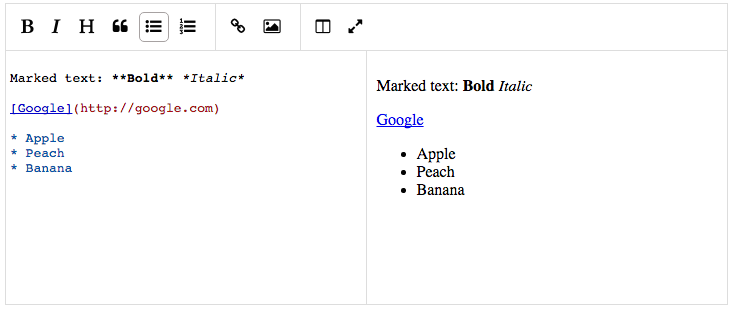
A markdown editor (Polymer Component)
Install the component using Bower:
bower install markdown-delight-editor
Import Web Components polyfill:
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
Import Markdown Delight Editor Element:
<link rel="import" href="bower_components/markdown-delight-editor/markdown-delight-editor.html">
Use the component:
<markdown-delight-editor>
<textarea name="makedtext">This is **marked** text</textarea>
</markdown-delight-editor>