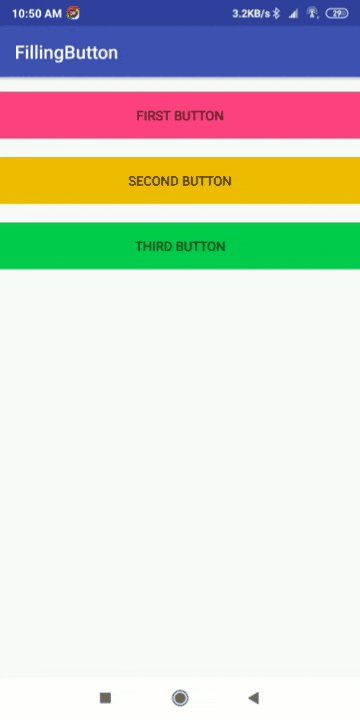
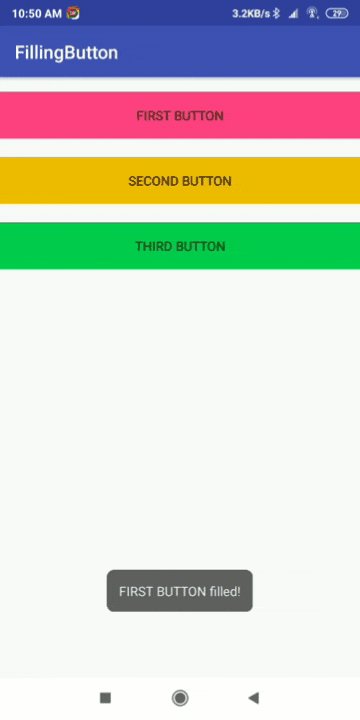
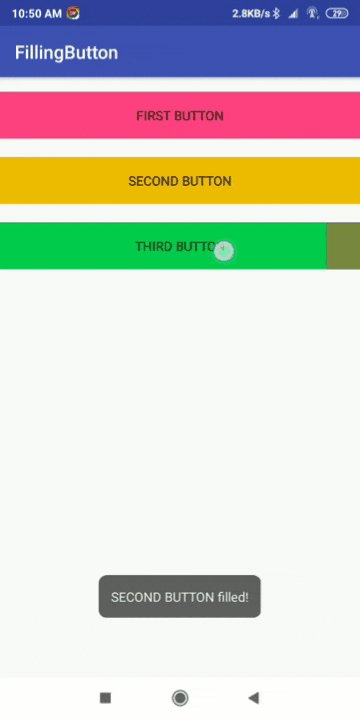
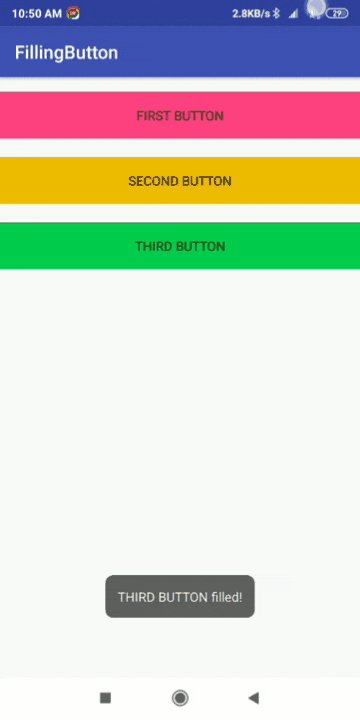
Replace typical onLongClickListener with that library! It's the new way to handle onLongClickListener on buttons.
First FillingButton has TopToBottomFillingDirection and second FilligButton has BottomToTopFillingDirection
<com.github.devit951.fillingbutton.FillingButton
android:id="@+id/fb_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON"
android:background="@color/colorAccent"
app:fillColor="@color/colorPrimaryDark"
app:fillDuration="500"/>
<com.github.devit951.fillingbutton.InternetSensableFillingButton
android:id="@+id/fb_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON"
android:background="@color/colorAccent"
app:fillColor="@color/colorPrimaryDark"
app:fillDuration="500"/>
You can change these directions in runtime.
fillingButton.direction = RightToLeftFillingDirection();
fillingButton.direction = LeftToRightFillingDirection();
fillingButton.direction = TopToBottomFillingDirection();
fillingButton.direction = BottomToTopFillingDirection();
app:fillColor=(color) -> Changes foreground color of filling
app:fillAlpha=(integer) -> Changes alpha of foreground color filling
app:fillDuration=(integer) -> Changes fill animation duration
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.Devit951:FillingButton:1.2'
}