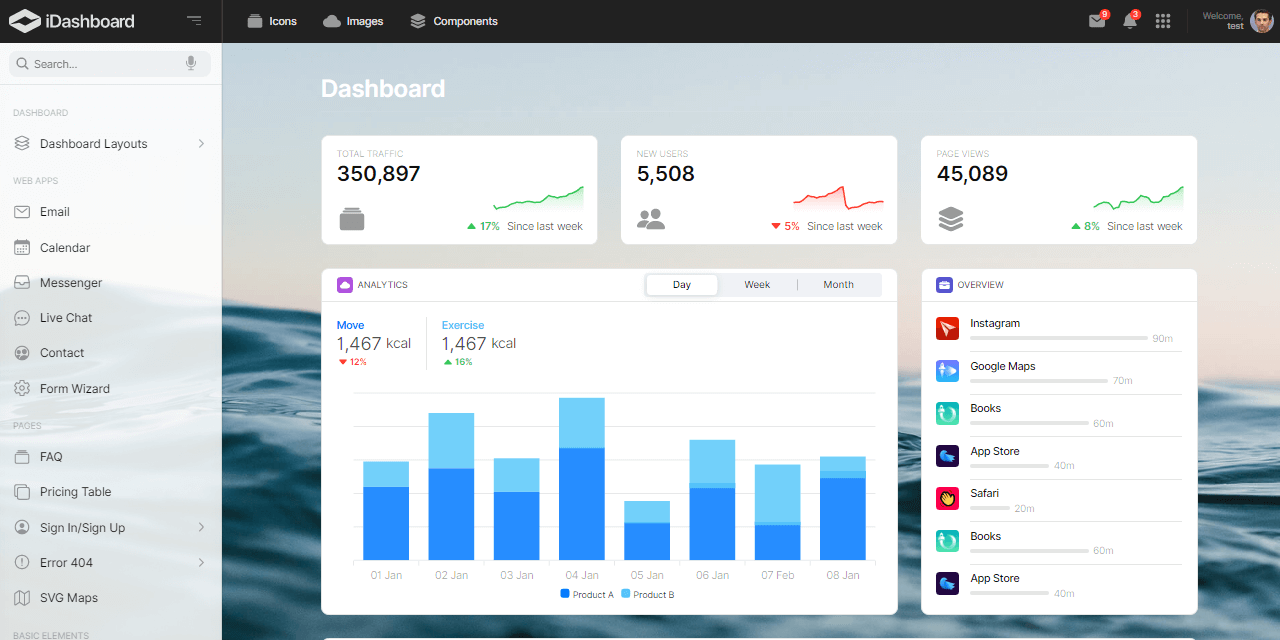
Commercial product - Flask Dashboard coded on top of iDashboard PRO crafted by YooKits.
- SQLite, PostgreSQL, SQLAlchemy ORM
- Alembic (DB schema migrations)
- Modular design with Blueprints
- Session-Based authentication (via flask_login)
- Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx
- UI Kit: iDashboard PRO provided by YooKits
- Commercial License
- Free support via Github issues tracker
- Paid 24/7 Live Support via Discord.
Links
- Flask iDashboard PRO - LIVE Demo
- Flask iDashboard PRO - Official product page
$ # Get the code
$ git clone https://github.com/app-generator/priv-flask-idashboard-pro.git
$ cd priv-flask-idashboard-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # OR with PostgreSQL connector
$ # pip install -r requirements-pgsql.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Start the application (development mode)
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
Simplified version
< PROJECT ROOT >
|
|-- app/ # Implements app logic
| |-- base/ # Base Blueprint - handles the authentication
| |-- home/ # Home Blueprint - serve UI Kit pages
| |
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************The bootstrap flow
run.pyloads the.envfile- Initialize the app using the specified profile: Debug or Production
- If env.DEBUG is set to True the SQLite storage is used
- If env.DEBUG is set to False the specified DB driver is used (MySql, PostgreSQL)
- Call the app factory method
create_appdefined in app/init.py - Redirect the guest users to Login page
- Unlock the pages served by home blueprint for authenticated users
App / Base Blueprint
The Base blueprint handles the authentication (routes and forms) and assets management. The structure is presented below:
< PROJECT ROOT >
|
|-- app/
| |-- home/ # Home Blueprint - serve app pages (private area)
| |-- base/ # Base Blueprint - handles the authentication
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |
| |-- includes/ #
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base-error.html # Used by Error pages (404. 500)
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| |-- login.html # Login page
| |-- register.html # Registration page
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************App / Home Blueprint
The Home blueprint handles UI Kit pages for authenticated users. This is the private zone of the app - the structure is presented below:
< PROJECT ROOT >
|
|-- app/
| |-- base/ # Base Blueprint - handles the authentication
| |-- home/ # Home Blueprint - serve app pages (private area)
| |
| |-- templates/ # UI Kit Pages
| |
| |-- index.html # Default page
| |-- page-404.html # Error 404 page
| |-- page-500.html # Error 500 page
| |-- page-403.html # Error 403 page
| |-- *.html # All other HTML pages
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************The app is provided with a basic configuration to be executed in Docker, Gunicorn, and Waitress.
Docker execution
The application can be easily executed in a docker container. The steps:
Get the code
$ git clone https://github.com/app-generator/flask-idashboard-pro.git
$ cd flask-idashboard-proStart the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dVisit http://localhost:5005 in your browser. The app should be up & running.
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
- Flask Framework - The offcial website
- Boilerplate Code - Index provided by AppSeed
- Boilerplate Code - Index published on Github
Flask iDashboard PRO - Provided by AppSeed Web App Generator.