View the documentation at https://calum.github.io/jigsaw-builder.
If you need any help with getting your jigsaw built, you can either put an issue on the GitHub page or email calumforster@live.co.uk. I will be happy to help!
npm install --save jigsaw-builder
var jigsaw = require("jigsaw-builder")
var options = {
input: "./assets/penguin.png",
output: "./assets/jigsaw/",
rows: 8,
columns: 8
}
/**
* Build a 64 piece (8 by 8) puzzle from penguin.png and output
* the pieces to ./assets/jigsaw/.
**/
jigsaw.build(options, function (err, properties) {
if (err) {
return console.error(err)
}
// The properties json object is also written to
// ./assets/jigsaw/properties.json
console.log(properties)
console.log("done!")
})In this 5 minute tutorial you will create a 64 piece jigsaw and then see the jigsaw loaded into a canvas element in your browser.
# clone the jigsaw-builder
$ git clone https://github.com/calum/jigsaw-builder.git
$ cd jigsaw-builder/
# install dependencies
$ npm install
# enter the examples folder
$ cd examples/
# run the test ($ node test.js $input $rows $columns)
$ node test.js example.png 8 8This will create an (8 by 8) jigsaw from the example.png image (you can use your own image if you want).
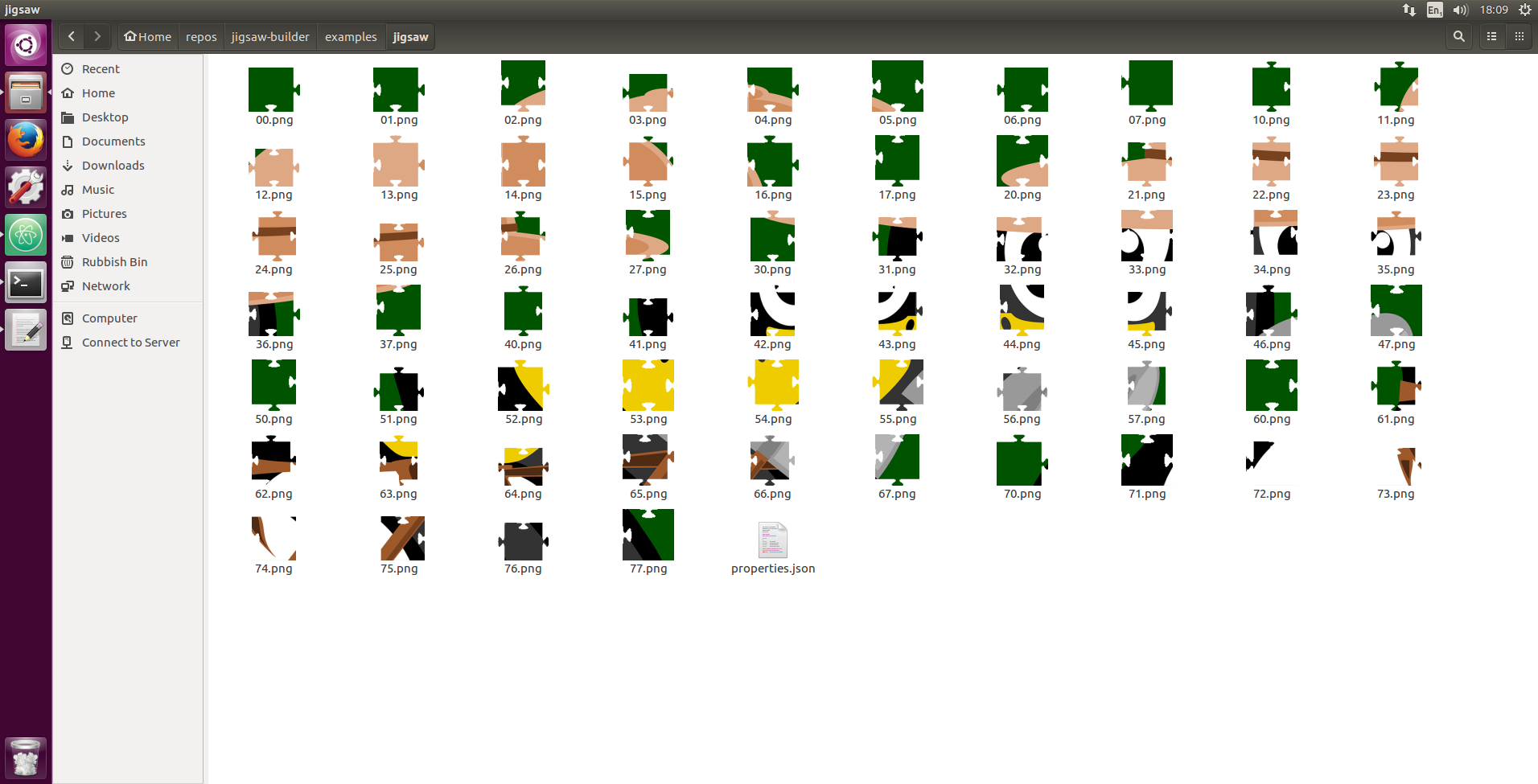
You should see this in your jigsaw/ directory:
Open the index.html file in your browser to see how it all fits together! You might need to refresh the page to get the jigsaw to show.
You can now use these pieces on your website or app. Have fun!
Feel free to contribute to the github project. Create issues and pull requests if you like. This package still has a long way to go! Thank you for any help.