サクラエディタの各種設定
ダウンロード
https://sakura-editor.github.io/
最新版ダウンロードの「インストーラ、パッケージダウンロード」ページに飛ぶ。
latest(2022/02/11時点ではv2.4.1)のsakura-tag-v2.4.1-build2849-ee8234f-Win32-Release-Installer.zipをダウンロード
ダウンロードしたら解凍して中身の.exeファイルを実行する。
※事前に解凍ソフトインストール必要
※事前にWindowsのエクスプローラーのオプションで拡張子を表示させる設定にする
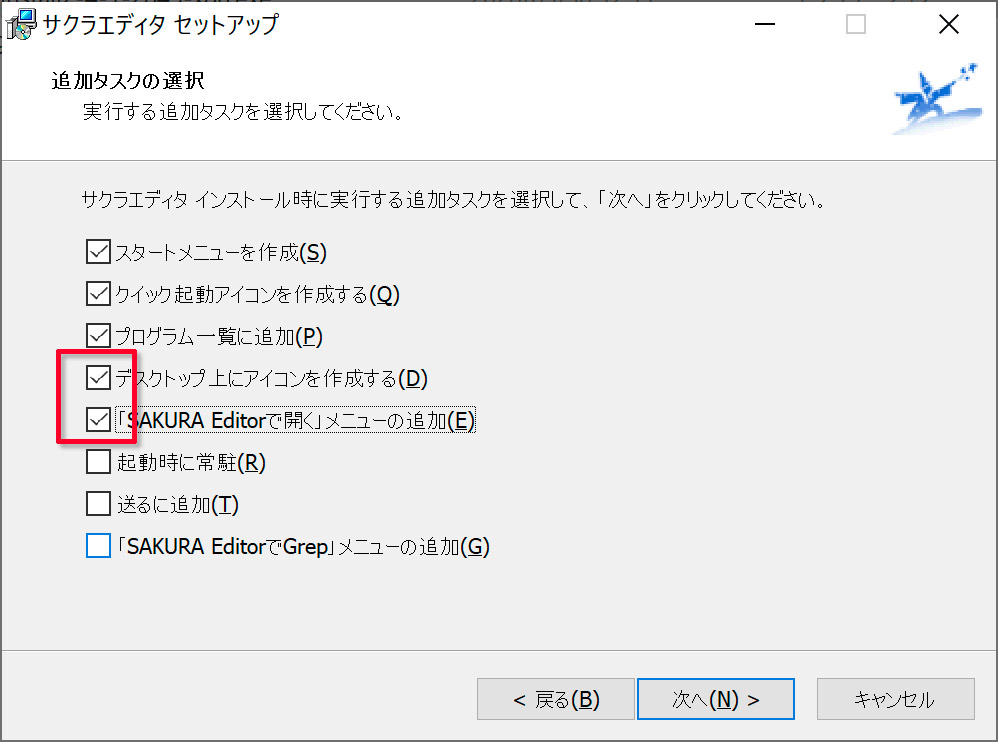
インストール時
デスクトップにサクラエディタのアイコンを置きたい場合はチェックする。
(タスクバーにピン留めするした後は削除しても可)
