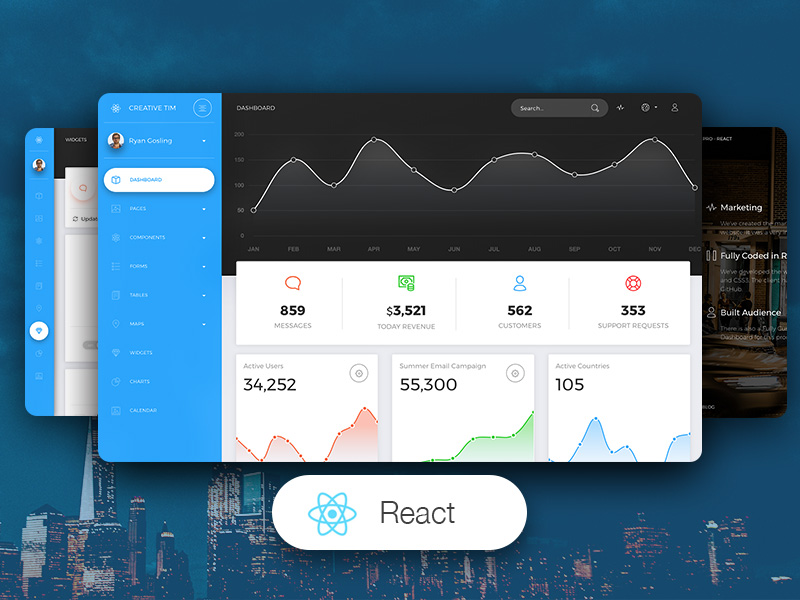
Now UI Kit PRO React is a premium Bootstrap 4 kit provided by Invision and Creative Tim. It is built over React, React Hooks and Reactstrap using Create React App. It is a beautiful cross-platform UI kit featuring over 1000 components, 34 sections and 11 example pages.
Now UI Kit is one of the most popular UI Kits online, provided in PSD and Sketch formats by Invision. We wanted to find a way for developers worldwide to benefit from using it. We created the fully coded version of Now UI Kit React and based on the feedback that we've got from our users we've created the PRO version.
Now UI Kit PRO React will help you create a clean and simple website that is a perfect fit for today's flat design. It is built using the Bootstrap 4's 12 column grid system, with components designed to look awesome together. It makes use of bold colours, beautiful typography, clear photography and spacious arrangements.
Create awesome, lifelike prototypes with InVision and Now so your users can experience and give feedback on your vision!
To get the PSD and Sketch files, please visit Invision. We used 100 Icons from our friends from Nucleo Icons, check their 20.000 icons here.
React Hooks Support
Now UI Kit PRO React is built on top of Bootstrap 4 using React and Reactstrap, so it fully supports React Hooks.
Bootstrap 4 Support
Now UI Kit PRO React is built on top of the much awaited Bootstrap 4. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 project; you can just import the Now UI Kit style over it.
Sections
Now UI Kit PRO is coming with 34 pre-made sections and practically infinite possibilities to generate more sections using the provided components, their classes and colors. You can view all sections here.
Example Pages
We wanted to fully display the power of this kit, so the kit comes packed with examples showing you how to use the components. Inside the product you will find:
- About us Page
- Blog Post Page
- Blog Posts Page
- Contact us Page
- Ecommerce Page
- Landing Page
- Login Page
- Pricing Page
- Product Page
- Profile Page
- Signup Page
Tutorial & Documentation
In order for you to easily be able to use the Now UI kit, we have created a tutorial page. It shows the structure for the files inside the archive and how to import them. It then features every components with a description and example of how to use it.
Check the full documentation here.
