Documentation | Changelog | Roadmap
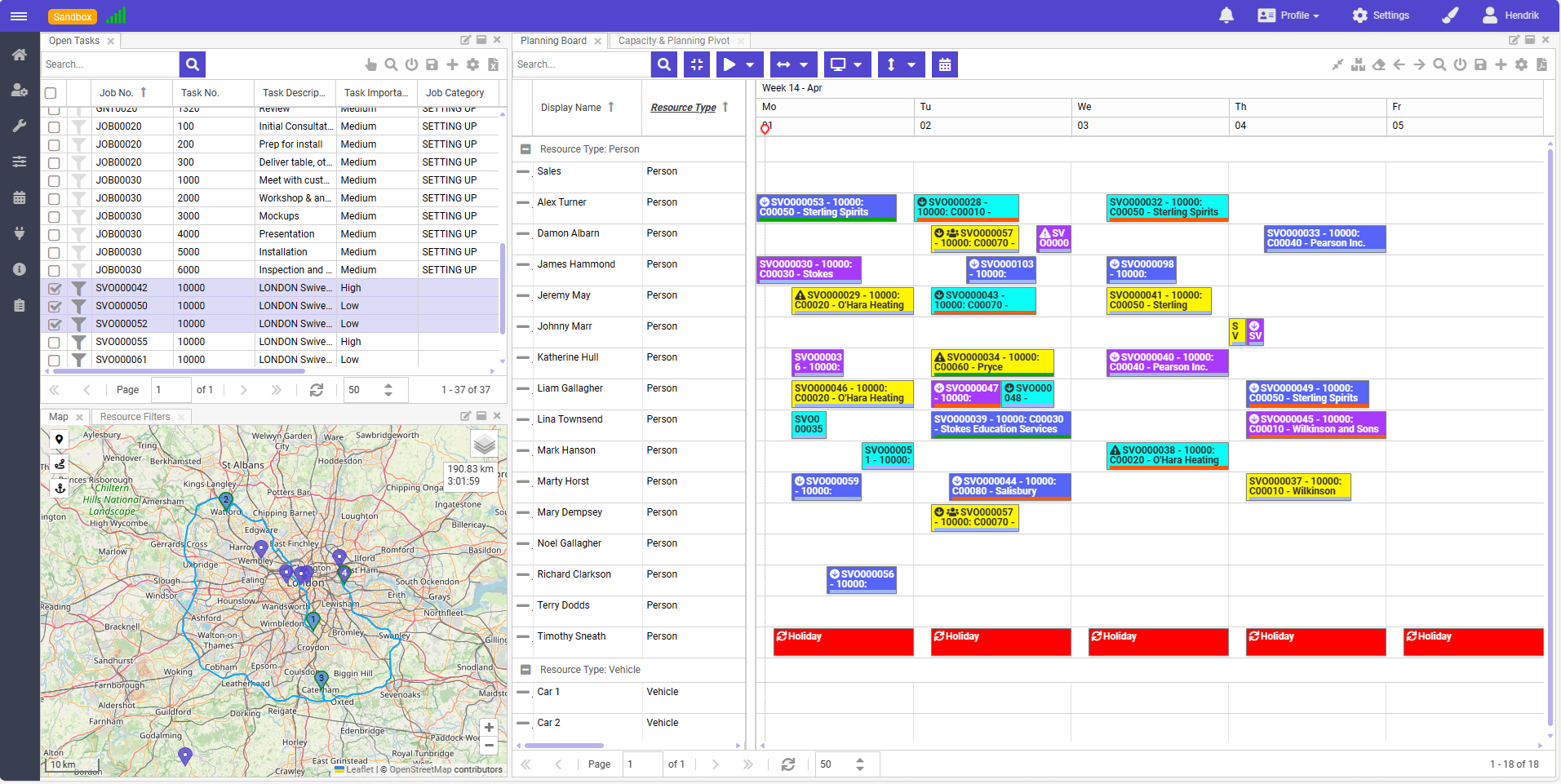
Supercharge your business by powering up Microsoft Dynamics 365 Business Central with a centralized resource and project planning solution 📅. Dime.Scheduler, with its powerful features and flexible design, has a proven track record in constious industries and is trusted by dozens of resellers and thousands of people all over the world 🚀.
Check out the 📚 docs » for more info.
Use whichever package manager you prefer:
Using npm:
npm install dimeschedulerUsing yarn:
yarn add dimeschedulerUsing bun:
bun i dimeschedulerUsing pnpm:
pnpm add dimeschedulerThe sample below shows how to insert or update a category, which is a visual indicator that is used to render the background colors of appointments on the planning board. All you need to do is:
- Import the Dime.Scheduler client class
- Import and instantiate the model classes
- Instantiate the client class with the API key, and optionally, the environment
- Invoke the import method to enter this object into Dime.Scheduler
import DimeSchedulerClient from 'dimescheduler';
import { Category } from "dimescheduler/models";
const category = new Category();
category.color = '#' + (Math.random() * 0xFFFFFF << 0).toString(16);
category.name = "My category";
const dimeSchedulerClient = new DimeSchedulerClient(apiKey);
const response = await dimeSchedulerClient.import(category);Once the package is installed, you can import the library using import or require approach:
Import:
import DimeSchedulerClient from 'dimescheduler';Require:
const dimescheduler = require('dimescheduler');Create an API key in Dime.Scheduler and store it somewhere safely.
Once you have a key, you can instantiate the DimeSchedulerClient class:
const client = new DimeSchedulerClient("My API KEY");By default, the production environment is used. To use the SDK for the sandbox, you can import the Environment enum:
import DimeSchedulerClient, { Environment } from 'dimescheduler';
const client = new DimeSchedulerClient("My API KEY", Environment.Sandbox);The models are available in the dimescheduler/models submodule:
Import:
import { Category } from "dimescheduler/models";
const category = new Category();Require:
const models = require('dimescheduler/models');
const category = new models.Category();For the complete list of supported models, check out the API docs.
For most operations, the import method in the DimeSchedulerClient will suffice. All models in the dimescheduler/models submodule are supported.
To add or update an entry, simply make a call like this:
const category = new Category();
category.color = '#' + (Math.random() * 0xFFFFFF << 0).toString(16);
category.name = "My category";
const response = await dimeSchedulerClient.import(category);To remove an entry, specify the append argument, which is true by default:
const category = new Category();
category.color = '#' + (Math.random() * 0xFFFFFF << 0).toString(16);
category.name = "My category";
const response = await dimeSchedulerClient.import(category, false);