Paper Kit 2 is a free Bootstrap 4 UI Kit with pale colors, beautiful typography and thoughtful drawings. We created it having paper and drawings in mind.
Any elements that is vital to code a web project is already here, fully coded. All components are fully responsive and look great on every screen size. Transitions, shadows, colors, they all resemble the flow you would have using pieces of paper.
We have created the UI Kit kit having pastel colors and paper in mind. It feels light, fresh and easy to go through. It features beautiful typography, font icons and thoughtful layouts.
Paper Kit 2 has a PRO version with a huge number of components, sections and examples: Paper Kit 2 PRO . Based on feedback from people that downloaded and used it, we have added needed components and we have created multiple examples pages. We are curious to see how you want to use it and also improve it, so let us know any feedback you have.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| HTML | Angular |
|---|---|
 |
 |
| Register Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
We've also included an optional Gulp file to help you get started with theme customization. You'll need to install Node.js and Gulp before using our included gulpfile.js.
- Download the project's zip
- Make sure you have node.js (https://nodejs.org/en/) installed
- Type
npm installin terminal/console in the source folder wherepackage.jsonis located - You will find all the branding colors inside
assets/scss/paper-kit/_variables.scss. You can change them with aHEXvalue or with other predefined variables. - Run in terminal
gulp compile-scssfor a single compilation orgulp watchfor continous compilation of the changes that you make in*.scssfiles. This command should be run in the same folder wheregulpfile.jsandpackage.jsonare located - Run in terminal
