🚀 Alins: The most pure and elegant WebUI framework
中文 | Documentation | Playground | Update Log | Feedback Errors/Defects | Gitee | Message Board
Alins is an extremely pure, simple, and elegant web UI framework. It adheres to the development philosophy of 0-API and Less is More, aiming to help developers escape the dilemma of complex API calls in UI frameworks and provide the most intuitive, pure, and close-to-vanillajs development approach.
You only need to understand the syntax rules of JSX (similar to HTML) to develop Alins web applications without any obstacles. Below is a basic counter example that you can experience online in the playground:
let count = 1;
<button onclick={count++} $mount='#App'>
count is {count}
</button>;- 0-API, Less is More, closest to native JavaScript development.
- Powerful reactivity, supports reactive updates for properties, styles, text, HTML, and other elements.
- High performance (superior to Vue3 and React).
- Does not use virtual DOM (vdom), directly updates UI at a granular level.
- Extremely small runtime and bundle size (better than Vue3 and React).
- Supports two-way data binding, component development, and follows a unidirectional data flow.
- Built-in data sharing solution, easily manages shared data among components.
- Rich ecosystem support, compatible with plugins such as Vite, Rollup, Webpack, and esbuild. It can also customize third-party tools based on the underlying compilation module.
- Supports if and switch logic, as well as If, Switch, For, and other logical components.
- Supports custom renderers for cross-platform development.
- Uses JSX and TSX to describe UI, with built-in TypeScript compilation support.
- Developed using TypeScript, with highly friendly type support.
The following peripheral tools are currently under development, and we also hope that interested developers can participate together:
- alins-router: Single-page application routing solution
- alins-ssr: Server-side rendering solution
- alins-ui: Official UI library (consider implementing ant-design or meterial-design)
- alins-v: Official form validation library
- alins-term: Tool for developing command line applications based on custom renderers
- alins-canvas: Tool for developing applications with canvas based on custom renderers
npm create alins
After following the steps, execute the following command to install and run it.
cd <project>
npm i
npm rundev
You can also directly clone the template code repository
