.removeItem('accessToken');
localStorage.removeItem('refreshToken');
},
executeRefreshToken: async () => {
const refreshToken = localStorage.getItem('refreshToken');
if (!refreshToken) {
return {
token: '',
refresh_token: '',
};
}
const r = await request.post('/auth/refresh-token', {
data: {
refreshToken: refreshToken,
},
});
return {
token: r?.accessToken,
refresh_token: r?.refreshToken,
};
},
onRefreshTokenSuccess: ({ token, refresh_token }) => {
if (token && refresh_token) {
localStorage.setItem('accessToken', token);
localStorage.setItem('refreshToken', refresh_token);
}
},
});
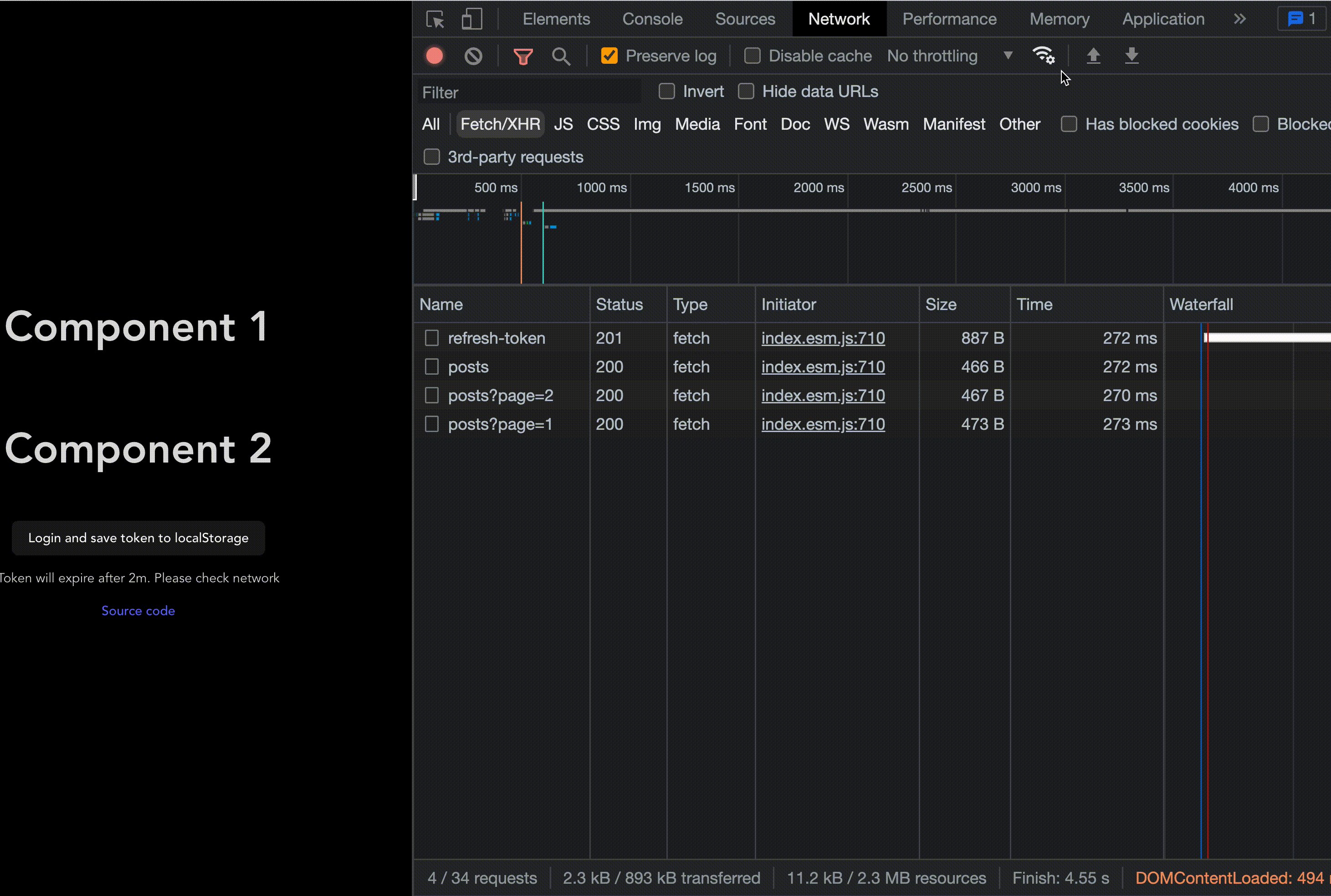
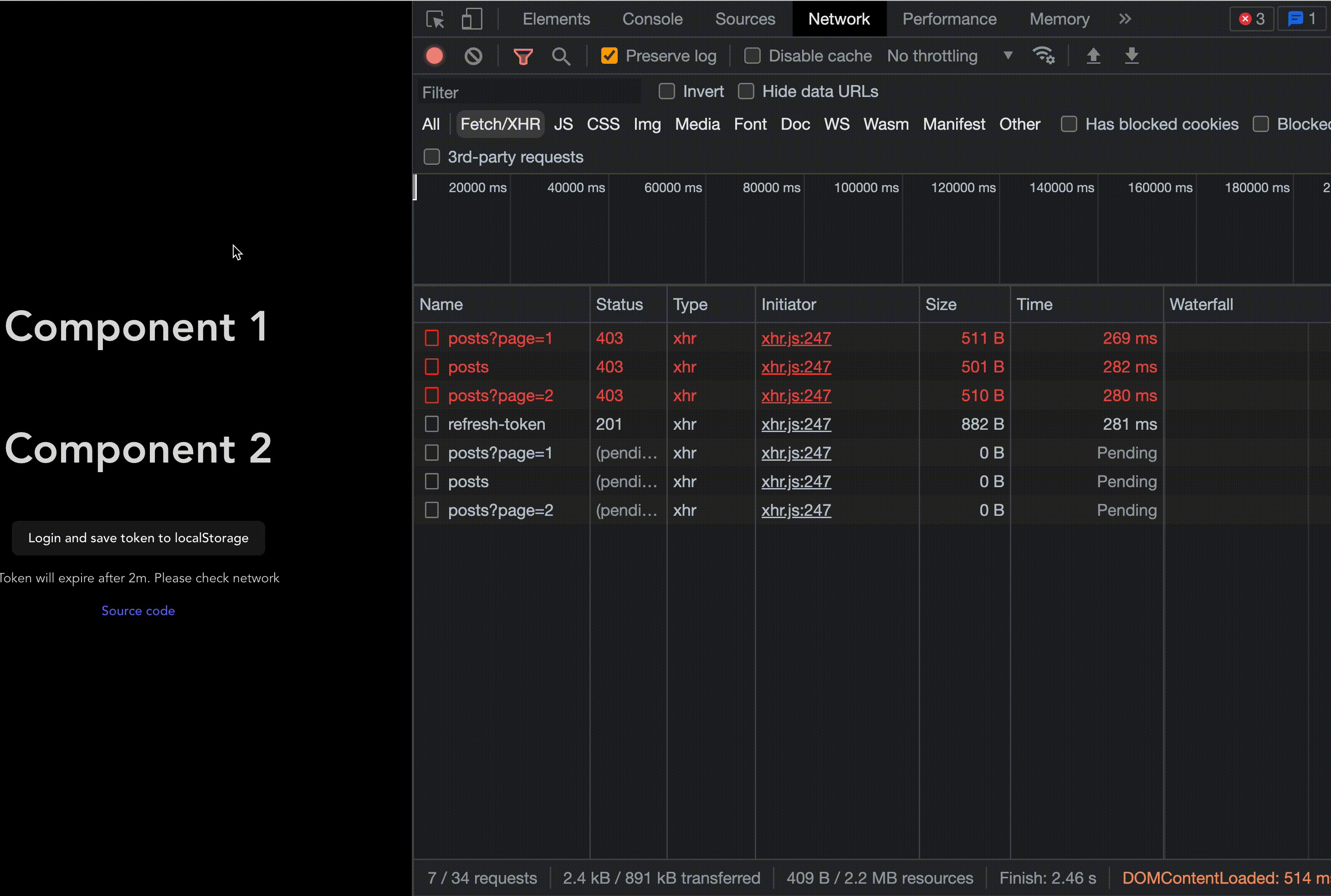
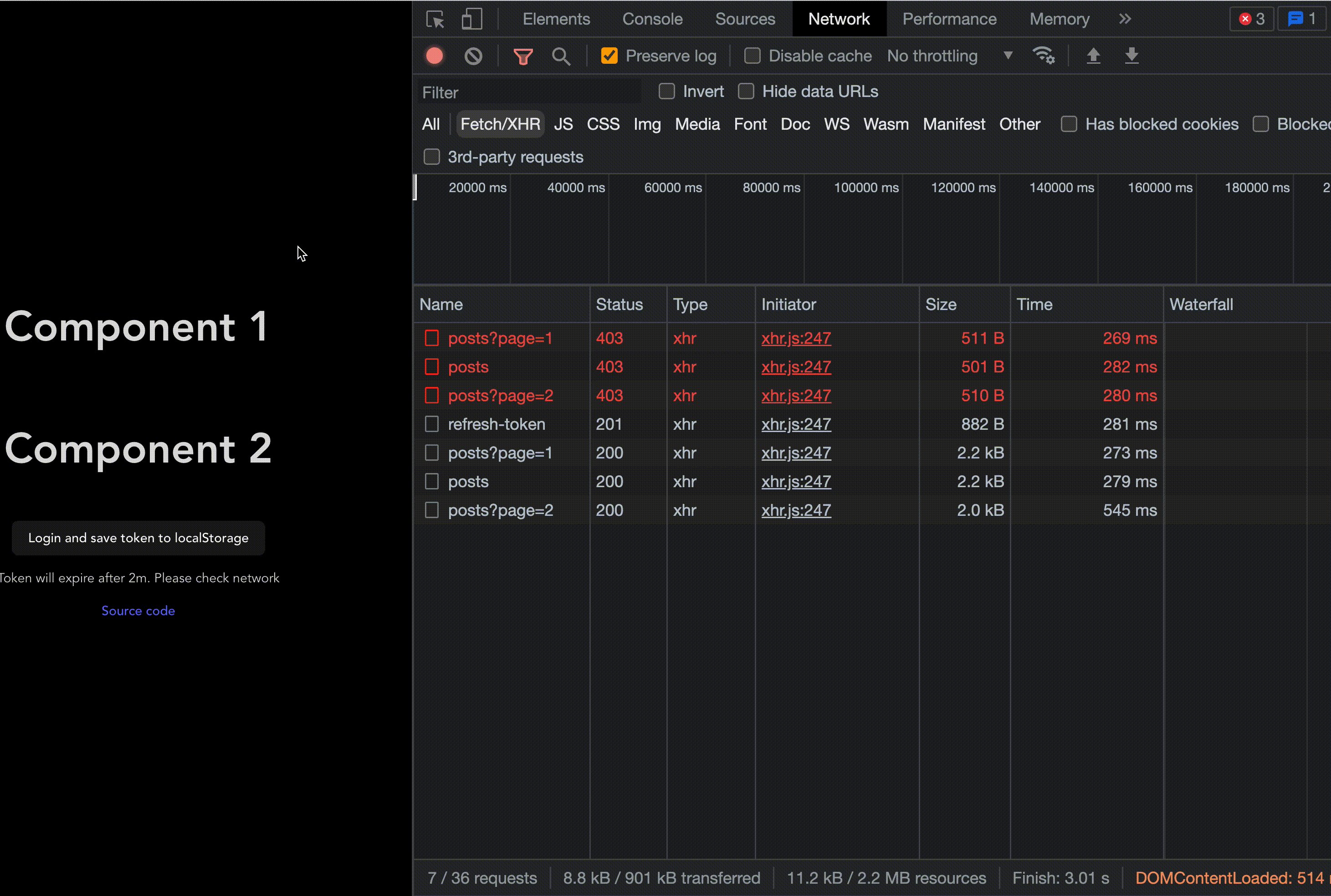
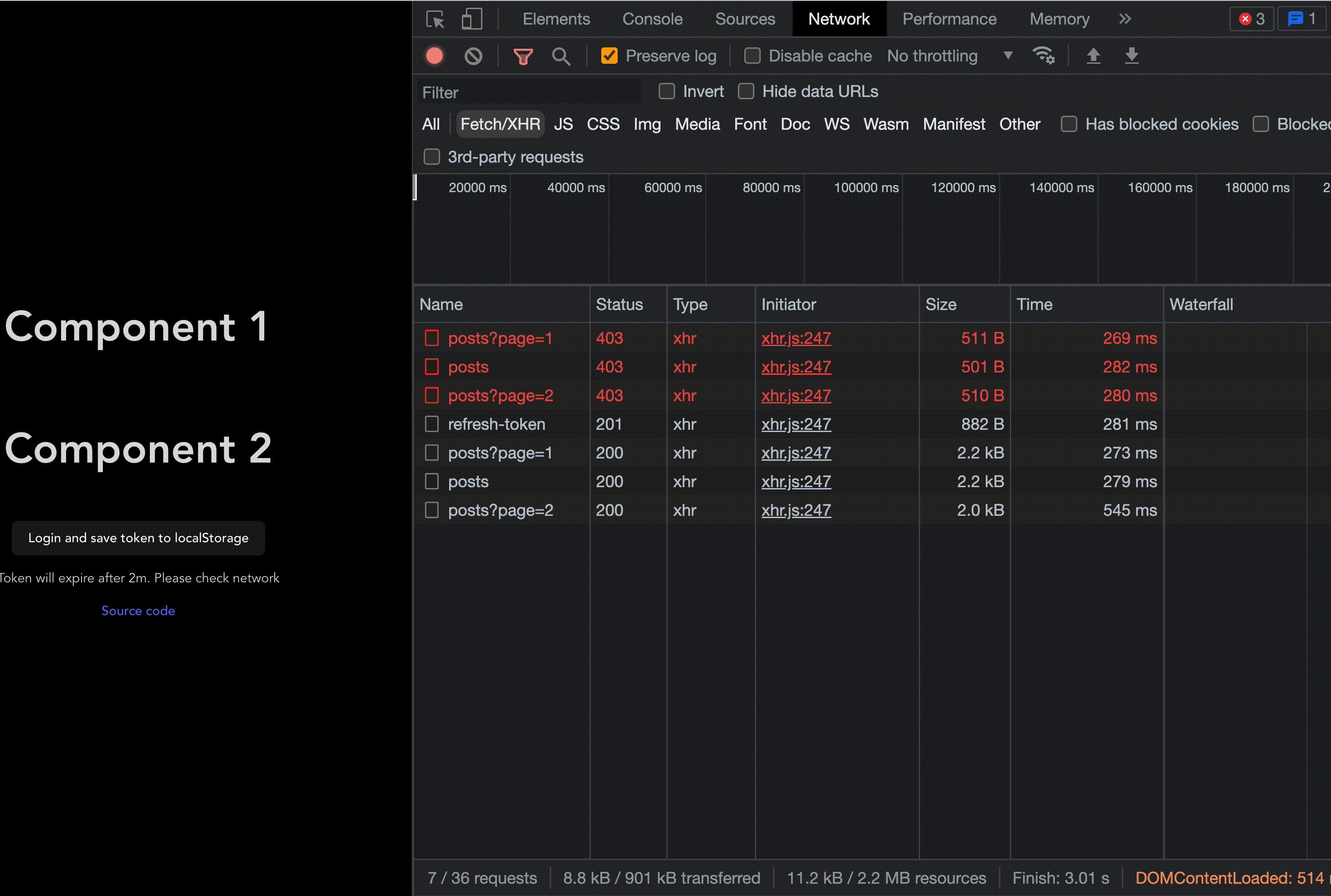
export const privateRequest = async (request: any, suffixUrl: string, configs?: any) => {
const token: string = (await tokenManager.getToken()) as string;
return request(suffixUrl, injectBearer(token, configs));
};
// Use
privateRequest(request.get, '/api/example');- TokenManager
- Axios Interceptor