Archive Notice - After the completion of my research degree the repository has been archived.
ASTo has made a significant impact to my research. I want to express my gratitude to everyone that helped make it better.
However, this is not the end. Active development with continue on CyberLens's repository. Please report issues and feature requests there.
ASTo is security analysis tool for IoT networks. It is developed to support the Apparatus security framework. ASTo is based on electron and cytoscape.js. The icons are provided by Google's Material Design.
The application is in alpha stage. The focus now is to improve the core functionality of the application along with the introduction of additional features, to reach beta stage.
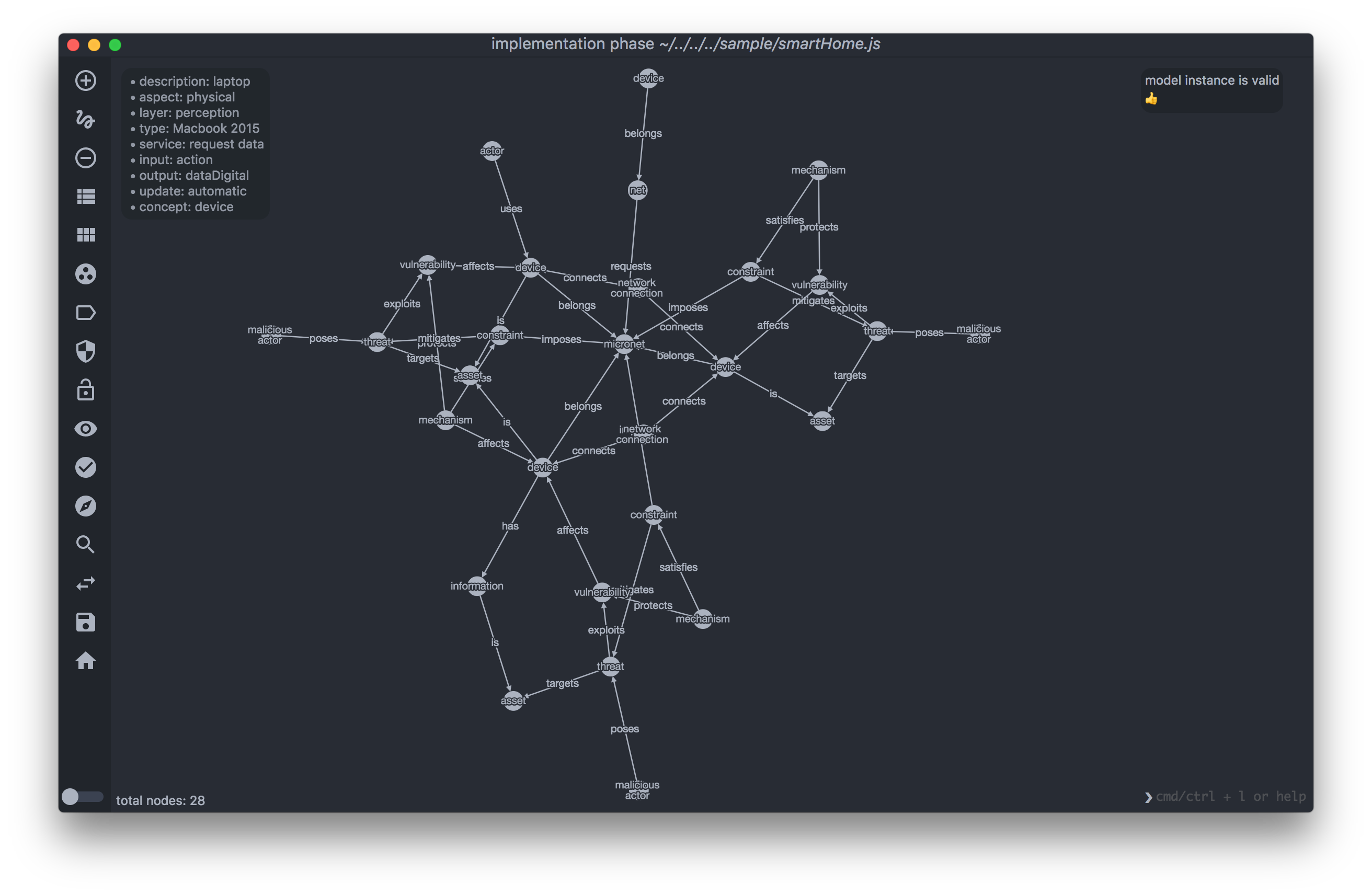
- Graph-based visualization of IoT systems.
