Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Ux 603 New Radio component #261
Ux 603 New Radio component #261
Changes from 12 commits
bf7fa17ad695456ca72ec52c81a1affbc8fd59d0972266270ce38f1e141a64dec0b2c70f9aea1cc9a4434d3391c56e7e9c055fa5f50db1659d77e502d5aabce78df4d04d0335d5d7436b81d563b6b39a0061b3694cae770d5bf5224fe25c09dfba7c215deb442d1ca8622137f3a8dcad665cfcdf5a10d6a6452ccFile filter
Filter by extension
Conversations
Jump to
There are no files selected for viewing
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
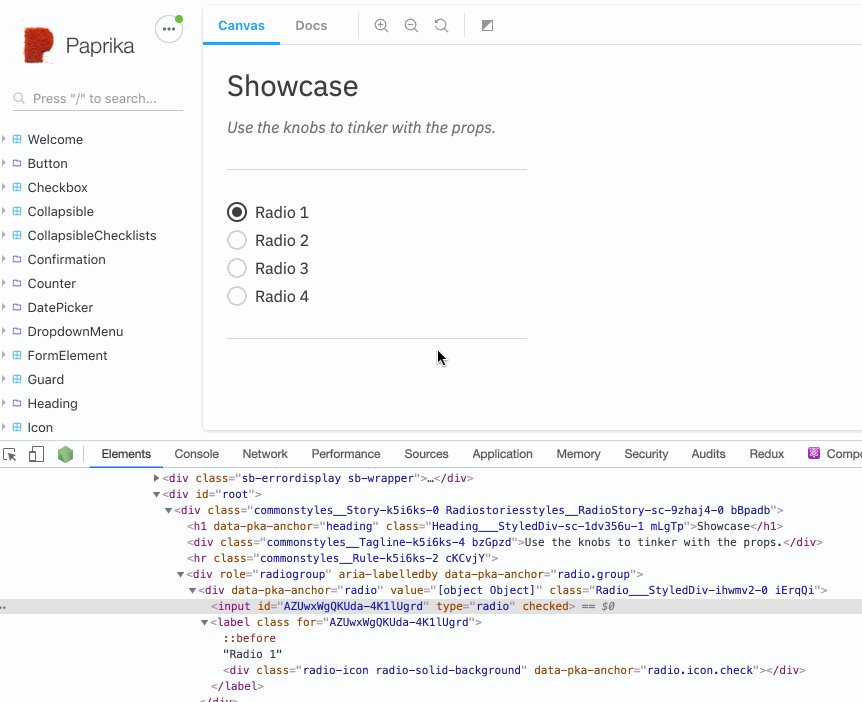
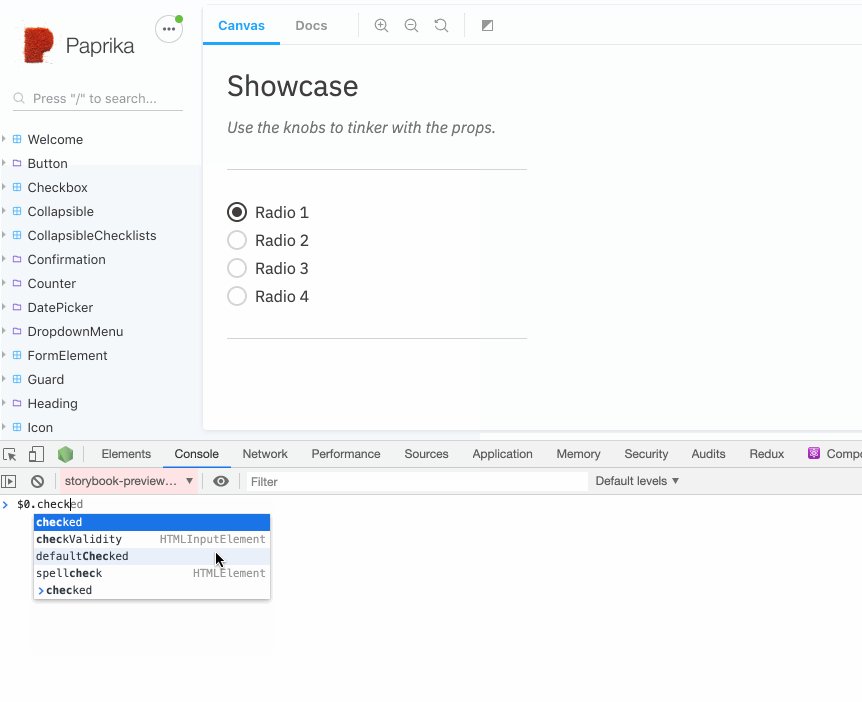
I'm a little unsure why, but with this
checkedattribute, I don't see it being added to the DOM. But if I usedefaultCheckedinstead, it works as expected. Maybe it's a React thing, likeclassNameorhtmlFor... 🤷♂️There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is showing for me?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
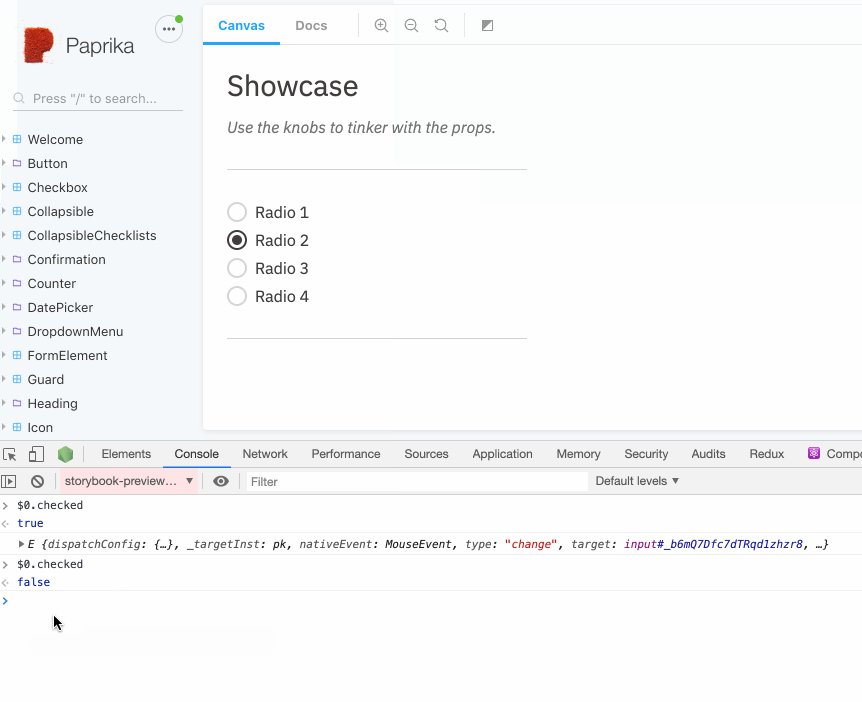
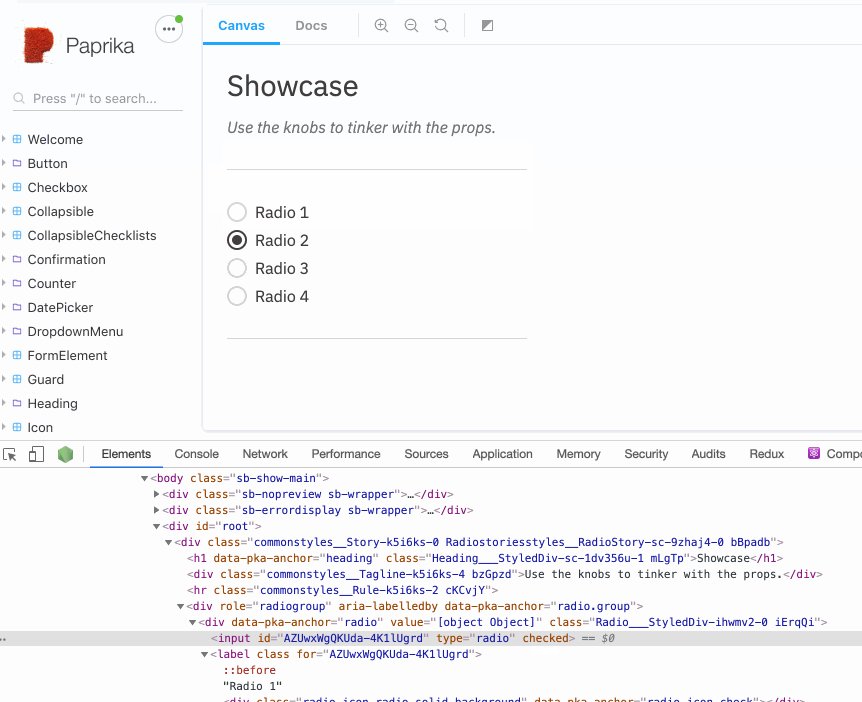
Ah yes, on initial load, the first
<input>does havechecked. But when you change it, the DOM doesn't change. I think it may be related to the other warning you were seeing:#261 (comment)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's the difference between attributes and properties described in facebook/react#13525 (comment) under "DOM Properties Are Not Just "Attributes in JS". Looks like in this case React manipulates the property, not the attribute, so you see no change in the inspector.

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah strange, I see what you mean now. Bit of a puzzler as to why the dom element isn't updating correctly and showing the attribute changes....
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok thanks @alexzherdev
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@mikrotron So i'm not sure its a problem that the dom element attributes are not updated, testing with voiceover i can still hear it announce that the radio button is selected, so I think this is fine?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This seems a bit odd here, maybe all the props should actually go up above on line 56?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we export the classes from
Radio.styles.jsand apply directly instead of usingclassNames?Same for the
<div>check below.There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Tried taking this a step further and making some changes as suggested but quickly find it getting a little messy and not necessarily easier to understand. I think perhaps that could do with some refactoring in a secondary Pr but take a look at the in progress branch i have - 297f960 as I was having some issues with the disabled state
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think you're on the right track there. Maybe once you merge this one I'll take that branch and try finesse it into a viable PR.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
A lot of this file is copied from the
<Checkbox>. I don't mind the copy pasta as phase one, but do you have any ideas yet for how to DRY this up in a later PR perhaps?There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not yet but I'll give it some thought in the next refactor where I remove any classes being applied on elements....