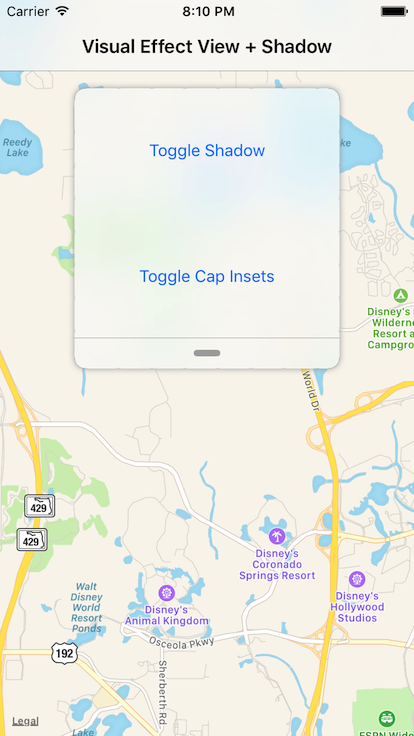
This demo shows how to add a drop shadow to a UIVisualEffectView. The solution involves using/ creating a 9-part UIImage to represent the shadow. The effect is similar to the iOS 10 Maps app.
View related post: https://briancoyner.github.io/articles/2017-05-15-uivisualeffectview-with-drop-shadow/
The sample project contains a simple iOS app and Xcode Playground. The creation of the 9-part shadow image is shared by the iOS app and Playground using an Embedded Framework.