在 uTools 中快速查询历史项目并打开,支持 JetBrains、Visual Studio Code 等,支持的软件有很多,后续也会继续增加其他软件,目前以我常用的软件为主。
为了玩一下自定义模板插件的设置界面,所以造了个轮子,uTools 插件市场也有同类型的插件,也非常好用,比如「Quick Open」,「JetBrains」,「QuickJet」:P
关于自定义模板插件设置界面的细节,可以参照这篇文章。
插件图标来源
Icons made by Freepik from www.flaticon.com
如果你希望插件能够支持更多的软件,请通过 uTools「历史记录」插件适配软件建议 向我提出。
支持列表仅从 2021 年开始,此前版本如果由于历史数据的结构变化导致不可用,将不再支持。
表中的 JetBrains 即为 JetBrains 旗下的所有独立 IDE,如 IDEA、PyCharm 等,不再一一列举。
| 名称 | Bookmark | History | Windows | macOS | Linux |
|---|---|---|---|---|---|
| Firefox | ✔ | ✔ | ✔ | ✔ | ✔ |
| Chromium | ✔ | ✔ | ✔ | ✔ | ✔ |
| Google Chrome | ✔ | ✔ | ✔ | ✔ | ✔ |
| Microsoft Edge | ✔ | ✔ | ✔ | ✔ | ✔ |
| Opera | ✔ | ✔ | ✔ | ✔ | ✔ |
