A really simple example to demonstrate the ease and use of AR.js,AFrame and Google Poly for creating Web based Augmented Reality experience.
Prerequisites:
- A mobile phone with rear camera
- Grant Camera Permissions when prompted in the browser!
What you'll find
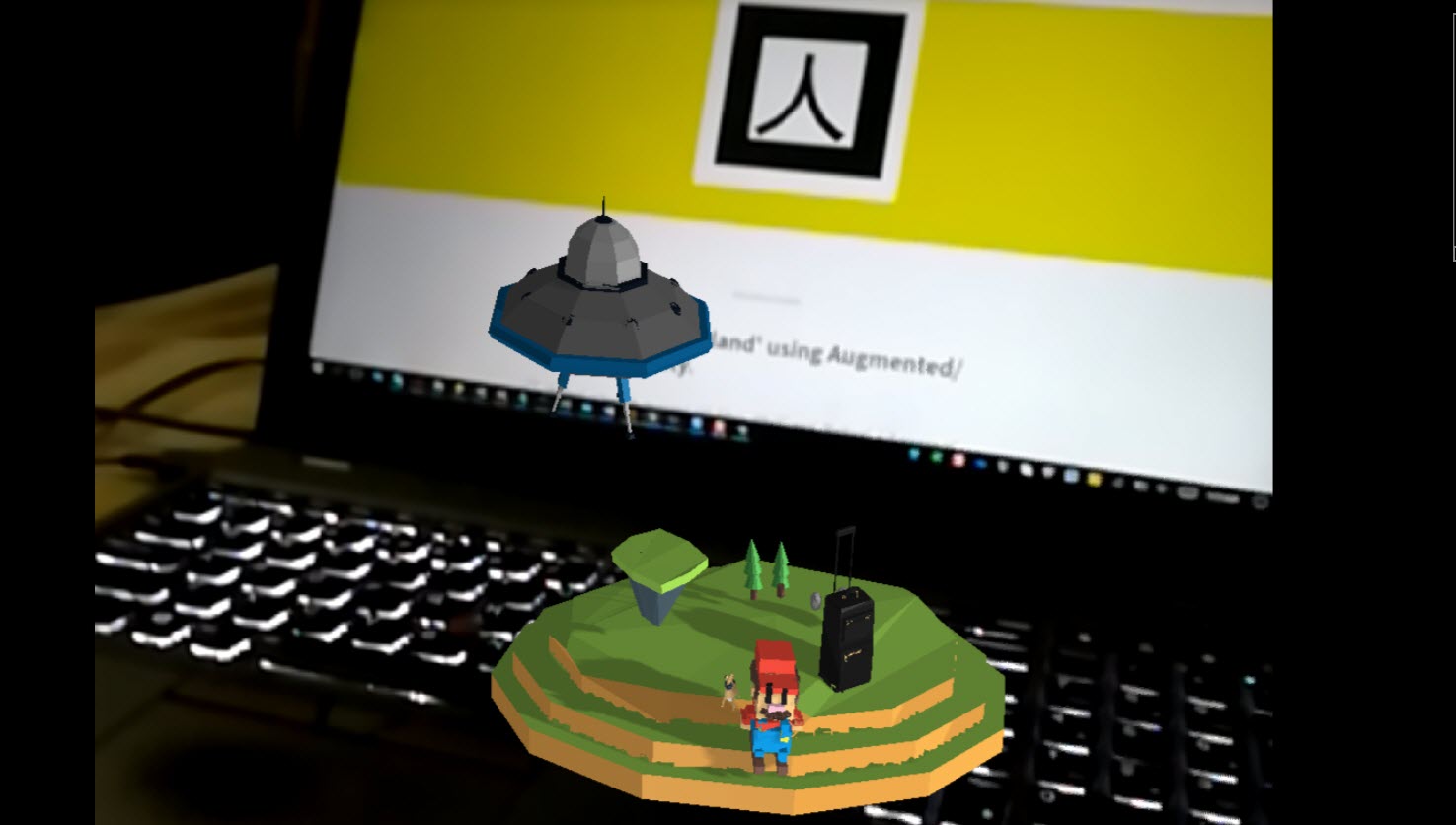
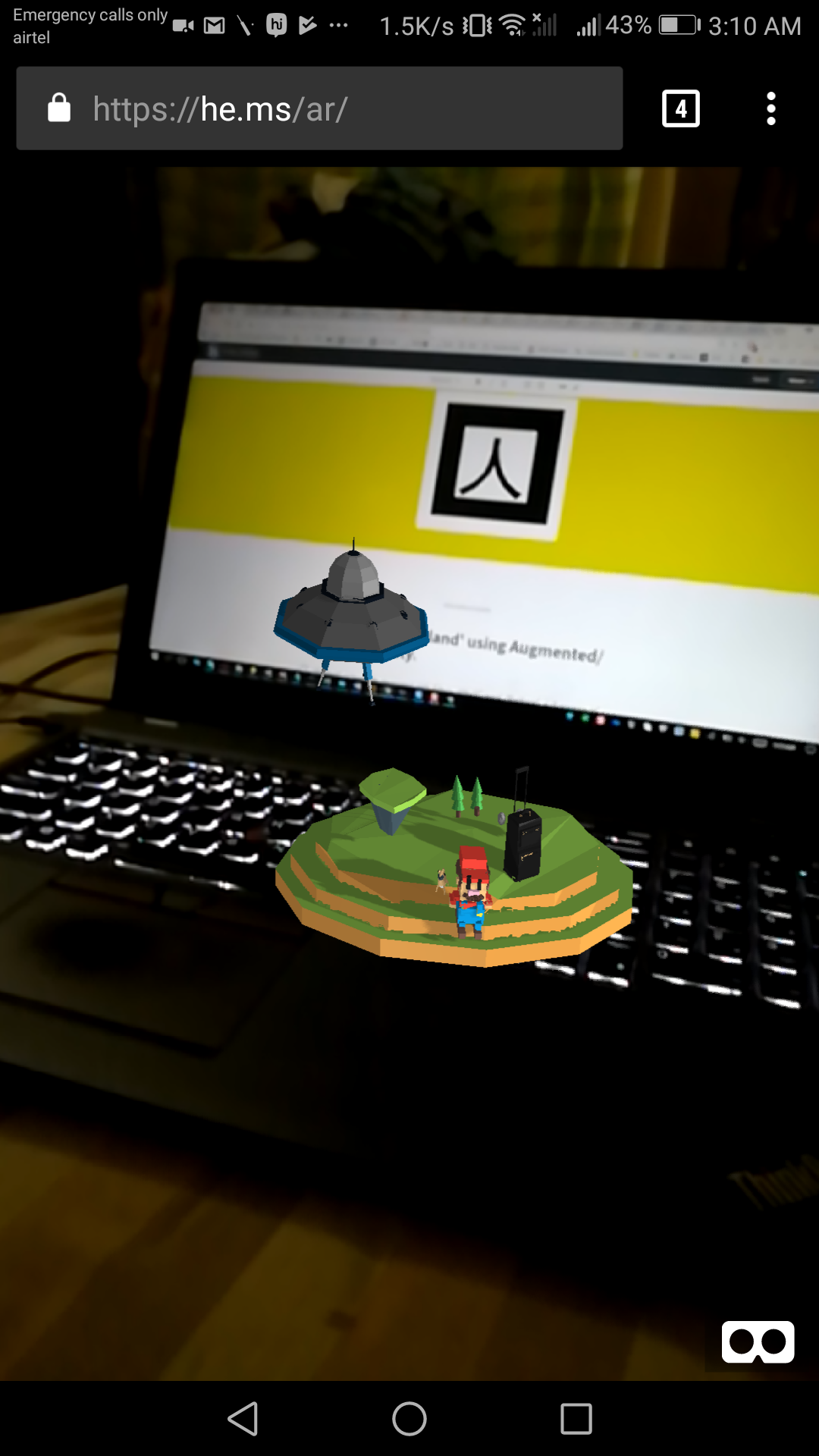
- The AR marker is assumed to be vertical on a flatscreen device, hence the scene is rotated accordingly
-
Example covers :
- Creating & Setting Scene Params
- Use of Lights and Shadows in the scene
- Loading OBJ models from Google Poly
- Adding Multiple Simple Animations based on different properties
- Making use of Kanji marker.
Scan the Kanji marker on the blog post : "Escape the flatland using Augmented/Virtual Reality" <- Google it
-
Go to https://he.ms/ar2 in order to experience Web AR/VR. No additional app installation is required
Google Poly Model Credits:
- Mario - Nathaniel de Jong
- Spaceship - Poly By Google
- Little Pug - Aaron Clifford
- Luggage - Get Wilde
- Grass Ground - Thomas Balouet