- Model IoT systems in design and implementation engineering phases.
- An automatic model transition between the two engineering phases.
- Model IoT system state.
- Automate implementation phase models generation using pcap-ng files.
- Perform model-based vulnerability identification through CVE databases.
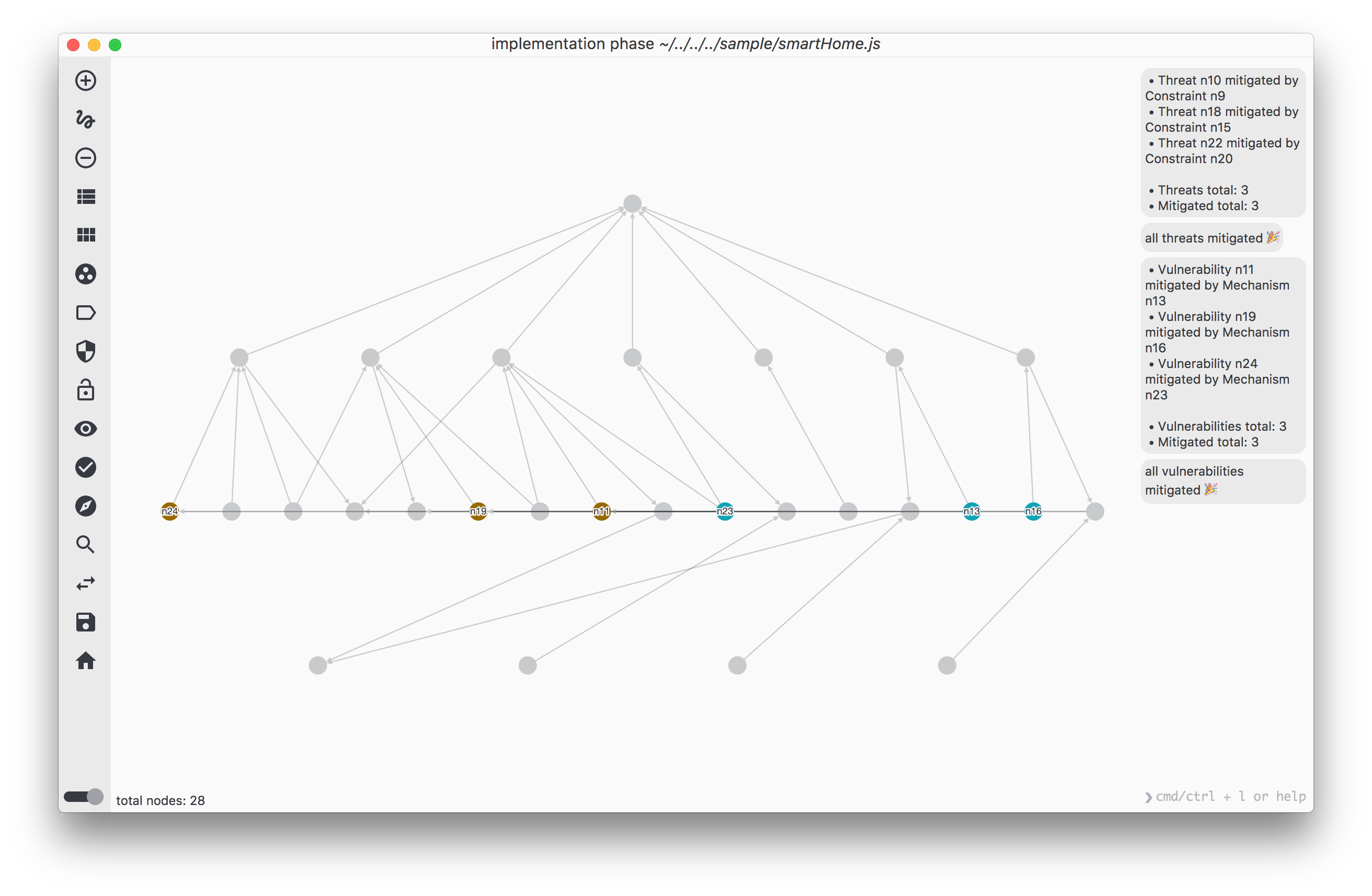
- Generate automated model-based security insights.
