7.0 携带 vue3、vite、ts、pinia 等众多新特性细节曝光!!文档地址
基于 vite,快速的冷启动,不需要等待打包,即时的热模块更新,真正的按需编译。
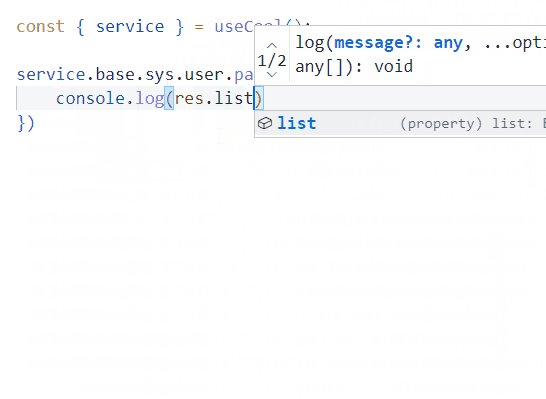
新增 eps 模式,自动扫描接口,代码智能提示。
有什么功能是前端一个人做不了??大不了全干了
👉👉 服务端(node、midway)开发文档、一键生成代码
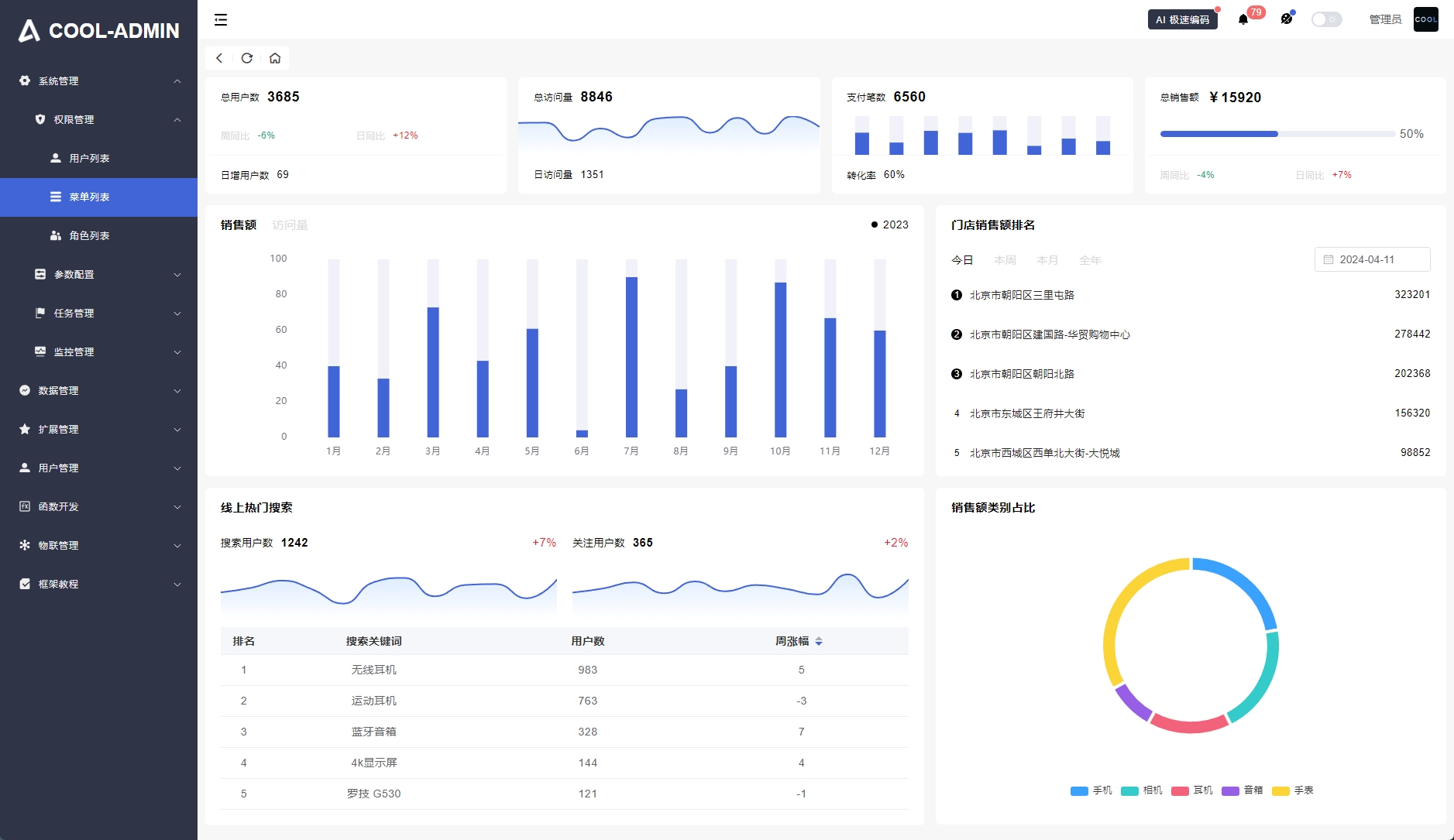
👉👉 演示地址 😁 账户:admin 密码:123456
内置请求、路由、文件上传、组件通信、缓存等方法及 ui 库和 hooks
<script lang="ts" setup>
import { useCool } from "/@/cool";
import { useUi } from "/$/cool-ui";
const { service, router, storage, upload } = useCool();
const ui = useUi();
// 请求
service.test.page().then((res) => {
consoe.log(res);
});
// 跳转
router.push({
path: "/pages/goods/info",
query: {
id: 1,
},
});
// 全局事件
ui.showLoading();
ui.showToast();
// 储存
storage.set("token", "a123huis");
// 文件上传
uni.chooseImage({
count: 1,
sourceType: ["album", "camera"],
success(res) {
upload(res.tempFiles[0]).then((url) => {
console.log(url);
});
},
});
</script>-
service无感刷新,直接调用后端接口const { service } = useCool();
-
提供
entity描述,写any和不写的都哭了const list = ref<Eps.UserInfoEntity[]>([]);
-
拥有自己的知识库系统