Kick off projects, design custom Google Forms, and manage your content in a familiar interface.
Power your project with the fully open source Stein.
There are two ways you can get started with the Stein API:
- Use the hosted service to get a free & reliable API in a couple of clicks.
- Self-host an instance of Stein. Find the related documentation here.
Details and examples on the complete functionality can be found in the documentation. Here are a few to get you started!
All the data and the errors are communicated using JSON. You may perform common operations on your sheets such as read, search, write, etc.
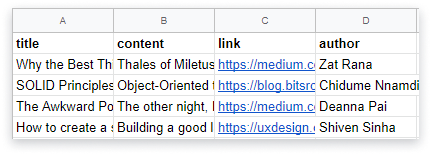
Structure your sheet as shown below, with the first row populated with column names.
A read operation on the sheet will return an array of the rows.
[
{
"title":"Why the Best Things in Life Can’t Be Planned",
"content":"Thales of Miletus, considered ...",
"link":"https://medium.com/...",
"author":"Zat Rana"
},
...
]
Since Stein is a REST API, there are no limitations as to which languages you can use. For this example, let's use the Stein JavaScript Client to obtain the data:
const SteinStore = require("stein-js-client");
// Instantiate store for spreadsheet API URL
const store = new SteinStore(
"https://api.steinhq.com/v1/storages/5cc158079ec99a2f484dcb40"
);
// Read Sheet1 of spreadsheet
store.read("Sheet1").then(data => {
console.log(data);
});
// Logs object like ↓
// [{title:"Why the Best Things in Life Can’t Be Planned",content:"Thales of Miletus, considered ...",link:"https://medium.com/...",author:"Zat Rana"}, {...}, ...]To simply display the data on a webpage, we don't even need JS! Using Stein Expedite,
<!--- Replace the data-stein-url value with your API URL --->
<div
data-stein-url="http://api.steinhq.com/v1/storages/5cc158079ec99a2f484dcb40/Sheet1"
>
<div>
<h1>{{title}}</h1>
<h6>By {{author}}</h6>
<p>
{{content}}
</p>
<p>Read on <a href="{{link}}">Medium</a></p>
</div>
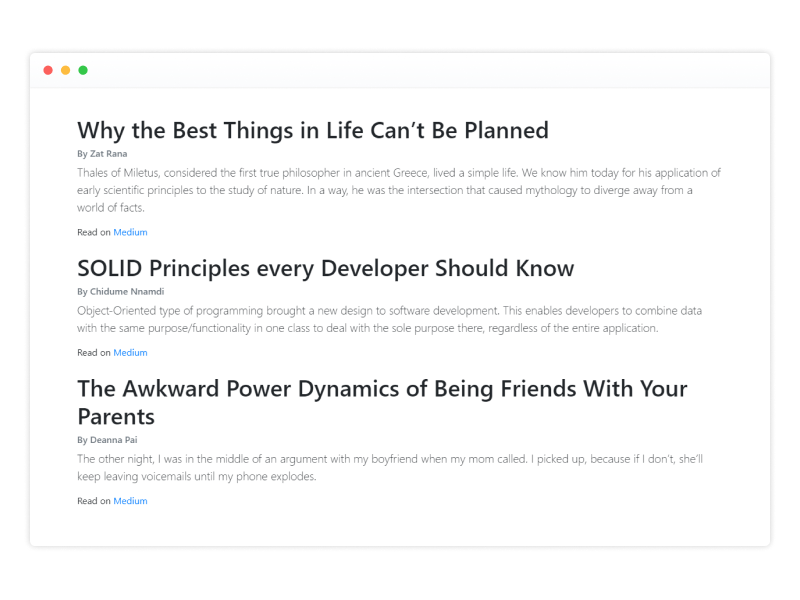
</div>Here's a minimal output of the above code.
Stein is completely open-source software, and the best part about structuring it this way is that everyone gets to own, understand, and improve it.
The main purpose of this repository is to continue to evolve the Stein Core API, making it faster and easier to use. We are grateful to the community for contributing fixes and improvements.
All participants are expected to adhere to the Code of Conduct.
Read our contributing guide to learn about what contributions we are looking for and how to propose them.
- Node.js + Express: The back-end API is an Express app. It responds to requests RESTfully in JSON.
- MongoDB: The store for data Stein needs to function (OAuth tokens, API lists, etc.)
Stein officially partners with the following companies, and thanks them for their support!
For any queries regarding partnerships, reach out to SteinHQ.
The Stein core project is MIT licensed.