| Brave | ✔ | ✔ | ✔ | ✔ | ✔ |
| Vivaldi | ✔ | ✔ | ✔ | ✔ | ✔ |
| Yandex | ✔ | ✔ | ✔ | ✔ | ✔ |
| QQ Browser | ✔ | ✔ | ✔ | ||
| Maxthon | ✔ | ✔ | ✔ | ||
| CentBrowser | ✔ | ✔ | ✔ | ||
| LieBao | ✔ | ✔ | ✔ | ||
| Safari | ✔ | ✔ | ✔ | ||
| Deepin | ✔ | ✔ | ✔ | ||
| Xiaobai | ✔ | ✔ | ✔ | ||
| Huawei | ✔ | ✔ | ✔ | ||
| Catsxp | ✔ | ✔ | ✔ | ||
| Visual Studio Code | ✔ | ✔ | ✔ | ✔ | |
| Typora | ✔ | ✔ | ✔ | ||
| Obsidian | ✔ | ✔ | ✔ | ✔ | |
| Evernote | ✔ | ✔ | |||
| Sublime Text | ✔ | ✔ | ✔ | ✔ | |
| Geany | ✔ | ✔ | ✔ | ✔ | |
| JetBrains | ✔ | ✔ | ✔ | ✔ | |
| Android Studio | ✔ | ✔ | ✔ | ✔ | |
| Visual Studio 2019 | ✔ | ✔ | |||
| WPS Office International | ✔ | ✔ | ✔ | ✔ | |
