A React application to search and view the issues of any Github public repository.
It uses GitHub API to search the issues by GitHub owner name and repository name.
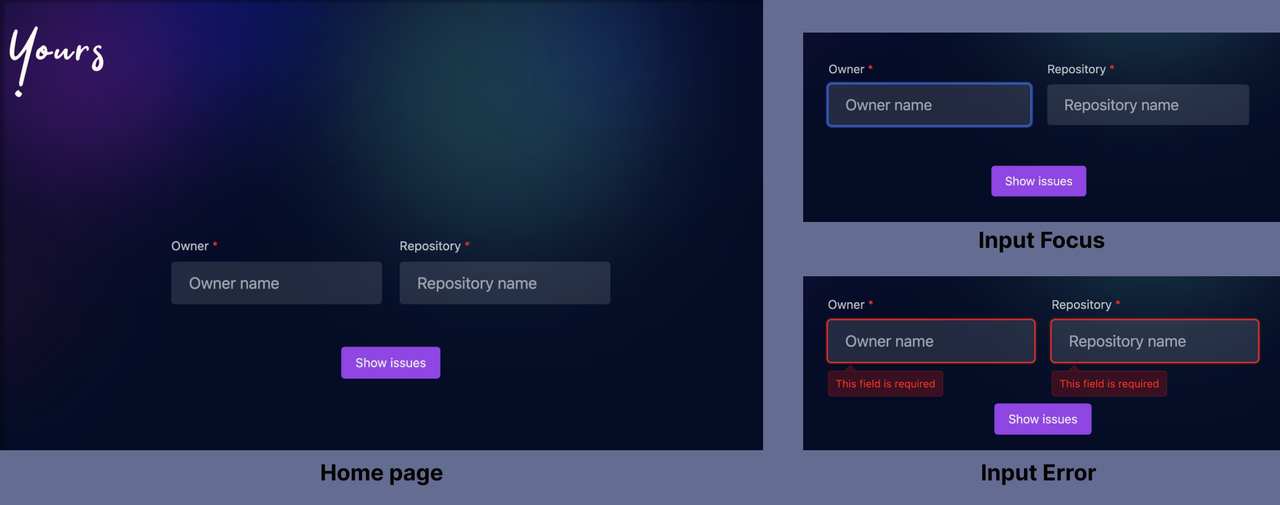
Home page
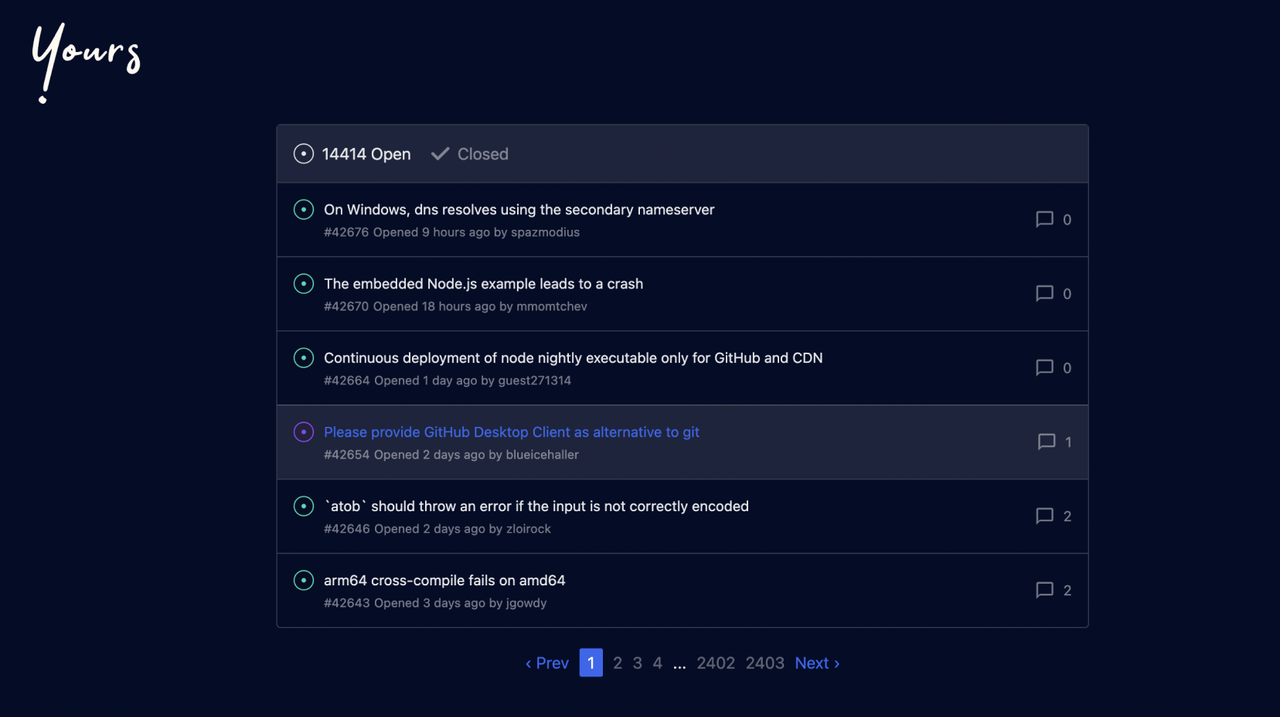
Issues list page
To run locally, you will need to clone down this repository. You will need node and npm or yarn installed globally on your machine.
You need to export your GitHub token on the .env file -
REACT_APP_GITHUB_TOKEN=YOUR_GITHUB_TOKEN_HEREInstall the dependencies
yarnTo run the project locally
yarn startTo run tests
yarn testTo view the test coverage
yarn test:covTo run eslint and prettier checks
yarn lintTo fix eslint and prettier issues silently
yarn lint:fixCommands with npm
Install the dependencies
npm installTo run project locally
npm startTo run tests
npm testTo run test coverage
npm run test:covTo run eslint and prettier checks
npm run lintTo fix eslint and prettier issues silently
npm run lint:fixapi/axios.ts- API caller with Axios with custom configuration.api/*.ts- All async functions for APIs calls, separated by a named file.assets/*- Application static-asset files (like- icons, images etc.) are here.components/*- All application components go here. Separated by folder, which contains the component itself, style modules, and test.hooks/*- Custom hooks are here.pages/*- All application pages are here. These pages use other components to build the whole page.router/index.ts- Application routes are defined here. Used React-Router-Dom v6.store/*- Redux files are here. Reduces