またファイルを右クリックして「SAKURA Editorで開く」が出来るようにする。
(.htmlファイルをダブルクリックすると通常Chromeで立ち上がるため)
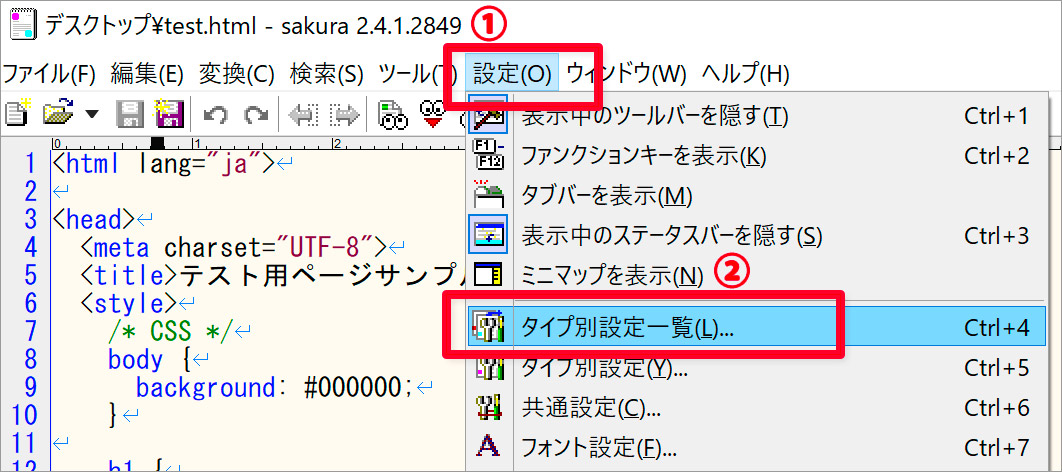
インストール後
設定を変えて.htmlファイルや.cssファイルを編集する時に、より見易くなるようにする。
※画像はクリックで拡大します。
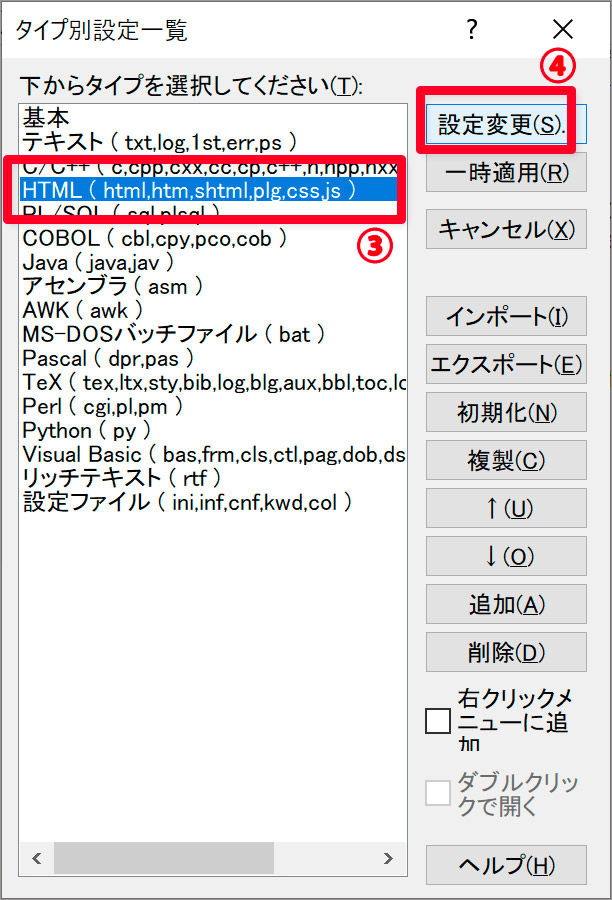
新しく開いた設定画面で「HTML」を選択し、右の「設定変更」を押す。
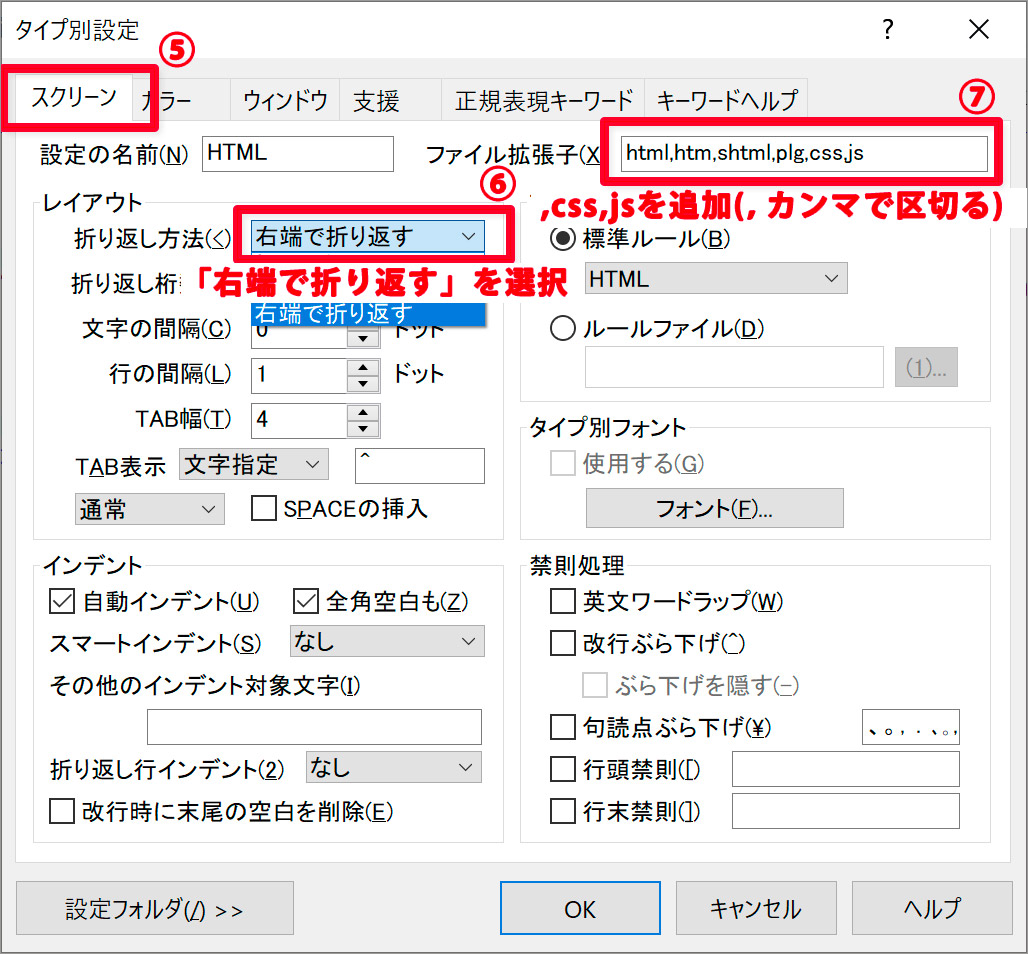
「スクリーン」タブのレイアウト→折り返し方法「右端で折り返す」を選択する。
右側のファイル拡張子の入力欄に、既に入力してある項目に追加で「,css,js」を追加する(半角)。
