Do you study? Do you teach people? Just see this project! Study-buddy is
platform for teachers and students for learning. ✨
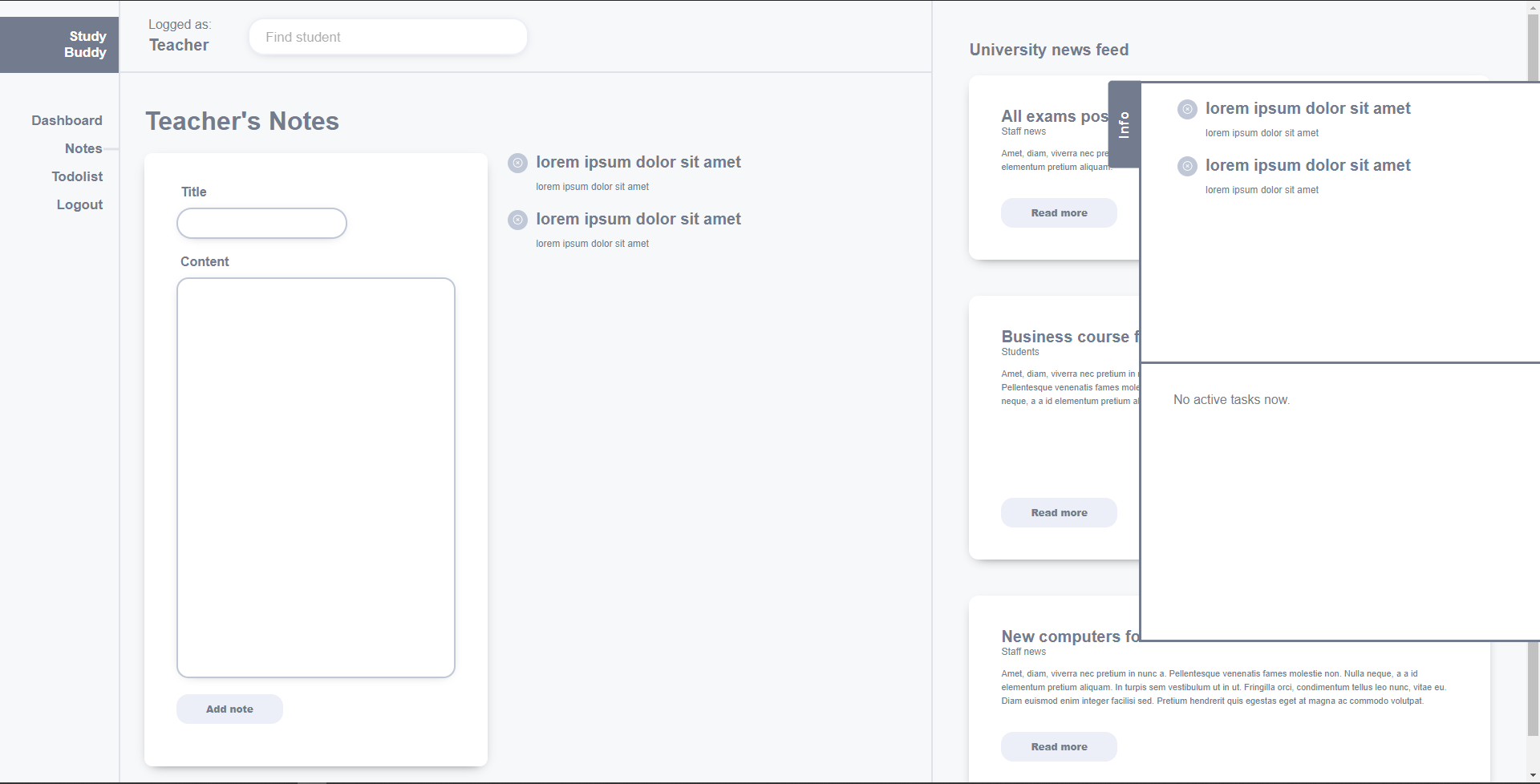
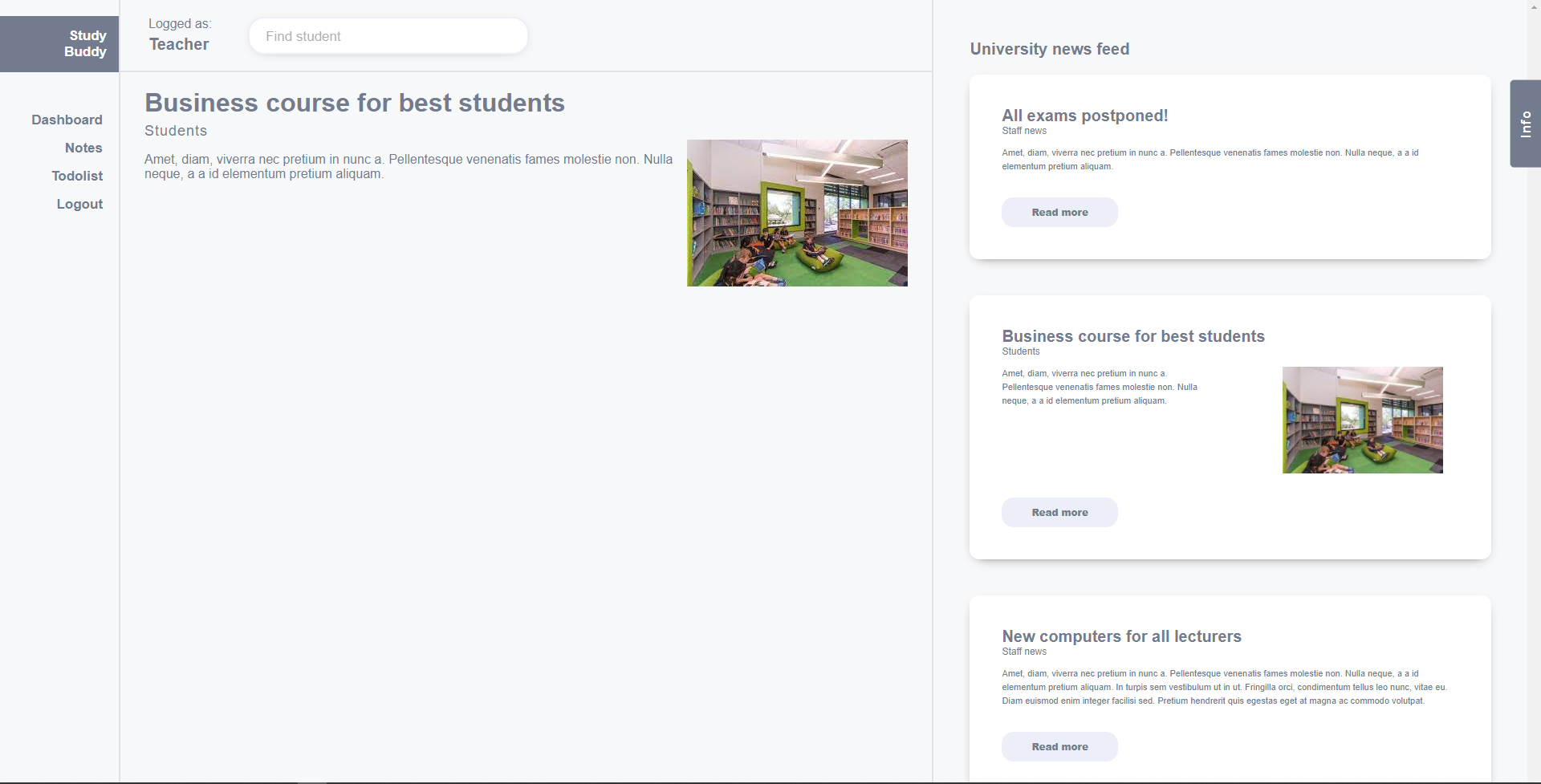
Group messages, events, notes, todo list etc.!
A lot of groups? Don't worry! We prepared study-buddy for it! 🌱
Grades with automatic level colors? Yeah! ✨
Maybe school feed? Why not! 🔥
These and a lot of another things you can find in my project. 🌎
Mobile version: no :(
PageInsights scores:
- Mobile: not now
- Desktop: 86/100
Try now on: https://serene-colden-2e48c8.netlify.app/
Test Login Details:
- Login: test@test.com 👈
- Password: test123456 👈
- Copy this repository
gh repo clone JakubLog/study-buddy
cd ./study-buddy
or
git clone https://github.com/JakubLog/study-buddy.git
cd ./study-buddy
- Install required packages
npm install
- Open App in Development mode
npm start
Open https://localhost:3000 to view in the browser. And that's all!
All of styles and views are designed by Adam Romański.
Colors were selected by Adam Romański too.
Figma project: click here
It's project based on atomic design. 😄
Application is based on React (JavaScript) and integrations with Firebase.
To authorizate new and existing users I used Firebase Auth with Google Integration.
You can find more information about packages in package.json file.
This project is hosted on Netlify with SSL protocol. ✨