Another List Manager in WordPress. Editorial plugin to manage custom post lists.
The plugin is published at the official WordPress plugin repository for download.
Dockerize development and going towards Gutenberg
./docker/develop is a "docker-compose" capsuled command with added extensions for this develop environment.
- Clone the repo to a dev folder
- Build the dockerfiles via the develop script, eg:
./docker/develop build - Start your containers, eg:
./docker/develop up -d - Run the script file with the init command to create a running container environment, eg:
./docker/develop init
If you want to run wp-cli commands in the container, eg: ./docker/develop wp help
Login to WordPress via http://localhost/wp/wp-admin with username admin and password admin.
Listig uses laravel-mix as a webpack wrapper.
Start with yarn to get all dependencies. Then yarn run watch for continuous dev compile. Read more at https://github.com/JeffreyWay/laravel-mix
Note! The dist files is checked into the repo!
DEPRECATED
This is a plugin in beta phase. A lot of work in progress. As development environment we use another repo at Github.
- PHP ^7.0
- WordPress ^4.7
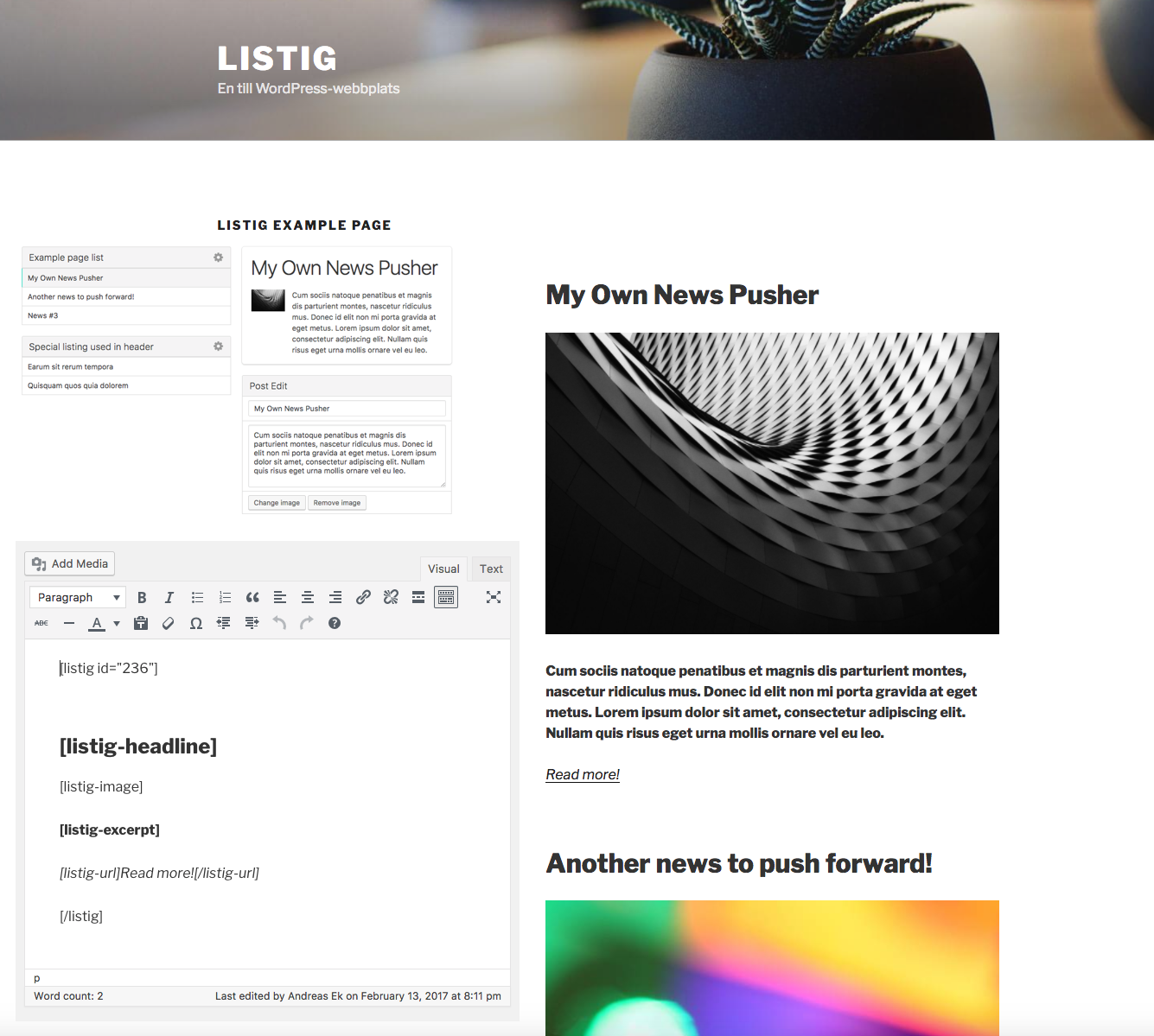
You can render your list with the following shortcodes:
[listig], takes all its content and repeats it for every post item in your list.[listig-headline], shows the current post items headline.[listig-excerpt], shows the current post items text.[listig-url], gives the url to the post item edited. Takes one argumenttarget, eg:[listig-url target="_blank"]will render a hyperlink that opens in a new tab.[listig-image], renders an image from the post item. You have the same arguments as to wp_get_attachment_image. Eg:[listig-image size="medium"]will render an image with the defined medium size.
Here is an example from a post content to render a complete list with id=236:
[listig id="236"]
[listig-headline]
[listig-image]
[listig-excerpt]
[listig-url]Read more![/listig-url]
[/listig]
Then you can format the shortcodes, eg set the headline to H2 and the read more link to italic.
The global function listig accepts the ID of the list you want to loop. The ID is printed in the list settings (the gear icon).
listig returns an array with posts of properties; headline, excerpt, imageId and imageUrl.
A simple example to render the output from a list:
$posts = listig(236);
foreach ($posts as $post) {
?>
<img src="<?= $post->imageUrl ?>"/>
<h2>
<?= $post->headline ?>
</h2>
<p>
<?= $post->excerpt ?>
</p>
<?php
}listig/postwhen transforming the post data to a Listig post. Use this to override specific settings for your post type.listig/strip_tagsif you don't wont Listig to strip tags.
This plugin is using the WP REST API but with it's own endpoints. Every call is authenticated with nonce and X-WP-Nonce to the header.
Composer is just used as a Packagist declaration. The plugin requirements for the backend is just WordPress from version 4.7.
Autoload will not be provided via Composer as the plugin will be published at the official WordPress plugin repository as downloadable plugin.
Create a WordPress plugin for post list managing based on fun techniques as:
- Laravel Mix with WebPack for JS-compilations
- Vue JS for stable frontend framework
- Bulma for easy design modules
- WordPress REST API as backend front
We are (in this project) aiming for modern frontend / backend communication via REST API. Therefore no backend dependencies except for standard WordPress.