| Office 2019 | ✔ | ✔ | ✔ | ||
| LibreOffice | ✔ | ✔ | ✔ | ✔ | |
| Default Folder X | ✔ | ✔ | ✔ | ✔ | |
| Shortcuts | ✔ | ✔ |
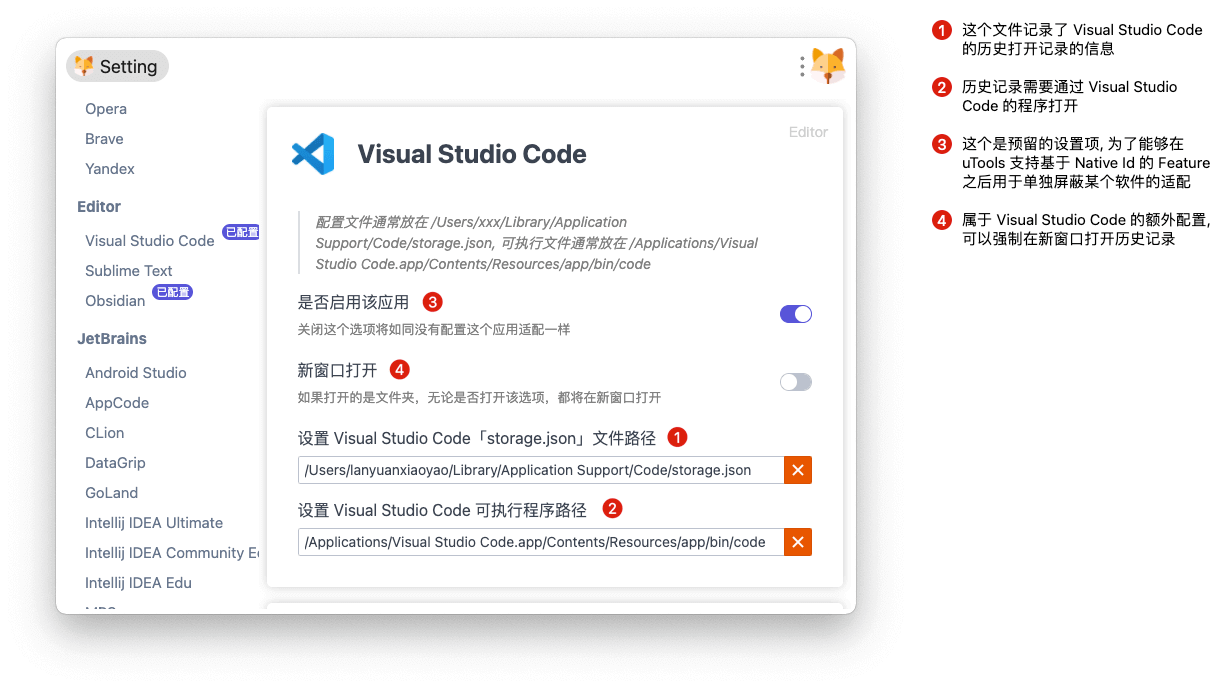
使用 Setting 关键字打开插件设置界面,可以根据自己拥有的软件设置相应的参数,目前需要设置的参数主要有两个:保存历史记录的数据文件和软件的可执行程序路径。
已 Visual Studio Code 为例,需要配置配置文件所在路径和可执行程序所在路径,插件会解析配置文件获得历史记录,并通过可执行文件打开历史记录。
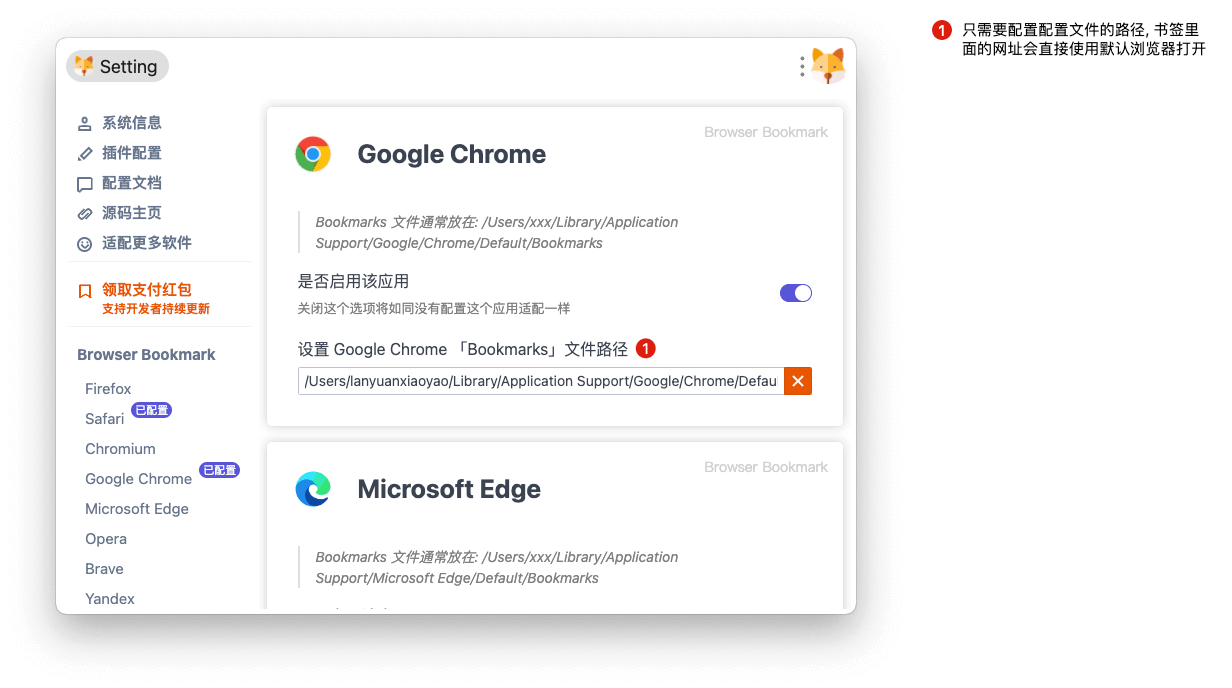
有的软件不需要可执行文件路径,是因为其历史记录通常是绑定了默认的打开方式,不需要指定可执行文件去打开,如浏览器相关的书签和历史记录。
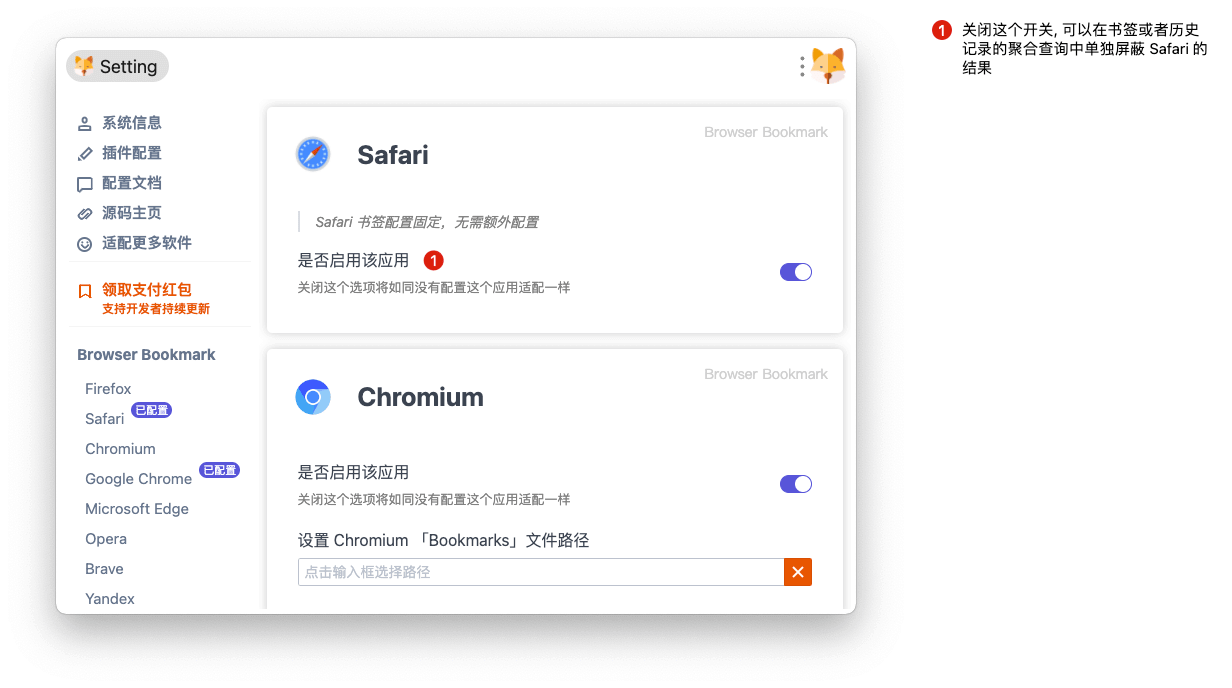
有的软件连配置文件也不需要,这一般出现在系统特有的软件上,比如 Safari 在 macOS 上的配置文件的路径是固定的,不需要额外配置。
目前大部分软件的相关配置文件的路径在插件内的说明里有详细提及,下面针对一些特殊情况进行说明。
自1.46.0起,Visual Studio Code 将历史记录数据从storage.json中移除,转移到全局数据库中,所以1.46.0
以上版本的配置文件需要设置为/Users/xxx/Library/Application Support/Code/User/globalStorage/state.vscdb,在插件里,两种读取方式将分别适配,显示为两个适配。
如果使用 JetBrains Toolbox 安装的话,默认路径会在类似C:\Users\用户名\AppData\Local\JetBrains\Toolbox\apps\软件名\ch-0\版本号,具体的可以在 JetBrains
Toolbox 的设置里找到。
由于无法在 macOS 上找到 Typora 的配置数据文件,所以目前只支持 Windows 和 Linux,有知道的小伙伴和告诉我。
注意 Sublime Text 单独提供了命令行程序,不是程序本体,Windows 对应subl.exe,macOS 和 Linux 对应subl
如果是在官网使用官方下载器安装,那么数据文件应该在以下位置,目前方案是依据最新的 Visual Studio 2019 开发,暂不考虑过往版本
C:\Users\Administrator\AppData\Local\Microsoft\VisualStudio\版本号\ApplicationPrivateSettings.xml
Obsidian 没有开放获取文件列表的相关接口,解析配置文件只能得到 Vaults,所以具体的文件列表其实是遍历 Vault 对应的目录下的md结尾的文件,由于是遍历文件夹,所以性能可能会因为 Vault 中文件的数量太大而变差。