gulp open-appfor opening the Presentation Page (default) of the product.
The documentation for the Paper Kit 2 is hosted at our website.
Within the download you'll find the following directories and files:
paper-kit-2
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── assets
│ ├── css
│ │ ├── bootstrap.min.css
│ │ ├── demo.css
│ │ └── paper-kit.css
│ ├── img
│ ├── js
│ │ ├── bootstrap-datetimepicker.min.js
│ │ ├── bootstrap-switch.min.js
│ │ ├── bootstrap.min.js
│ │ ├── jquery-3.2.1.js
│ │ ├── jquery-ui-1.12.1.custom.min.js
│ │ ├── moment.min.js
│ │ ├── nouislider.js
│ │ ├── paper-kit.js
│ │ └── popper.min.js
│ └── sass
├── documentation
│ └── tutorial-components.html
├── examples
│ ├── landing-page.html
│ ├── profile-page.html
│ └── register-page.html
├── index.html
├── nucleo-icons-demo.html
└── template.html
At present, we officially aim to support the last two versions of the following browsers:
- Demo: http://demos.creative-tim.com/paper-kit-2/index.html
- Download Page: https://www.creative-tim.com/product/paper-kit-2
- Documentation: https://demos.creative-tim.com/paper-kit-2/docs/1.0/getting-started/introduction.html
- Paper Kit Bootstrap 3: https://demos.creative-tim.com/paper-kit/index.html
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
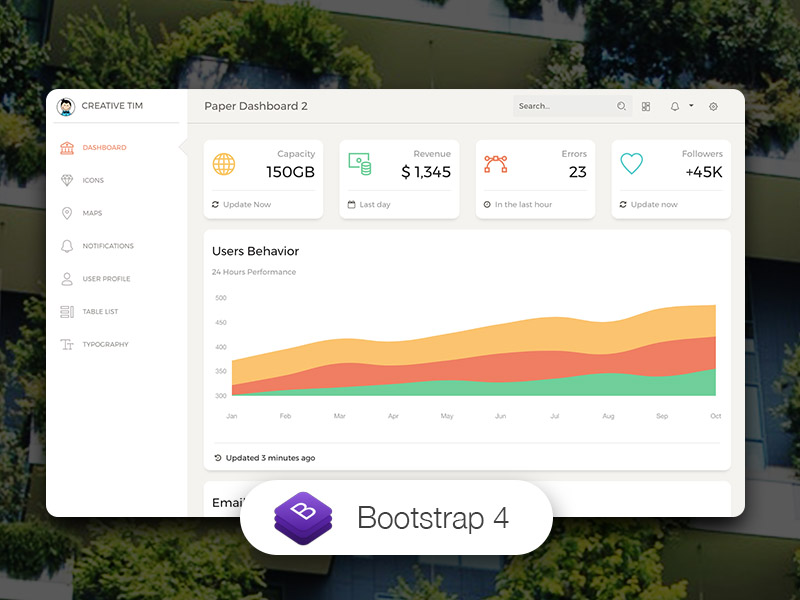
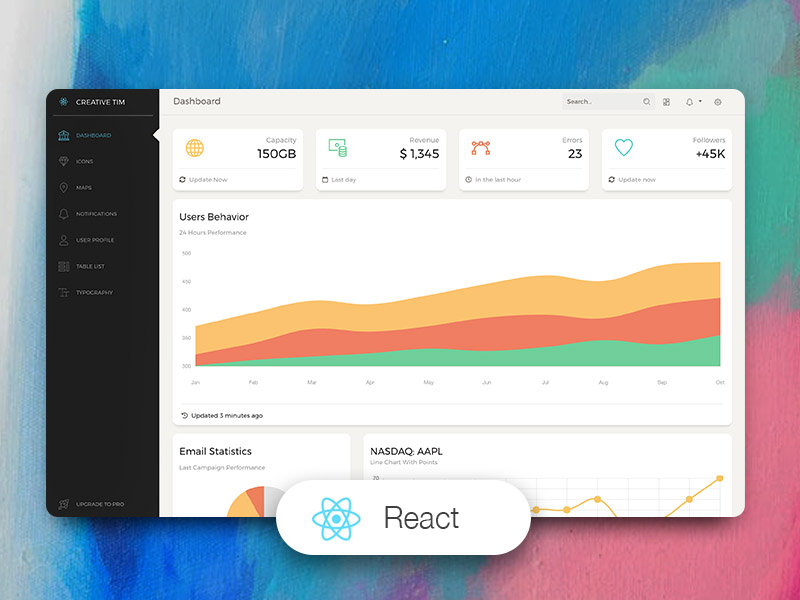
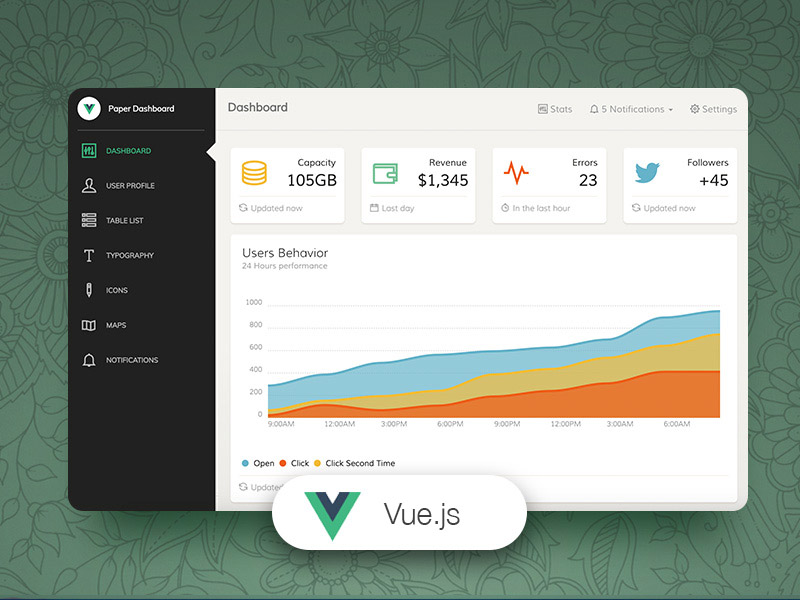
Dashboards:
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Paper Kit 2. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Paper Kit 2. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Copyright 2019 Creative Tim (https://www.creative-tim.com/?ref=pk2-github-readme)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim








