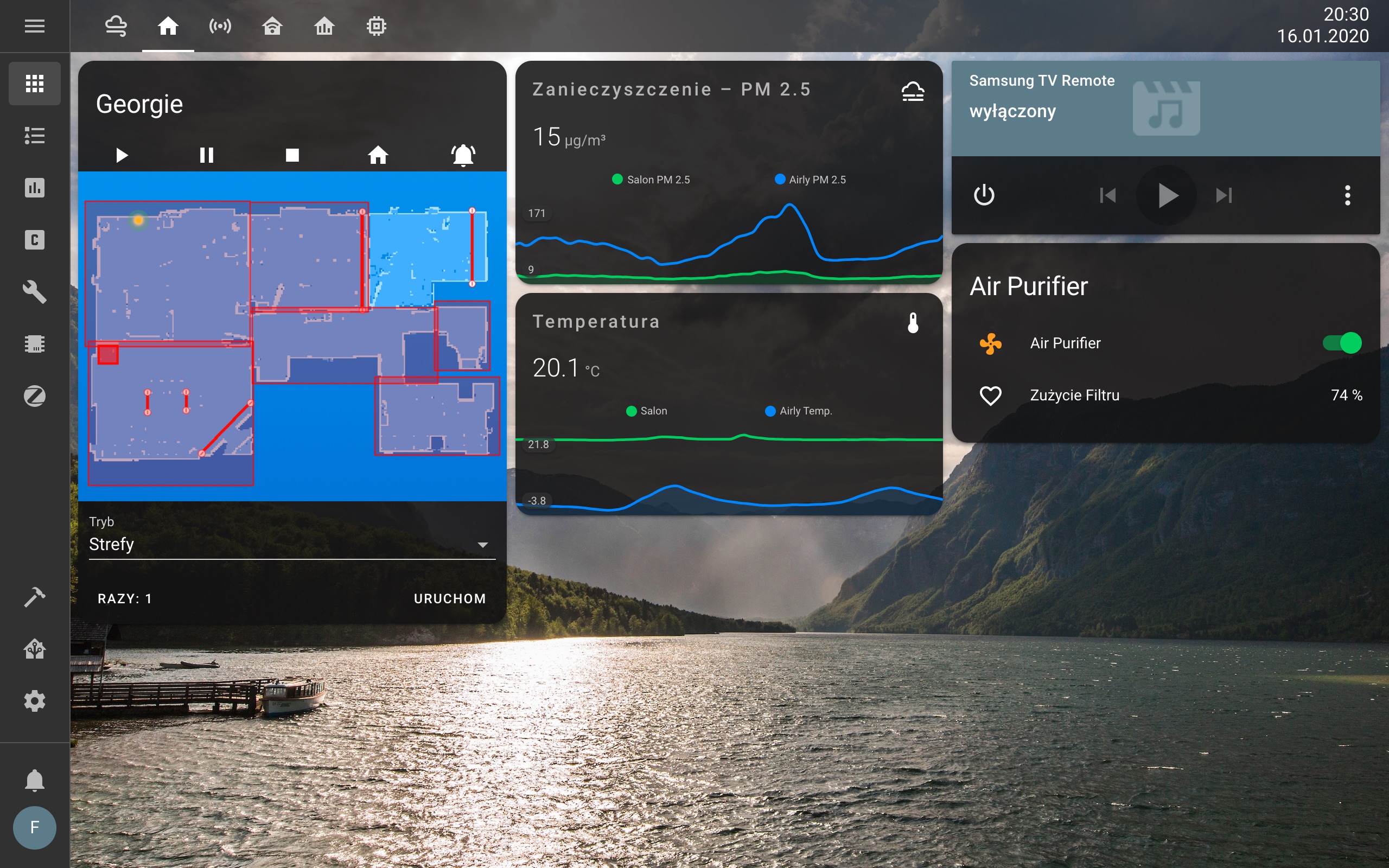
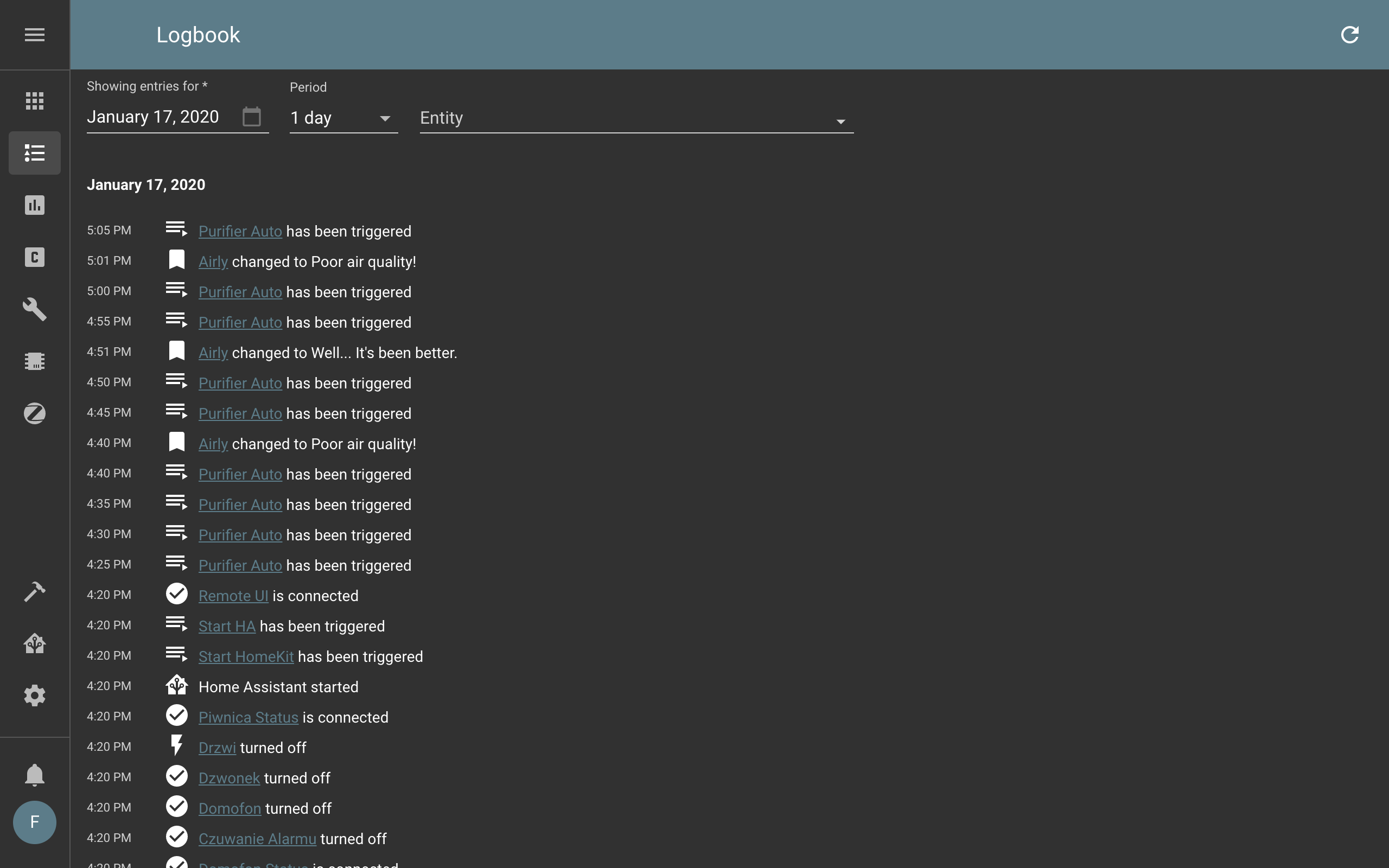
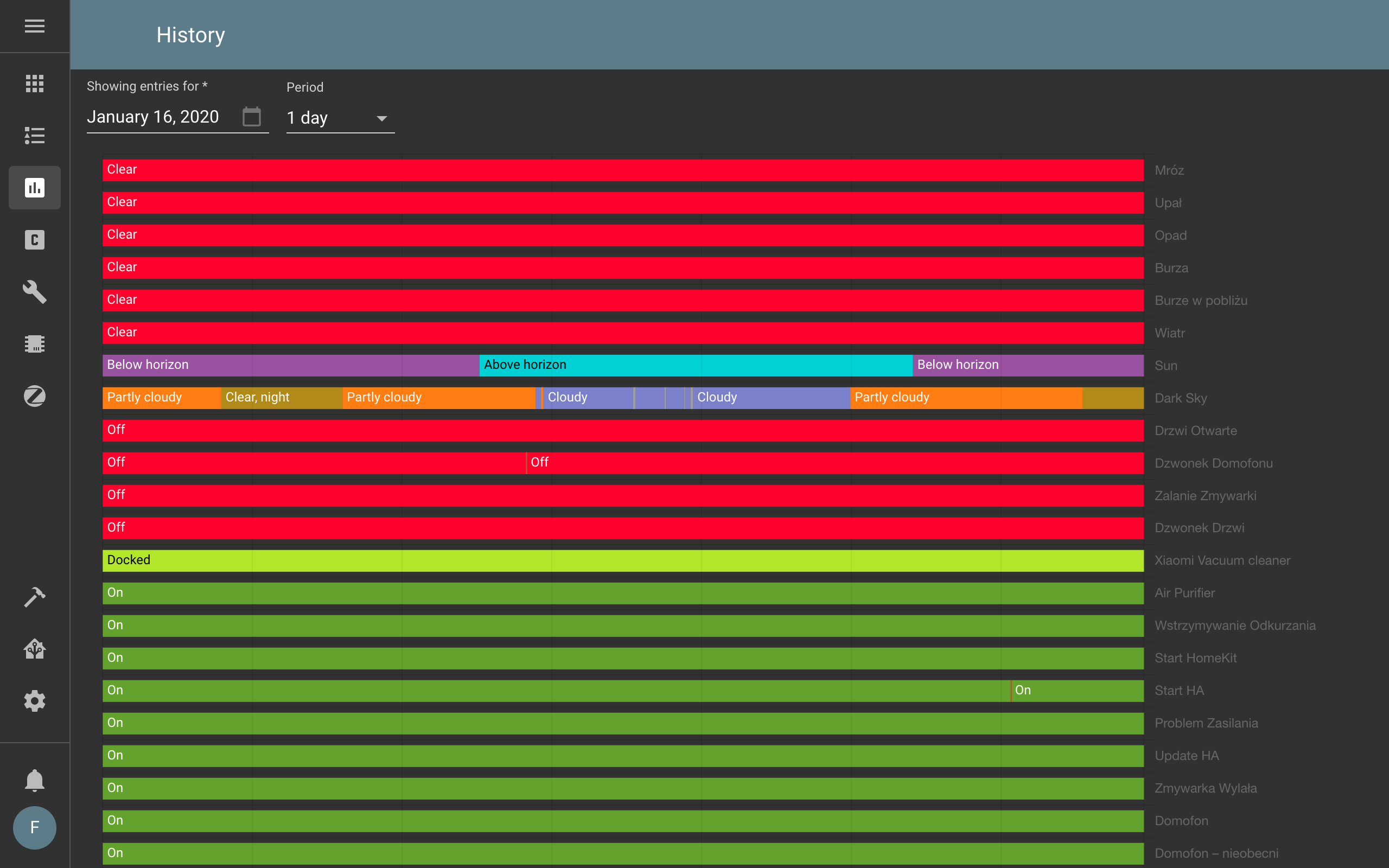
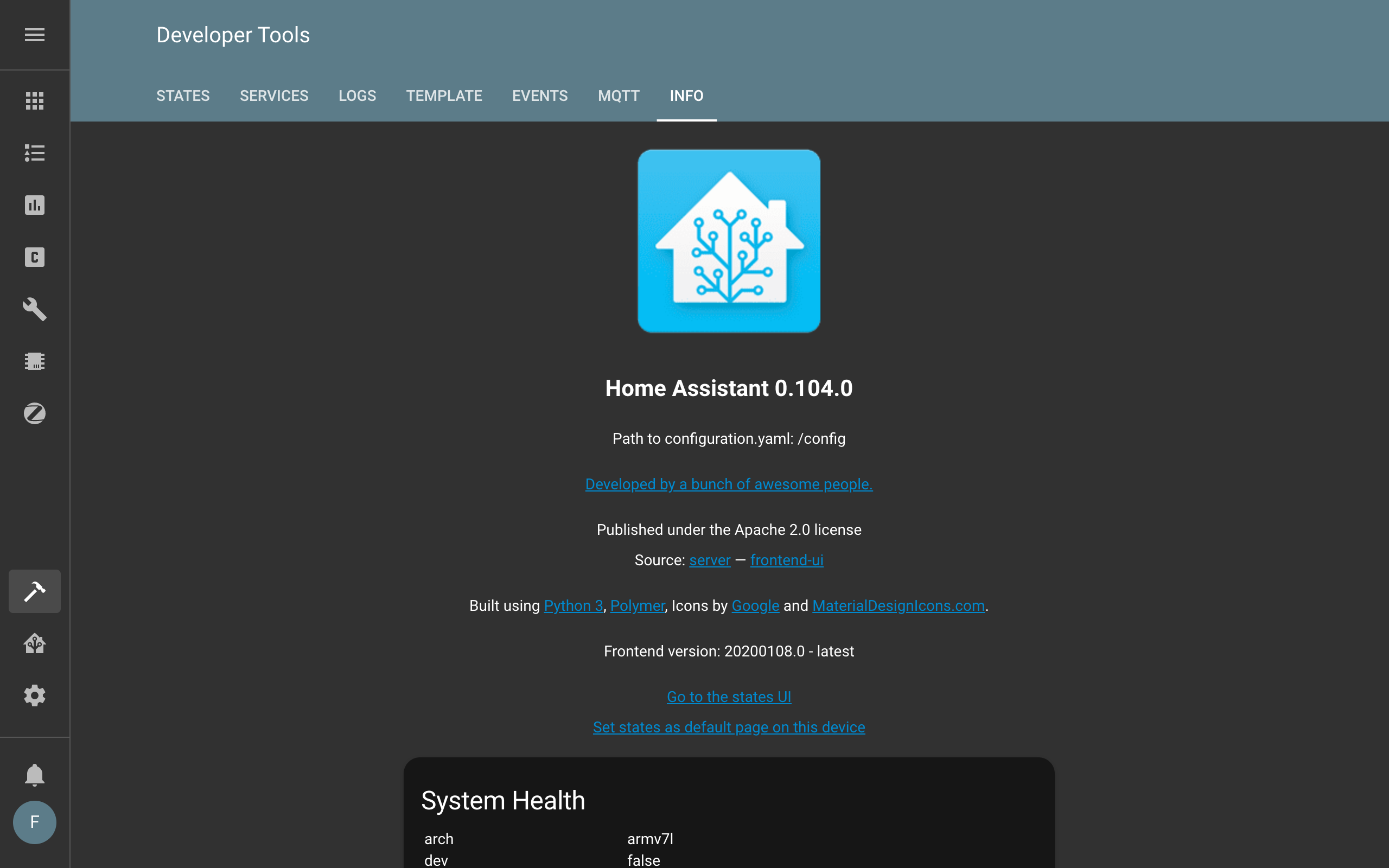
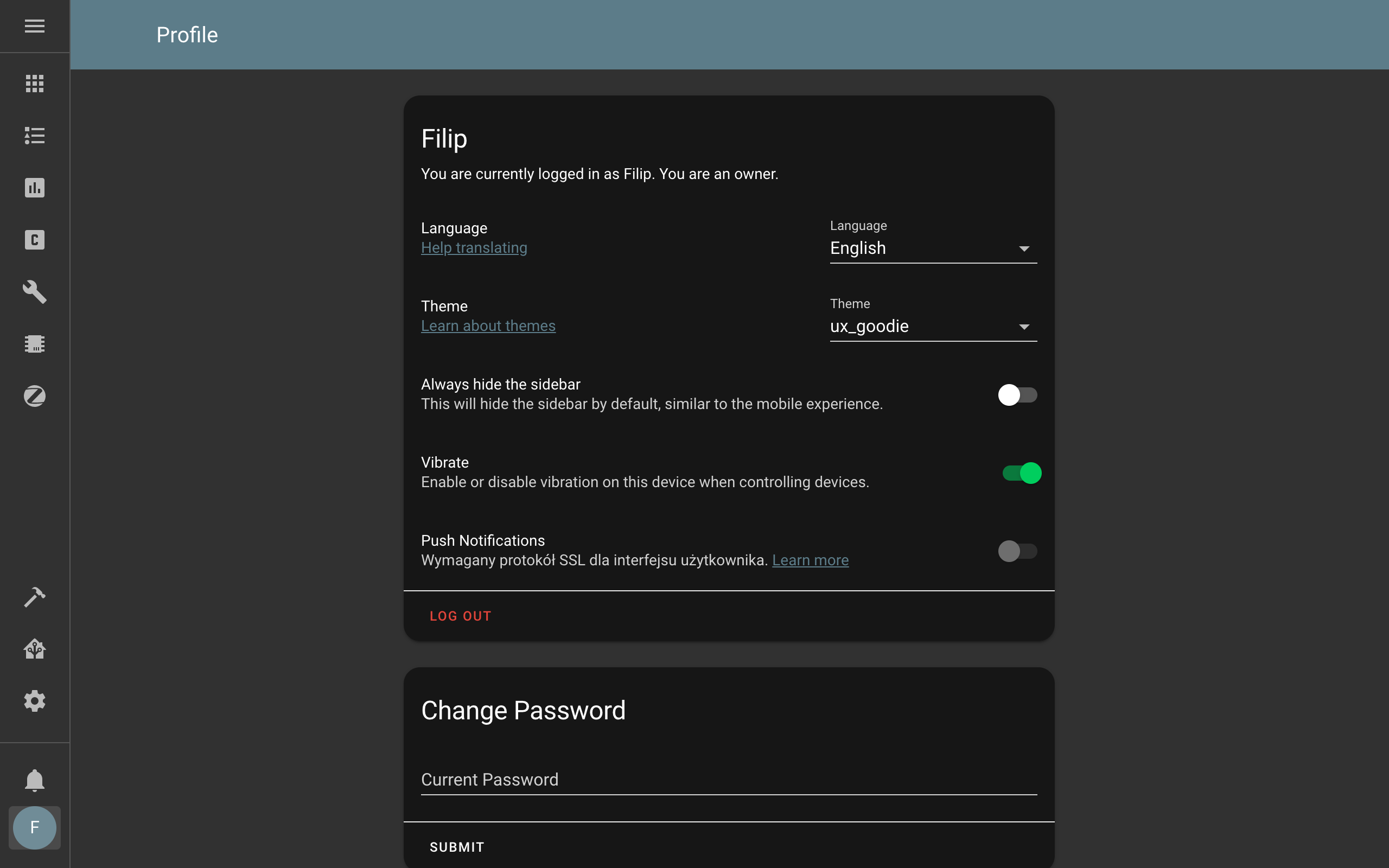
The UX Goodie Theme for Home Assistant made by @fi-sch. Inspired by iOS Dark Mode and @basnijholt's theme.
Please see instructions below!
- Add the following code to your