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Dashboards
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
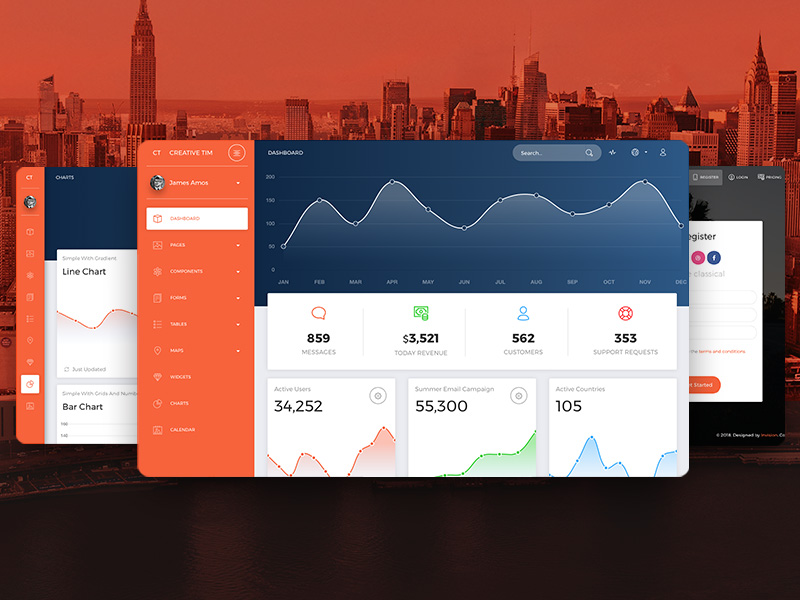
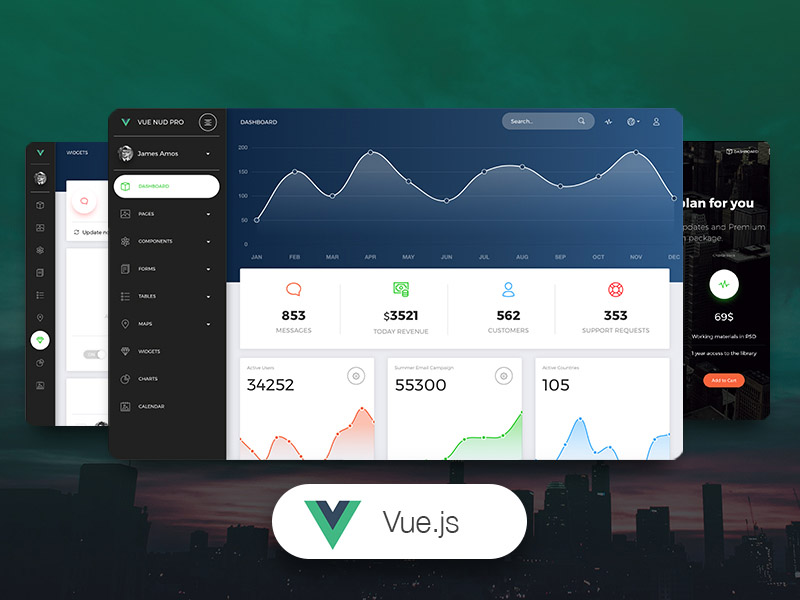
| HTML | Angular | Vue | React |
|---|---|---|---|
 |
 |
 |
 |
- Start page
- Sections page
- Presentation page
- About us Page
- Blog Post Page
- Blog Posts Page
- Contact us Page
- Ecommerce Page
- Landing Page
- Login Page
- Pricing Page
- Product Page
- Profile Page
- Signup Page
Quick start options:
- Buy from Creative Tim
The documentation for the Now UI Kit PRO React is hosted at our website.
Within the download you'll find the following directories and files:
now-ui-kit-pro-react
.