are separated by slices.types/*- Reusable types are here. The component's props types are defined on indivual component itself.utils/constants.ts- Constants of the applications are here.utils/pageBuilder.ts- Helper function for creating a numbered list of pagination.utils/strings.ts- All strings are here, which makes it easy to add i18n.- .eslintrc.json: Adds the ESLint configuration for the project.
- .prettierrc.js: Adds the Prettier configuration for the project.
React,TypeScript, andReduxwere the requirements.Axios- I have used Axios for data fetching. It makes it easy to integrate APIs and has great features like Interceptors, Built-in XSRF protection, etc.TailwindCSS- Used tailwind CSS for styling the whole application without writing a single line of custom CSS. It also provided a customizable theme.classnames- It helps to make conditional styling. All it is is a single function, taking different values as arguments and spitting out a single string based on them.
As the time was limited to develop the project, I couldn't make it with all the ideas in my mind. Things I consider adding to make it better -
-
Data fetching library: A data-fetching library can be used to better and clean data fetching and caching. My choice would be React Query or SWR.
-
Git Hooks: Pre-commit hooks can be added to check esLint errors, prettier errors, tests, and build errors.
lint-staged&huskywould be a good combination for this. -
More Testing: There are some test cases with the `React Testing Library for the components. Writing more test cases would be great.