configuration.yamlfile (reboot required).
frontend:
... # your configuration.
themes: !include_dir_merge_named themes
... # your configuration.- Put
background.jpginto your/config/www/directory. For example file seebackgrounds/directory of this repository. Alternatively, if you don't want to use any background just comment the 5th line ofux_goodie.yaml
lovelace-background: 'center / cover no-repeat url("/local/background.jpg") fixed'- (Optional) Add the following to your
lovelace-ui.yamlor use the RAW editor: (you also need to installcustom-header) to display date and time in tab bar:
custom_header:
button_text:
options: '{{ time }}<br>{{ date }}'
compact_mode: true
NOTE: options: from above example may not display properly in HACS. Please see GitHub repository.)
- Go to the Community Store.
- Search for
UX Goodie Theme. - Navigate to
UX Goodie Themetheme. - Press
Install. - Follow point 2 from
Installationsection above. - Go to services and trigger the
frontend.reload_themesservice. - (Optional) Follow point 3 from
Installationsection above.
- Clone this repository in your existing (or create it)
themes/folder.
cd themes/
git clone https://github.com/home-assistant-community-themes/lovelace-ux-goodie-theme.gitOr using submodules:
cd themes/
git submodule add https://github.com/home-assistant-community-themes/lovelace-ux-goodie-theme.git- Follow points 2 and 3 from
Installationsection above.
"Publish" button Dev Tools -> MQTT section appears totally white. This is somehow related to inconsistency within color properties of buttons across the application.