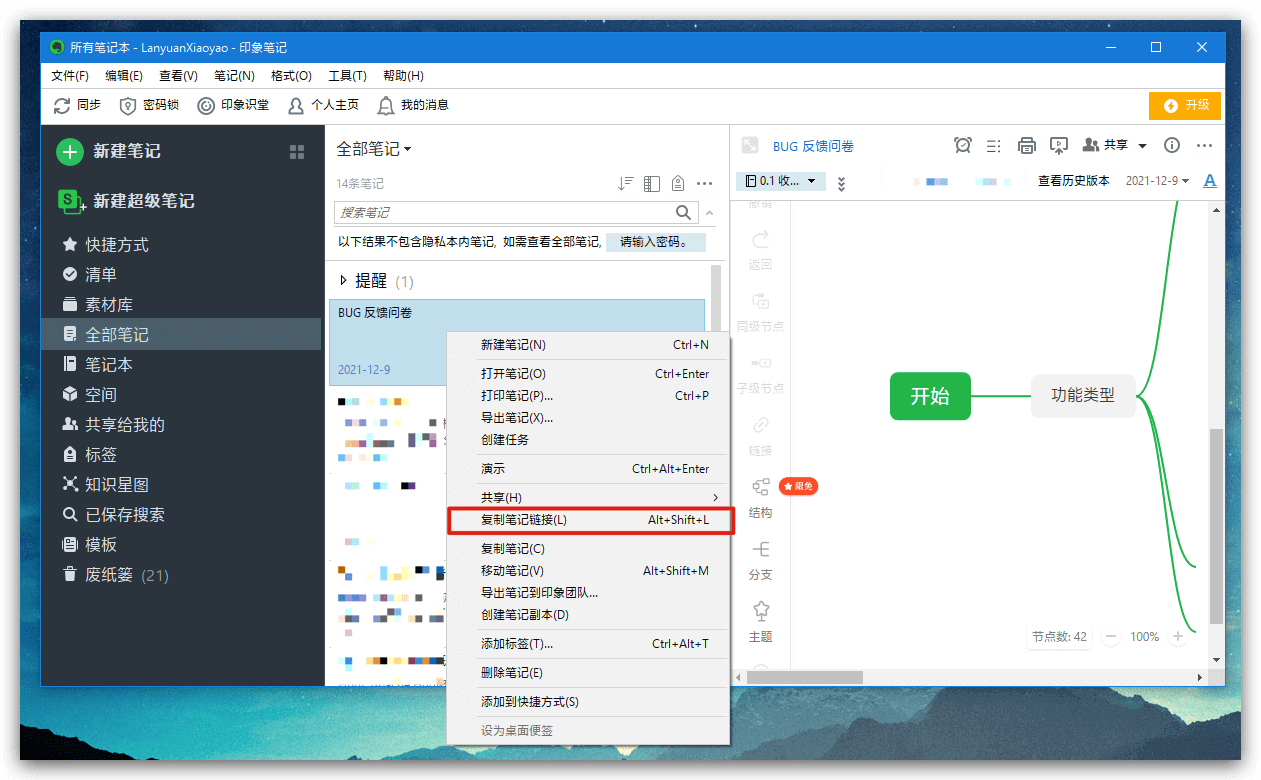
Windows 下的如果想要打开具体的某篇笔记, 需要得到 User ID, 目前没有在系统里找到该参数, 需要用户手动输入, 步骤如下:
- 随便某篇笔记选择「复制笔记链接」
- 获得形如「https://app.yinxiang.com/shard/s48/nl/12021700/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx」这样的链接, 其中的「12021700」即为用户 ID, 需要将其填入插件配置中
插件支持使用关键字在加载出来的书签记录和历史记录中进行搜索,方便查找打开,同时,关键字支持拼音全拼匹配。
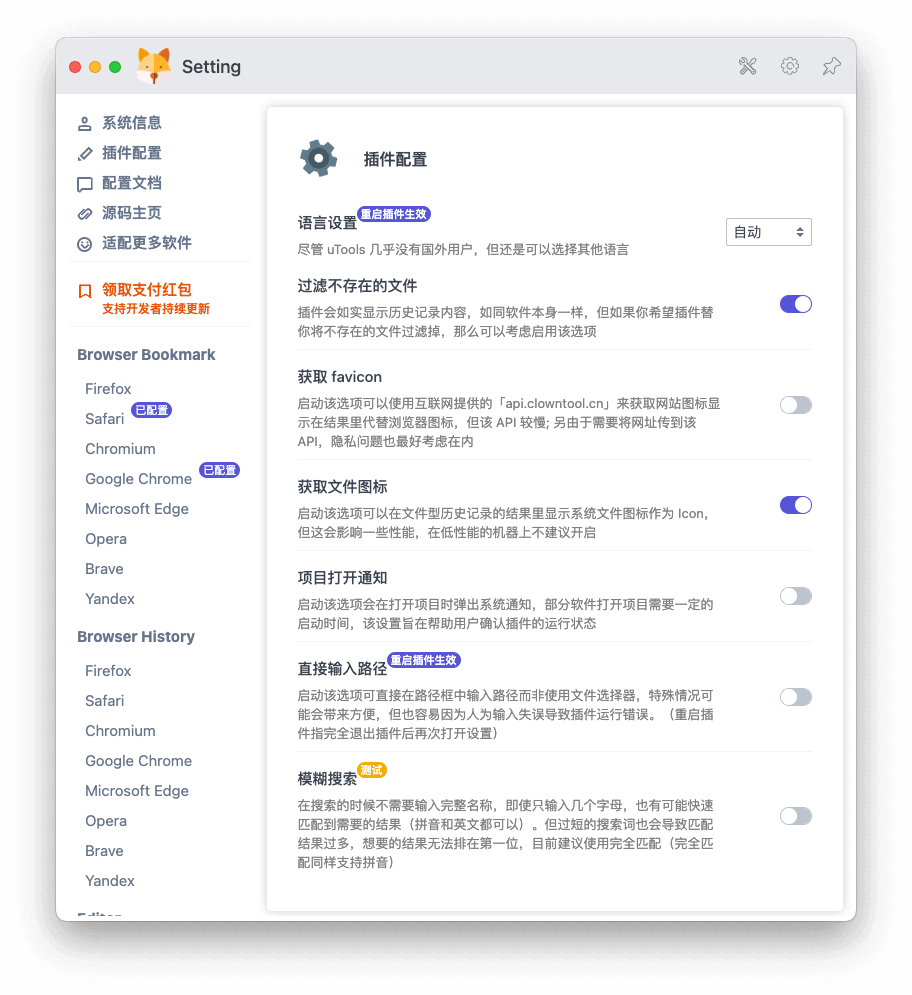
插件提供一些配置项来控制插件的一些行为,方便不同的用户使用习惯。
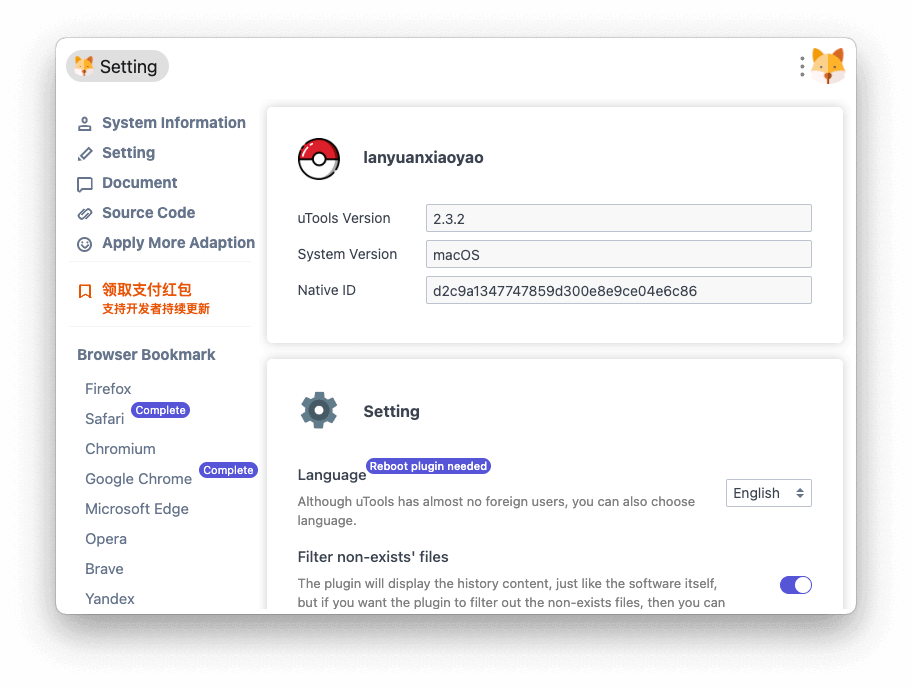
目前提供了三种模式:自动、中文、English,尽管 uTools 可能没有国外用户,但也还是支持了 English,万一呢,对吧。
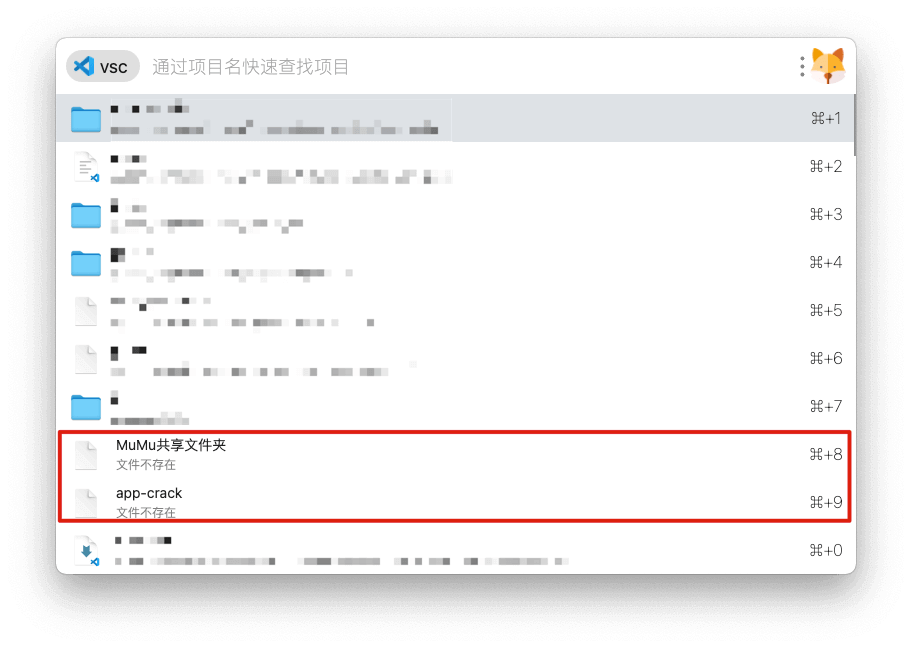
有一些软件的历史记录数据是定时更新的,即不是实时更新,也可能是出于其他的考虑,在源文件被删除之后,历史记录里面不会立刻将文件不存在的记录删除,所以会造成历史记录数据的冗余,为了避免过多的干扰,
可以通过这个选项将文件已经不存在的历史数据删除,这个选项只对那些历史记录是文件的软件生效,比如 wps,vscode 等。
