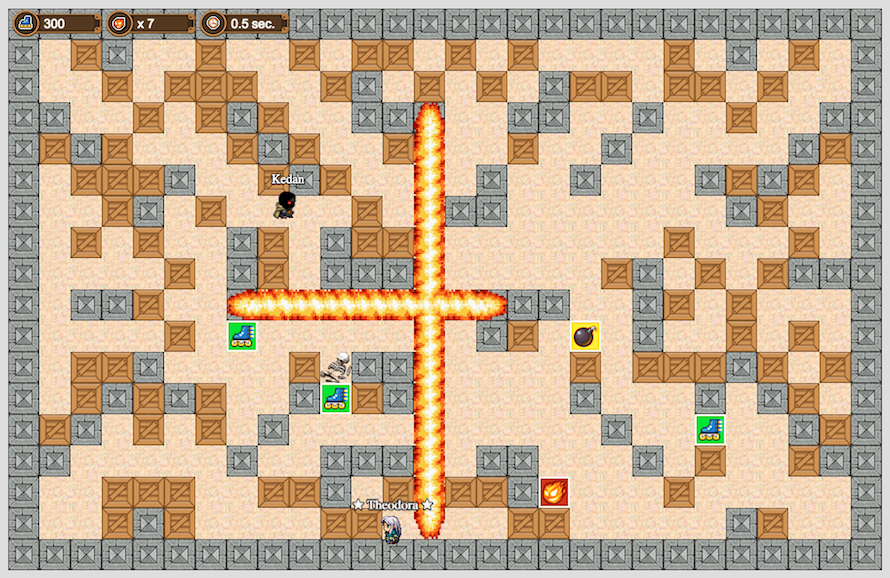
A Bomberman-style game with multiplayer option made with Phaser.js, Node.js, Express.js, Socket.io.
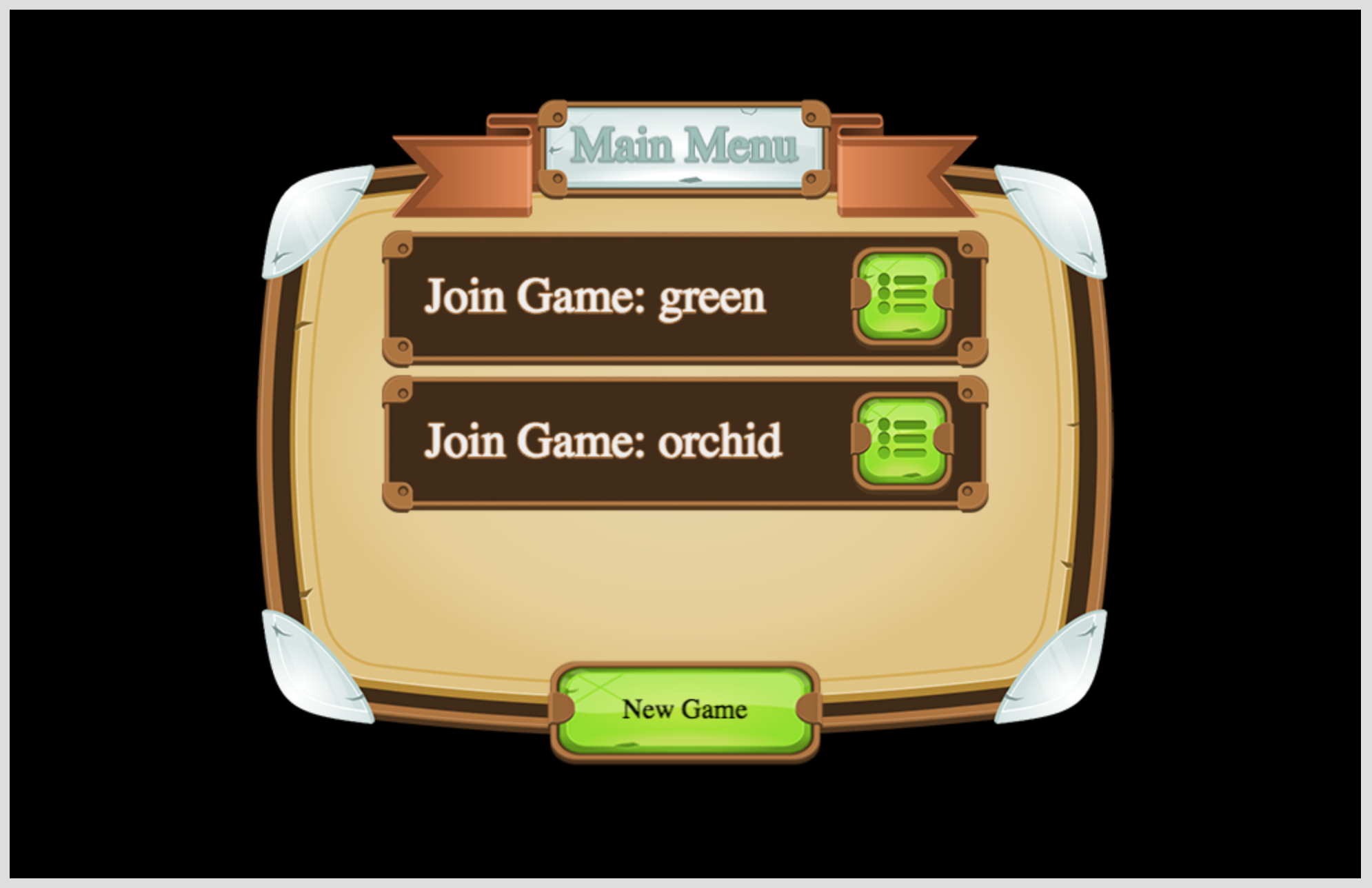
The game is designed for up to three players.
Games can be played on one of two maps.
Player models user will receive randomly when he will enter the game.
The winning player is the last one standing.
Within the game, players can upgrade skills like: ( Change to drop - 50% when player break the block )
You can find a tutorial on how to make Bomberman-style games here: Tutorial (need work)
A demo of this game can be found on Heroku: Bomberman with multiplayer - Demo
Note: To play the game, you should open the browser in two separate windows. The game pauses when You open a new tab in the same window. Open game in different windows.
The game requires Node and Yarn (npm) package manager. Make sure that you already have both installed on your system before trying to launch it.
Steps:
- Clone the repository.
- Run
yarn installinside a newly created directory. - Start the server with the command
yarn run server( defined in thepackage.jsonfile ). This will launchwebpackin your development environment and then start thenodeserver. - Check out the game at http://localhost:3000
- Enjoy!
You can use my code as a boilerplate if you want, but I would suggest you change the tile sizes. I've picked tiles that are 35x35 pixels, but tiles that are 32x32 would be more ideal. All free templates are based on this tile size, and it is also handily divisible by 2.
- Open: chrome://inspect/#devices
- Click 'Open dedicated DevTools for Node'
- "server": "webpack --mode development && node --inspect server/app.js",