- Attribute-based pattern identification.
- Search through graphs using a variety of options (concepts, modules, attributes).
- Togglable Light and Dark theme.
Some screenshots
ASTo has a command line console available on the bottom right corner of the app. You gain focus on the console by pressing the keybinding cmd + l for macOs and ctrl + l for Windows/Linux. If you type help, it will display a list of console options.
The console can be used to search for specific objects in the graph or perform operations. Raw text is used as search input. For example, if you type device, ASTo will highlight all the nodes in the graph that have the word device as an attribute.
All console commands must be preceded with a :. For example, typing :insights will perform the security insights functions. On the other hand, typing insights (without the :) will perform a search operation on the graph elements with the keyword insights.
ASTo supports a light and a dark color theme. The colors themes are based on Atom's One Dark and One Light. To switch between themes use the toggle button on the bottom left corner.
To clone and run this repository you'll need Git and Node.js installed on your computer. To download and install the app, type the following in your terminal:
# Clone this repository
git clone https://github.com/Or3stis/apparatus.git
# Navigate into the repository
cd apparatus
# Install dependencies
npm installDifferent mode operations of the app.
# To run the app in the default mode
npm start
# To run the app in developer mode
npm run dev
# To build the app into binary
npm run distBecause the app is still in prototype stage, it is best to keep up to date with the most recent commits. To do so, before starting the app, type:
# inside the apparatus directory
# update to the latest
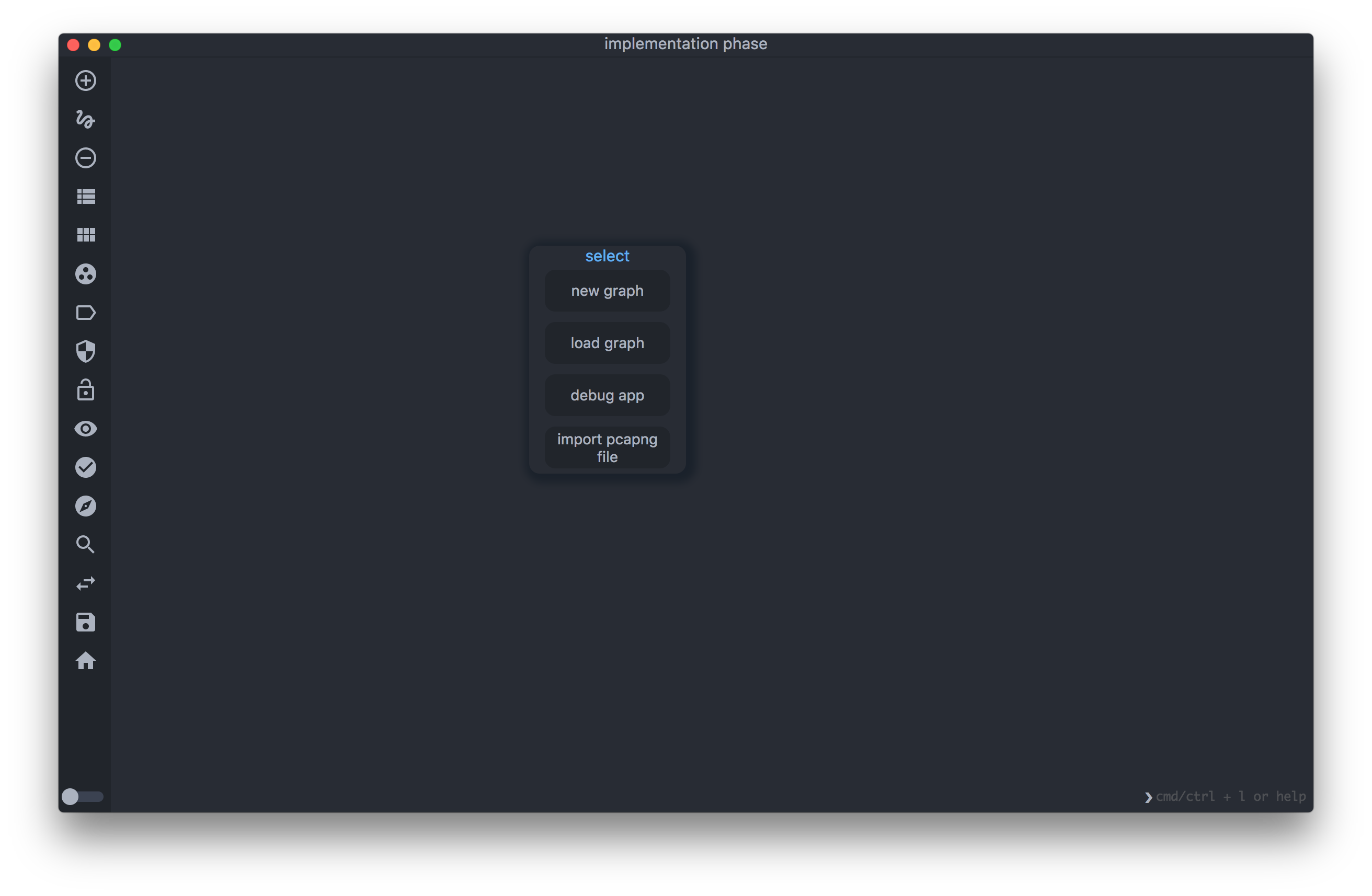
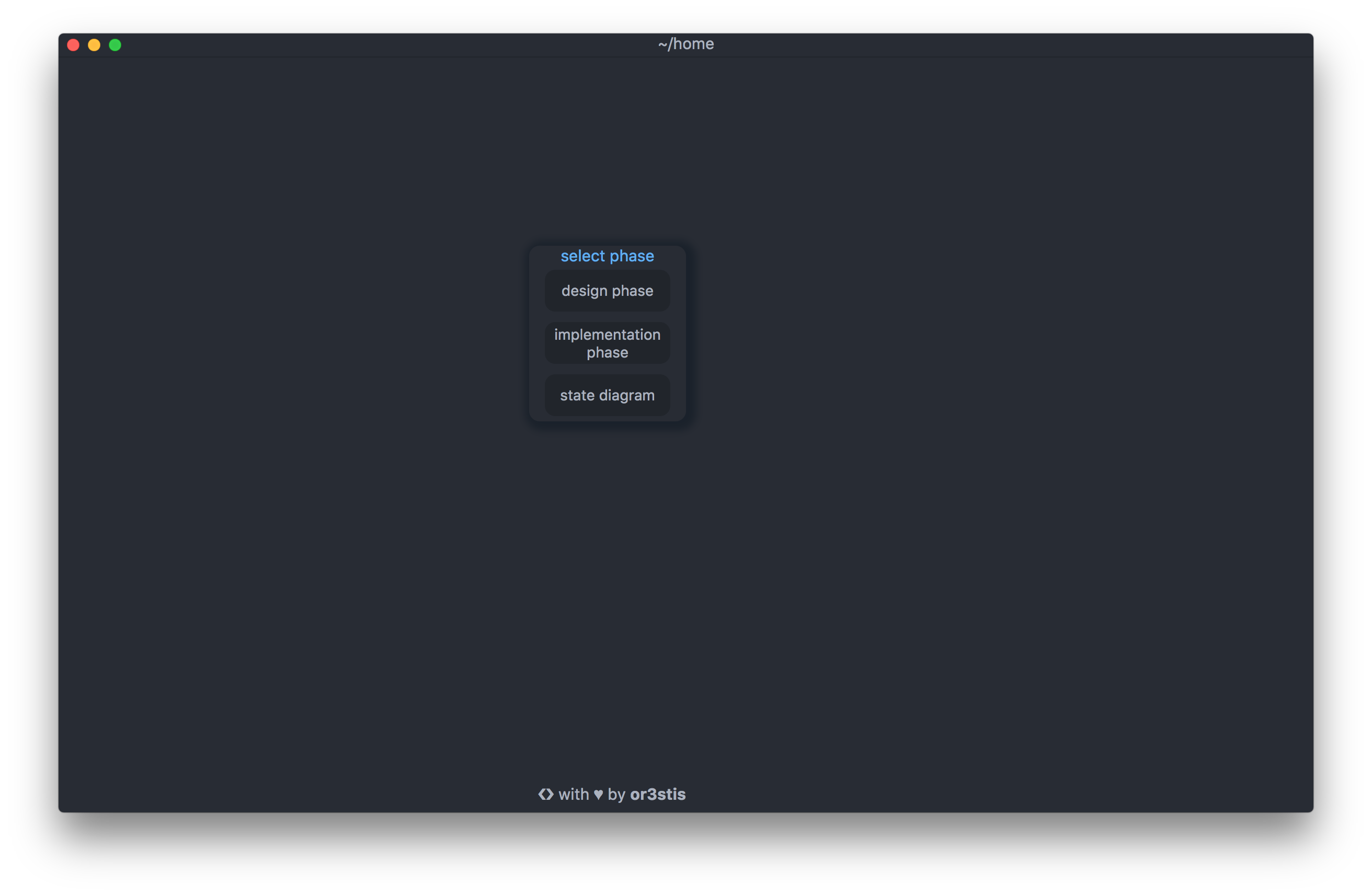
git pullOnce the app starts, the first window (home screen) will ask you to choose which modeling phase would you like to use. After you select a phase, you will be presented with three choices. The first is to create a new graph. The second choice is to load an existing graph. The third option is the debug app, which loads a default graph used for debugging purposes.
You will find some example graphs in the sample folder.
- Note in performance. If you render a graph with more than a thousand nodes, depending on your hardware, you might detect some performance issues. The reason is that the default label rendering of nodes and edges in ASTo is quite expensive. Rendering label on nodes and edges along with directional arrows is CPU expensive. To improve performance, you can hide the labels and the directional arrows by pressing the label button.
You can find more information about Cytoscape's performance optimizations in this link.
The Software does not collect personal information of any kind.
The only network operation the application performs is when the vulnerability identification process is used. The vulnerability identification makes a network request to 'https://cve.circl.lu/api/search/' (can be changed in the settings), which maintains its own analytics.
If you want to contribute to the project, that's great 😃. Check the contributing guide. The application is being developed on macOs. That means that new commits might introduce breaking changes in other platforms. Especially commits that involve access to the file system. If something is not working, don't hesitate to create an issue.
If you want to find out how the app works check the wiki.
You can check the project's planned features in the roadmap.
A shoutout to @NOMNUDS and @nickarg who provide the much-needed feedback on Windows.