在浏览器适配的书签和历史记录里会用到,打开这个选项可以在线加载网址对应的图标

和 favicon 类似,打开这个选项可以在结果列表里获取文件图标

插件默认使用的是准确匹配,即无论是输入文件名还是拼音,都需要一字不漏输入才能匹配成功,有时候确实模糊匹配会更省事,所以插件提供了模糊匹配的功能,但需要注意的是,插件的模糊匹配功能是通过文本相似度计算得到的,所以模糊匹配下会导致结果变多,难以确定唯一的结果,如果影响了搜索体验,还是使用精确匹配更加顺手。
目前模糊匹配还处于测试阶段,还有待优化。
JetBrains 的配置文件里面可能存在内置变量,如$APPLICATION_CONFIG_DIR$、$MODULE_DIR$、$PROJECT_DIR$、$APPLICATION_HOME_DIR$等,
这些变量插件无法主动获取,如果配置文件中存在类似的变量,将无法正常通过插件打开项目,暂时还没有好的方式能够解决这个问题,如果有朋友知道如何获取这些变量,可以告诉我适配到插件里。
关于 m1 的 mac,由于 mac 现在分为 x86 和 arm 两种 CPU 架构,所以当下原生支持 m1 的软件,如 JetBrains,都会在程序内置两套可执行程序作为入口,所以在 m1 mac
下如果按下面的文档设置可执行程序路径,会导致报错且无法执行,所以对于 m1 的 mac 需要单独配置属于 arm 架构的可执行程序路径,由于我没有 m1 的 mac,所以无法调试,需要大家自己尝试.