(ピリオドでなく、カンマで区切る)
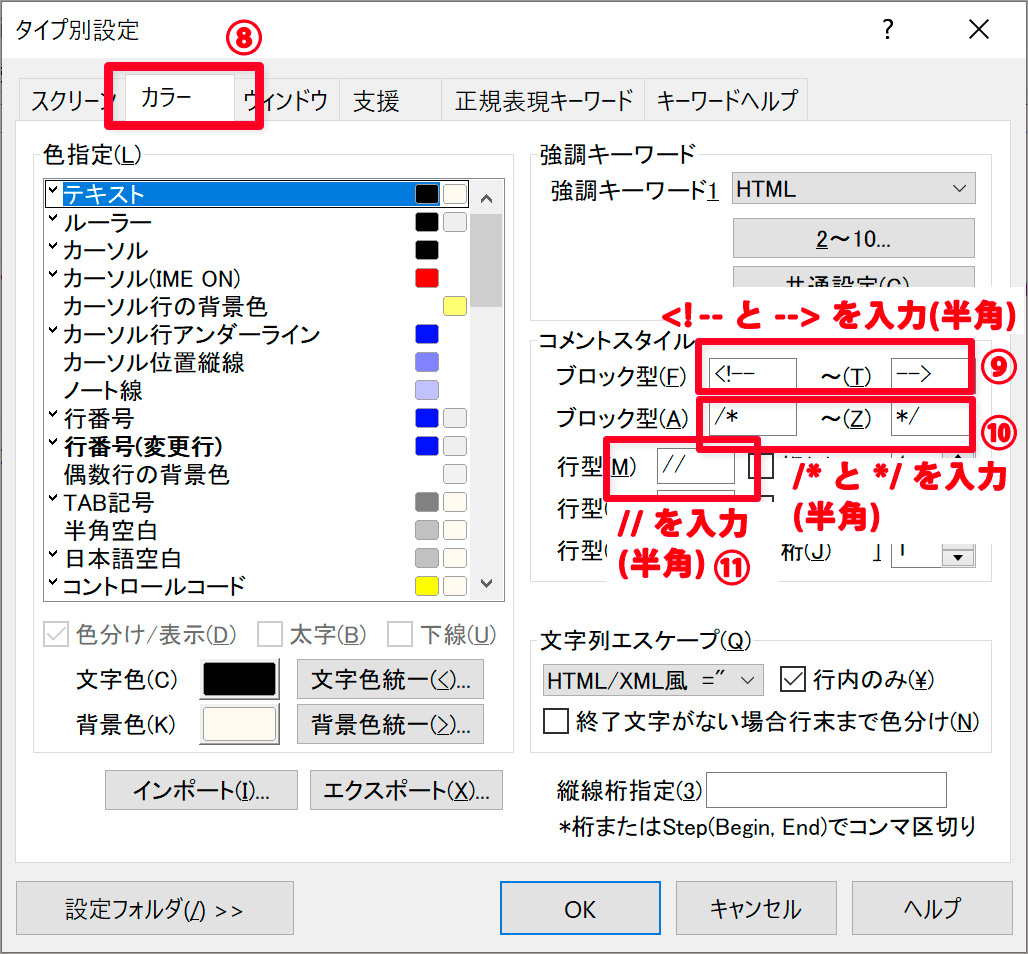
先ほどのスクリーンタブの右の「カラー」タブを選択する。
右側のコメントスタイルで、
ブロック型(F)欄に <!-- その右の(T)欄に --> を入力する(半角)。
ブロック型(A)欄に /* その右の(Z)欄に */ を入力する(半角)。
行型(M)欄に // を入力する(半角)。
サンプルのtest.htmlのダウンロード方法
このページ上部のtest.htmlを開いた後に、
RAWボタンを押してコードが表示されたら右クリック→「名前を付けて保存」でデスクトップに保存する。
又はtest.htmlを開いて1~32行目までをコピーして、サクラエディタを新規で立ち上げ「編集」→「貼り付け」後、
「ファイル」→「名前をつけて保存」でtest.htmlの名前でデスクトップに保存する。