<script src='https://cdn.jsdelivr.net/npm/alins-compiler-web'></script>
<script type='text/alins'>
let count = 1;
<button onclick={count++} $$body>
count is {count}
</button>;
</script>Note:
- This approach is not recommended for production environments.
- You can use type='text/babel' to enable syntax highlighting provided by the editor.
You can also freely use it in the playground, which also utilizes a web compiler.
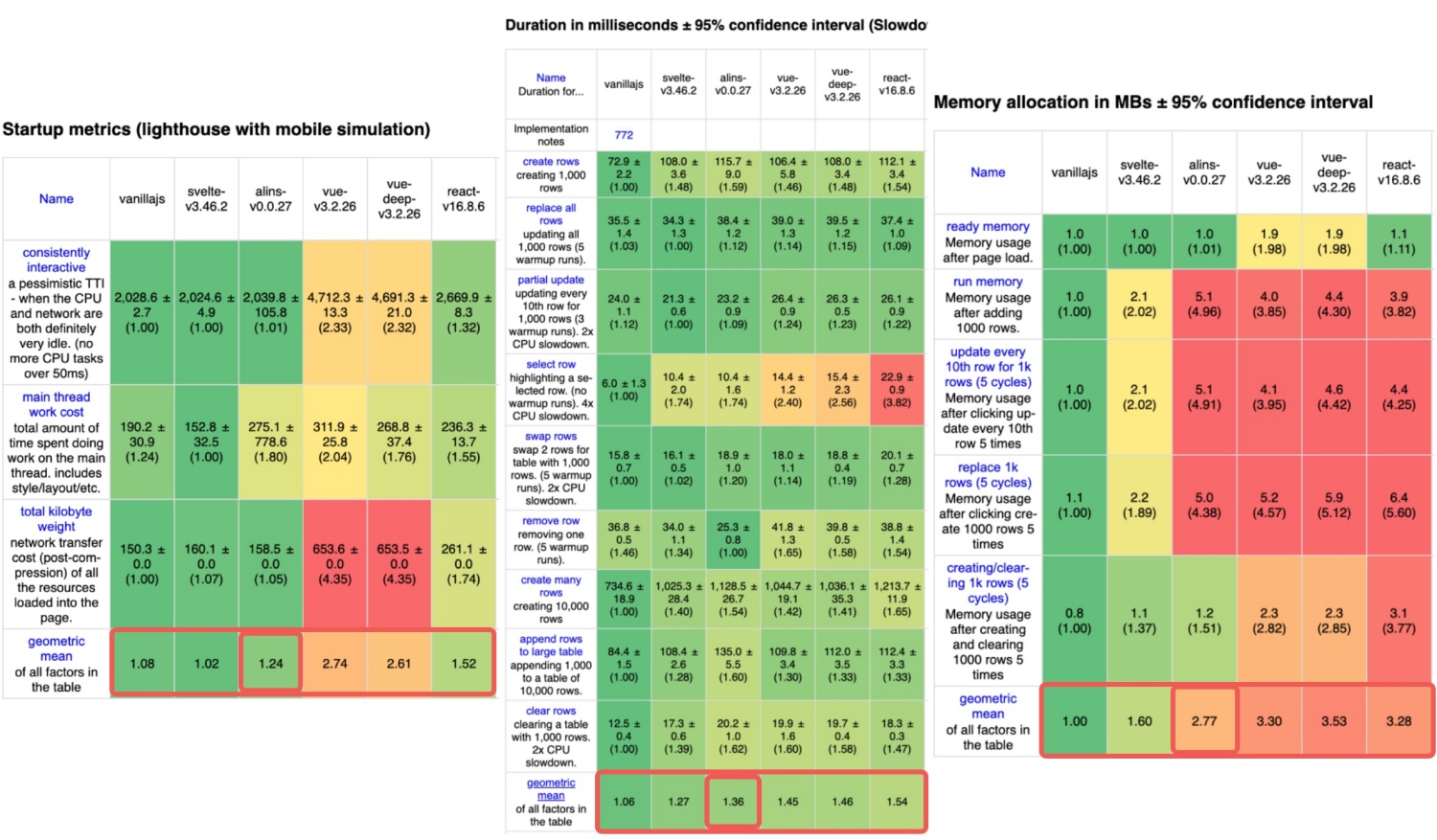
2.1 js-framework-benchmark data
Note: The lower the score, the better the performance.
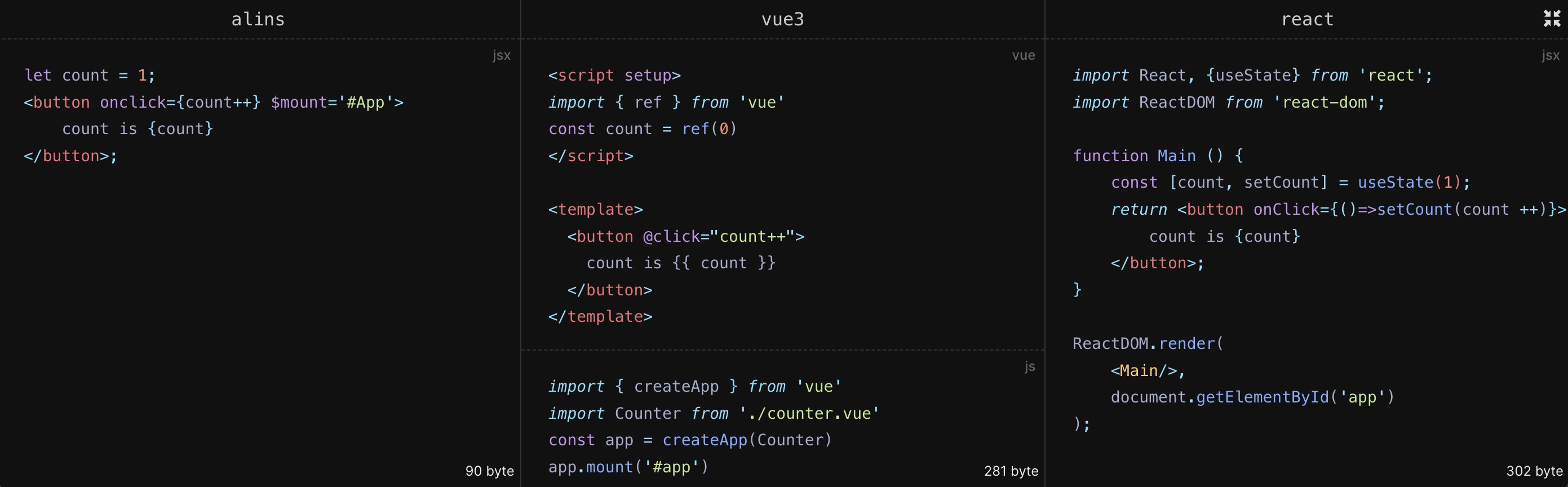
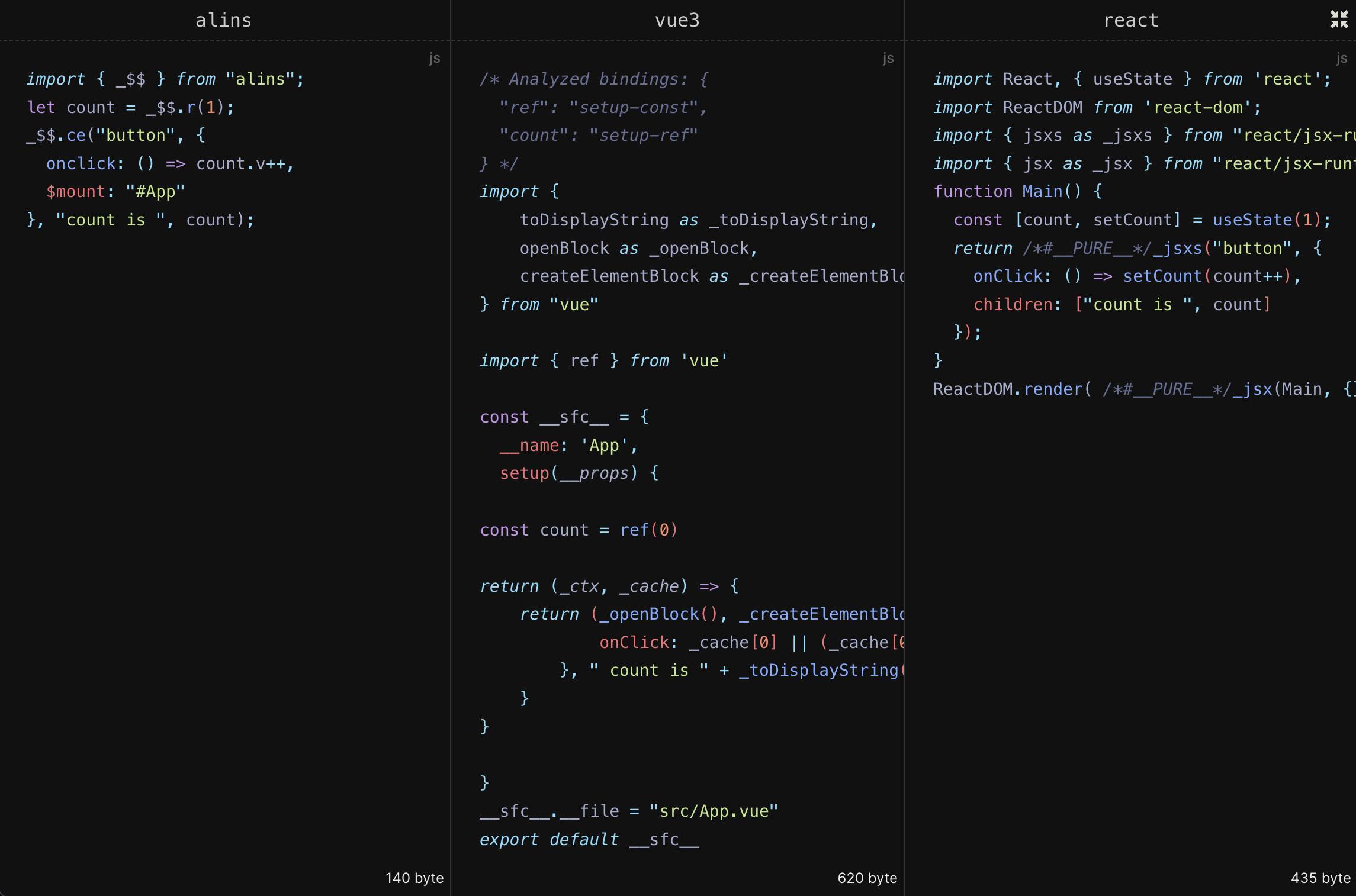
Organizing a table to comprehensively compare the source code volume, packed code volume, and framework runtime volume of various products.
| metrics | alins | vue3 | react |
|---|---|---|---|
| Source size | 90byte | 281byte | 302byte |
| Compiled product size | 140byte | 620byte | 435byte |
| Runtime Size | 26.6kb | 474kb | 139kb |
| Startup Metrics | 1.24 | 2.74 | 1.52 |
| Runtime Performance | 1.36 | 1.45 | 1.54 |
| Memory Usage | 2.77 | 3.30 | 3.28 |
Note: This comparison is only for the current counter example and is for reference only
Please refer to the following online documentation