目前已知的是,JetBrains 安装完成后会在/usr/local/bin下设置一个软链链接到正确的入口,如/usr/local/bin/idea,所以可以尝试将可执行程序的路径设置为这个,同样的,Visual Studio
Code 也有类似的东西。
360 安全浏览器因为安全,所以相关数据是加密过的,无法适配。
最开始只支持 jetbrains 和 vscode 的时候就有了,但相当一部分软件,比如 vscode 的历史记录没有最后打开时间,vscode 的 remote folder 没有具体的本地文件, 不同软件的历史记录放在一起就只能按字母排序,不能按最后操作时间来展示,而且每个软件的获取方式差异很大,同时获取有明显的短板效应,比如 xcode 和 office 都是靠命令行解析,等待时间相对 vscode 来说非常长, 整体体验下载感觉特别鸡肋,综合考虑之下就去掉了,只在同软件之间做了聚合,比如 office 或 jetbrains。
插件只是一个网页,这意味着浏览器的性能有限,无法做一些性能特别强的文字处理,此外 uTools 插件也不能保证自身在后台运行,运行时维护索引也不现实,所以最后没有采用全多音字索引,只使用了简单的拼音索引,对多音字有不小的误识别率,但好在还有拼音首字母匹配,使用体验可能比全拼要好不少。
插件市场发布的插件版本(下简称「市场版」)和开源的代码版本(下简称「开源版」)并不完全相同,主要有两点不同
- 市场版会拥有开源版没有的功能;目前计划有两类:uTools 会员可用功能,如插件使用统计(已上线),和付费功能(目前还没有);功能的差异化是希望能够丰富 uTools 的付费生态,能够让 uTools
活得更长久一点;
众所周知,国产独立软件的生态并不是很好,uTools 为开发者提供了跨平台软件化插件开发的便利,作为插件开发者自然也不能砸了这个舞台,多少做点贡献,如果你每天都用得上 uTools 的话,不妨开个会员支持一下,虽不便宜,但也不贵。
目前市场版拥有的免费功能未来也不会有任何限制,任何带条件的功能,都将会出现在新的功能里面,请放心食用。 - 市场版会比开源版获得更积极的维护
;理由除了上一条提到的外,还包括本代码开源的目的,开源的其中一个重要意义是分享开发思路和经验,从来都不是为了让不愿意付费的人白嫖开发者的劳动,插件提供了部分软件的完整的历史记录获取方式,相信这对很多工具和很多人的需求有积极的意义,参考我的实现思路,去做自己的工具,这是这份开源代码的核心目标;至于及时响应用户需求,修复插件
bug 这些事情,会反映在市场版插件里,而不是开源代码。
简单来说,开源版会定时推送代码,不太实时罢了;但能够承诺的是,开源版是包含了除限制功能外的所有代码,能编译也能自己打包,自行在 uTools 里打包离线使用也是没有问题的,开源代码在这方面不会打折。
squallliu 提供了 Geany 的适配
由于 uTools 特有的人工审核机制,官方要求模板插件的代码必须要可读,也就是源码,所以无法直接使用 webpack 等打包工具直接进行打包,因此该项目源码必须通过直接执行build.sh来生成打包. build.sh
里做的事情也很简单,将 ts 源码单独编译成 js 代码,再通过复制粘贴在 dist 文件夹下组合成需要目录结构。
Windows 下提供了
build.ps1作为构建脚本,需要注意的是,这个是 powershell 脚本,不是 bat 脚本。
希望 uTools 官方能早日摆脱这种代码要求,走进现代 js 开发模式 (