《我的前端之旅》(2012-01-10创建)最初这只是一个简单的豆列, 当时就是想记录下自己学习前端时看过哪些书, 精选出自己最喜欢/最合适, 对自己来说收益最大的书. 这样如果别人也想学前端的时候, 我就可以推荐这些书给他们.
后来随着自己的阅读量增加, 又陆续加了些网络资源(例如博客文章等)进来, 使用豆列的形式来编辑感觉越来越不方便了, 最终我决定让它"发展壮大", 前端之旅从这里开始.
前端在计算机领域其实算是一个新新职业, 也就是最近几年飞速发展起来的, 很多人都是"转前端", 我也是.
所以我本身也不是一开始就立志做前端的, 但由于自己非常喜欢前端, 也一直没有离开过这个领域. 凭借着自己的兴趣, 每天积累一点, 一步一步地走到今天. 其实身边也没有什么高手大神, 只是看过文章"千千万"(略带夸张成份), 其中不乏有大神的"教导", 让我受益匪浅, 因此我很想推荐出来, 绝对都是我认为最好的, 因为这就是我自己正在经历的一场精彩的旅程啊.
就目前来说, 想成为一名"专业"的前端, 缺乏专门/专业的地方来学习(学校基本上都还没有专门开设前端课程). 而前端的知识领域又涉及非常之广, 各方面的书籍倒是不缺, 各种入门文章也比比皆是. 但想从中找到优秀的进阶之路, 确实需要耐心.
那么我们做为过来人, 有责任让后来者少走弯路, 整理出前端最佳(就个人经历而言)的入门指南.
最后
祝: 旅途愉快!
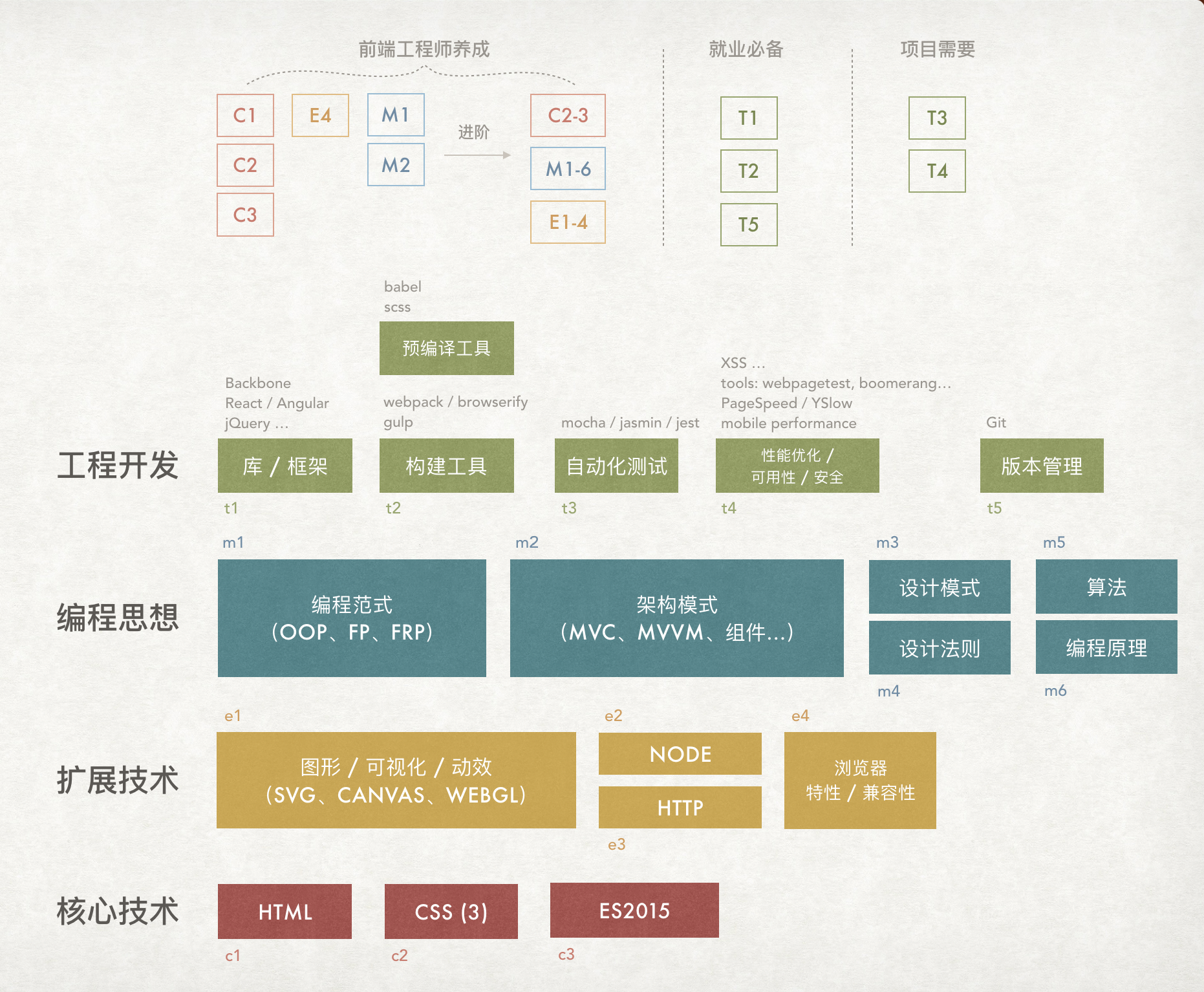
那么前端我们需要学些什么呢?
就前端而言, 所有要学的东西都是围绕着 HTTP/HTML/CSS/JS(JavaScript) 这4项 Web 基础技术来走的.
-
《HTML & CSS: Design and Build Websites》
如果你想学习前端, 从写页面开始, 我绝对首推这本书, 浅显易懂的排版方式, 让人赏心悦目, 看过后忍不住要买上那么一本显摆下. 如果一定要挑个毛病的话, 我觉得书名确实有点太朴实了, 封面让人记忆深刻...
-
《JavaScript DOM编程艺术(DOM Scripting)》
HTML/CSS 都接触过一些后, 是时候给我们的页面加点 JS 了, 但我们千万注意不要滥用, 小心把自己给坑了
-
《JavaScript语言精粹(JavaScript:The Good Parts)》
由于 JS 这门语言相当灵活, 写起来没什么约束, 稍不注意就有可能把自己坑了, 因此我们应该学会取其精华去其糟粕
-
代码写多了, 也是时候回过头看看, 我们到底写了些什么, 写得好不好. 单打独斗的时间长了, 也是时候想想团队合作了
-
浅显易懂, 了解我们每天使用的 Web 背后都发生了什么, 值得深入并反复阅读理解
-
A Practical Guide to HTML & CSS
认为是最好的入门系列, 分初级和高级
-
w3school 在线教程中所有的HTML/CSS/JS教程
虽然有很多人不再推荐了, 但我就是从这里起步的, 可以多结合MDN来看看
-
让你重新认识CSS
-
宝岛友人分享的前端实践
-
全面介绍了 JavaScript 核心语法(ECMAScript 5.1版本), 从最简单的开始讲起, 循序渐进、由浅入深, 力求清晰易懂。所有章节都带有大量的代码实例, 便于理解和模仿, 可以用到实际项目中, 即学即用
-
「深入ECMA-262-3」系列, 以便你对 JavaScript 核心部分(对象/原型链/构造函数/执行上下文/作用域链/闭包/This)有更深的理解
-
让你对 JavaScript 有更全面的了解
-
涵盖了 Web 前端开发所需的全部基本知识以及所对应的学习路径 - 前端开发工程师(网易云课堂微专业)
- 最基础的页面制作(PS 切图)
- HTML/CSS/JS/DOM
- 页面架构(常用的布局解决方案)
- 产品前端架构
- 前端工程师职责有哪些? 如何与别人分工协作?
- 如何设计接口, 技术选型
-
阮一峰老师整理的一份技术清单, 涵盖前端开发的历史和趋势, React 技术栈, Node 应用开发, 前端工程简介. 特别推荐《前端开发的历史和趋势》
- 什么是前端(前端:针对浏览器的开发,代码在浏览器运行/后端:针对服务器的开发,代码在服务器运行)
- 前端开发的历史演变(前后端不分 -> 前后端分离 -> 全栈工程师)
- 前端MVC框架的兴起(Backbone -> Angular -> React)
- 全栈工程师和全栈技能(单个程序员的生产力要求越来越高)
- 前端开发的未来(现在基于 Web 的前端技术,将演变为未来所有软件的通用的 GUI 解决方案)
-
可以说是一个里程碑似的前端框架, 从此我们的页面不再简陋而风格混乱. 从中可以"偷学"的东西实在是太多了(栅格/响应式/组件等等等等). 如果你每天都在使用它, 那么请更深入地去了解它, 学习下它是如何规划 CSS(命名), 又是如何写出一个 jQuery 插件. 它会告诉你, 在现实项目中应该怎样写 HTML/CSS/JS, 这些都是你值得借鉴的, 更何况它经历了那么多版本的更新, 那么多项目的考验. 当你真正去研究一个框架时, 你的收获肯定比你仅仅是使用要来的多得多.
