Tell-it! is a story creator app that is a cross between twitter and reddit. Tell-it! was a midterm project at Lighthouse labs. Contributors were Zoheb Boga & Irving Henriquez.
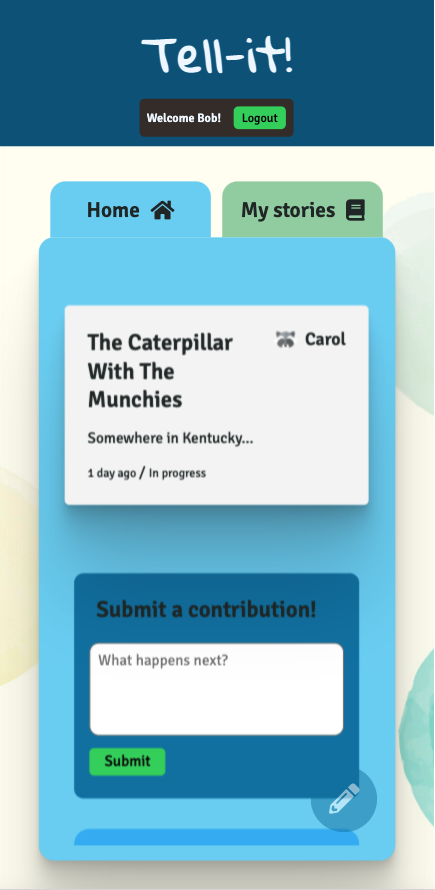
- users can start a story
- users can add contributions to an existing story
- users can upvote a contribution
- users can see upvotes of a contribution
- the creator of a story can accept a contribution; this merges it to the rest of the story
- the creator of a story can mark the story complete
- Jquery
- Express
- Node-Postgres
- Sass
- Node 10.x or above
- NPM 5.x or above
- PG 6.x
Click to expand!
The following steps are only for one of the group members to perform.
- Create your own copy of this repo using the
Use This Templatebutton, ideally using the name of your project. The repo should be marked Public - Verify that the skeleton code now shows up in your repo on GitHub, you should be automatically redirected
- Clone your copy of the repo to your dev machine
- Add your team members as collaborators to the project so that they can push to this repo
- Let your team members know the repo URL so that they use the same repo (they should not create a copy/fork of this repo since that will add additional workflow complexity to the project)
- Create the
.envby using.env.exampleas a reference:cp .env.example .env - Update the .env file with your correct local information
- username:
labber - password:
labber - database:
midterm
- Install dependencies:
npm i - Fix to binaries for sass:
npm rebuild node-sass - Reset database:
npm run db:reset
- Check the db folder to see what gets created and seeded in the SDB
- Run the server:
npm run local
- Note: nodemon is used, so you should not have to restart your server
- Visit
http://localhost:8080/
- Do not edit the
layout.cssfile directly, it is auto-generated bylayout.scss - Split routes into their own resource-based file names, as demonstrated with
users.jsandwidgets.js - Split database schema (table definitions) and seeds (inserts) into separate files, one per table. See
dbfolder for pre-populated examples. - Use the
npm run db:resetcommand each time there is a change to the database schema or seeds.- It runs through each of the files, in order, and executes them against the database.
- Note: you will lose all newly created (test) data each time this is run, since the schema files will tend to
DROPthe tables and recreate them.
- Node 10.x or above
- NPM 5.x or above
- PG 6.x