- About the project
- Built with
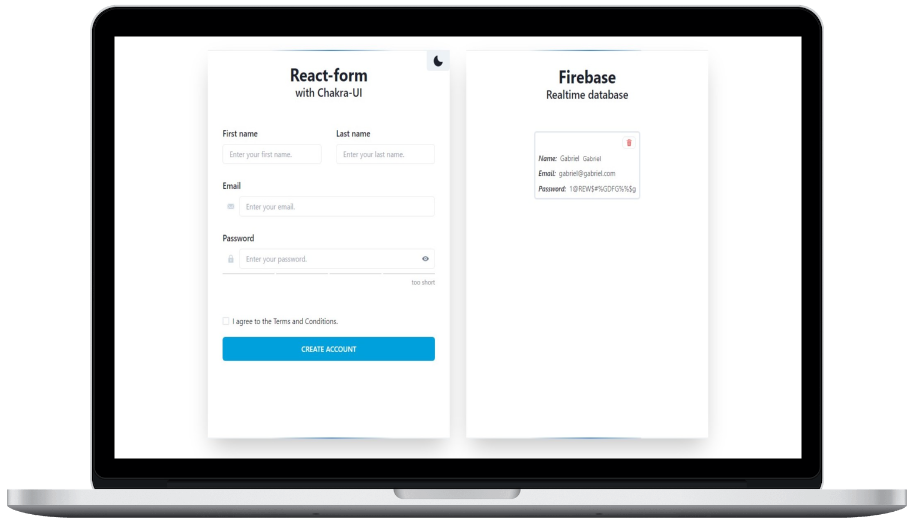
- Website
- Getting Started
- Requirements
- Installation
- Features
- Light / Dark Mode
- Password Strength Meter
- Pop-Up Message
- Contributions
- License
A registration form created with React and Typescript using React-Hook-Form library for form validation. It's integrated with ChakraUI and with Realtime Database from Firebase. The form has responsive web design, custom pop-ups messages for each action(create/delete user) and a light/dark mode.
To start using this React form follow the instructions below.
- npm (^9.5.0)
- react(^18.2.0)
- vite
- chakraUI
- react-hook-form
- react-password-strength-bar
- uid
 Chrome |
 Edge |
 Firefox |
 Safari |
 Opera |
|---|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ | ✅ |
| last version | last version | last version | last version | last version |
-
Clone the repository
git clone https://github.com/gabrielpenteado/react-form -
Access the project folder in the terminal
-
Install all packages dependencies
npm install -
Add Firebase SDK
Rename firebase_sample.tsx to firebase.tsx and
replace the firebase configuration.firebaseConfig {
..."your app's Firebase project configuration"
};
Note: You can run the following command to install latest SDK :
npm install firebase
- Start testing
npm run dev
- The user can choose between a light or dark theme.
- A password's strength is measured according to predefined rules and is displayed using a horizontal scale next to the input field.
- Custom pop-up messages are displayed for each action.
The foundation of the open source community are the contributions, them inspire us to learn and create. Any contributions are greatly appreciated.
This project is licensed under the MIT License. See the LICENSE.md file for details.