├── README.md
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── jsconfig.json
├── package.json
├── public
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── bootstrap.min.css
│ │ ├── bootstrap.min.css.map
│ │ ├── now-ui-kit.css
│ │ ├── now-ui-kit.css.map
│ │ └── now-ui-kit.min.css
│ ├── demo
│ │ ├── demo.css
│ │ ├── nucleo-icons-page-styles.css
│ │ └── react-demo.css
│ ├── fonts
│ ├── img
│ │ ├── examples
│ │ ├── flags
│ │ └── presentation-page
│ │ └── pages
│ └── scss
│ ├── now-ui-kit
│ │ ├── cards
│ │ ├── mixins
│ │ ├── plugins
│ │ └── sections
│ ├── now-ui-kit.scss
│ └── react
│ ├── now-ui-kit
│ ├── plugins
│ └── react-differences.scss
├── components
│ ├── CustomUpload
│ │ └── ImageUpload.js
│ ├── Footers
│ │ ├── Footer.js
│ │ ├── FooterBlack.js
│ │ ├── FooterBlackSocial.js
│ │ ├── FooterDefault.js
│ │ └── FooterSocial.js
│ ├── Headers
│ │ ├── AboutUsHeader.js
│ │ ├── BlogPostHeader.js
│ │ ├── BlogPostsHeader.js
│ │ ├── ContactUsHeader.js
│ │ ├── EcommerceHeader.js
│ │ ├── IndexHeader.js
│ │ ├── LandingPageHeader.js
│ │ ├── PresentationHeader.js
│ │ ├── PricingHeader.js
│ │ ├── ProductPageHeader.js
│ │ └── ProfilePageHeader.js
│ └── Navbars
│ ├── DropdownFixedNavbar.js
│ ├── DropdownScrollNavbar.js
│ ├── DropdownWhiteNavbar.js
│ ├── FixedTransparentNavbar.js
│ ├── ScrollTransparentNavbar.js
│ └── WhiteNavbar.js
├── index.js
└── views
├── Index.js
├── NucleoIcons.js
├── Presentation.js
├── Sections.js
├── examples
│ ├── AboutUs.js
│ ├── BlogPost.js
│ ├── BlogPosts.js
│ ├── ContactUs.js
│ ├── Ecommerce.js
│ ├── LandingPage.js
│ ├── LoginPage.js
│ ├── Pricing.js
│ ├── ProductPage.js
│ ├── ProfilePage.js
│ └── SignupPage.js
├── index-sections
│ ├── Basic.js
│ ├── Cards.js
│ ├── Carousel.js
│ ├── ContentAreas.js
│ ├── FileUploader.js
│ ├── Footers.js
│ ├── Images.js
│ ├── Javascript.js
│ ├── Navbars.js
│ ├── Notifications.js
│ ├── NucleoIcons.js
│ ├── Pagination.js
│ ├── Pills.js
│ ├── PlainCards.js
│ ├── PreFooter.js
│ ├── Tabs.js
│ └── Typography.js
├── presentation-sections
│ ├── BasicComponents.js
│ ├── Cards.js
│ ├── Components.js
│ ├── Content.js
│ ├── Examples.js
│ ├── FreeDemo.js
│ ├── Icons.js
│ ├── Image.js
│ ├── Pricing.js
│ ├── Sections.js
│ └── Testimonials.js
└── sections-sections
├── Blogs.js
├── ContactUs.js
├── Features.js
├── Headers.js
├── Pricing.js
├── Projects.js
├── Teams.js
└── Testimonials.js
At present, we officially aim to support the last two versions of the following browsers:
- Live Preview
- Buy Page: https://www.creative-tim.com/product/now-ui-kit-pro-react?ref=nukp-react-readme
- Documentation is here
- License Agreement: https://www.creative-tim.com/license?ref=nukp-react-readme
- Support: https://www.creative-tim.com/contact-us?ref=nukp-react-readme
- Issues: Github Issues Page
- Now UI Kit React - demo
| HTML | Angular | Vue | React |
|---|---|---|---|
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Now UI Kit PRO React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Now UI Kit PRO React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2023 Creative Tim (https://www.creative-tim.com?ref=nukp-react-readme)
- Creative Tim license
-
More products from Creative Tim
-
Freebies from Creative Tim
-
Affiliate Program (earn money)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://instagram.com/creativetimofficial