无规矩不成方圆, 我们如何才能写出高端大气上档次的代码呢? 要知道代码主要是给人阅读的, 只是偶尔让计算机执行一下.
- What Beautiful HTML Code Looks Like
- HTML语言编写指南
- Standards for sustainable HTML and CSS
- 一份全面的前端开发规范手册
- 百度前端代码规范 除开 HTML/CSS/JS 编码规范外, 还有 E-JSON 数据传输标准, 项目目录结构规范
- 「饿了么」风格指南 包括 HTML/CSS/JS 代码风格和 Web 产品兼容范围
- O2前端规范文档
-
- Components, named with 2 words (
.blog-post) - Elements, named with 1 word (
.blog-post > .title) - Variants, named with a dash prefix (
.blog-post.-with-icon) - Helpers, named with an underscore prefix (
_pull-left)
<!-- BEM --> <form class="site-search site-search--full"> <input class="site-search__field" type="text"> <button class="site-search__button"></button> </form> <!-- rscss --> <form class="site-search -full"> <input class="field" type="text"> <button class="button"></button> </form>
- Components, named with 2 words (
如果你编写了某个软件或者某个组件, 你知道如何制定版本号吗?
-
Consider a version format of X.Y.Z (Major.Minor.Patch).
版本格式:主版本号.次版本号.修订号,版本号递增规则如下:
- 主版本号:当你做了不兼容的 API 修改, 当主版本号递增时, 次版本号和修订号必须归零
- 次版本号:当你做了向下兼容的功能性新增, 当次版本号递增时, 修订号必须归零
- 修订号:当你做了向下兼容的问题修正
注意事项
- 进行新的项目开发时, 版本号从 0.1.0 开始
- 主版本号为 0(0.y.z) 的软件处于开发初始阶段, 一切都可能随时被改变. 这样的公共 API 不应该被视为稳定版
- 1.0.0 的版本号用于界定公共 API 的形成. 这一版本之后所有的版本号更新都基于公共 API 及其修改内容
先行版本号(pre-release)及版本编译信息(build metadata)可以加到"主版本号.次版本号.修订号"的后面作为延伸
- pre-release: 表示当前版本是一个不稳定的版本, 使用它时需要注意风险
- 建议使用这种
<major>.<minor>.<patch>-<stage>.<num>的形式, 其中<stage>一般选用: alpha、beta、rc, 对于标记部分的比较, 是根据 ASCII 字母表中的顺序来进行的
一个典型的版本号发展示例
- 0.1.0
- 0.1.1
- 0.1.2
- ......
- 0.16.0
- 1.0.0-alpha.1
- 1.0.0-alpha.2
- 1.0.0-beta.1
- 1.0.0-rc.1
- 1.0.0
- 1.0.1
- ......
- 1.1.0-alpha.1
- ......
- 1.1.0
- ......
版本号范围标记, 建议在写法上采用"通配符的写法"跟进每个小版本更新, 即书写为 1.x 表达的版本号范围 2.0.0 > 1.x >= 1.0.0
提交代码时, 也应该遵循一定的规范来编写提交说明, 这样就能够提供更多的历史信息, 方便快速浏览
-
Commit message 和 Change log 编写指南
<type>(<scope>): <subject> <BLANK LINE> <body> <BLANK LINE> <footer>Type
- feat: A new feature
- fix: A bug fix
- docs: Documentation only changes
- style: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)
- refactor: A code change that neither fixes a bug nor adds a feature
- perf: A code change that improves performance
- test: Adding missing or correcting existing tests
- chore: Changes to the build process or auxiliary tools and libraries such as documentation generation
Git Commit Guidelines | Developing AngularJS | Keep a Changelog
统一的文案、排版, 能有效降低团队成员之间的沟通成本, 增强网站的气质
恭喜你, 在前端的道路上终于迈出了坚实的一步. 我想说的是入门以后, 前端的路才刚刚开始.
路漫漫其修远兮, 吾将上下而求索.