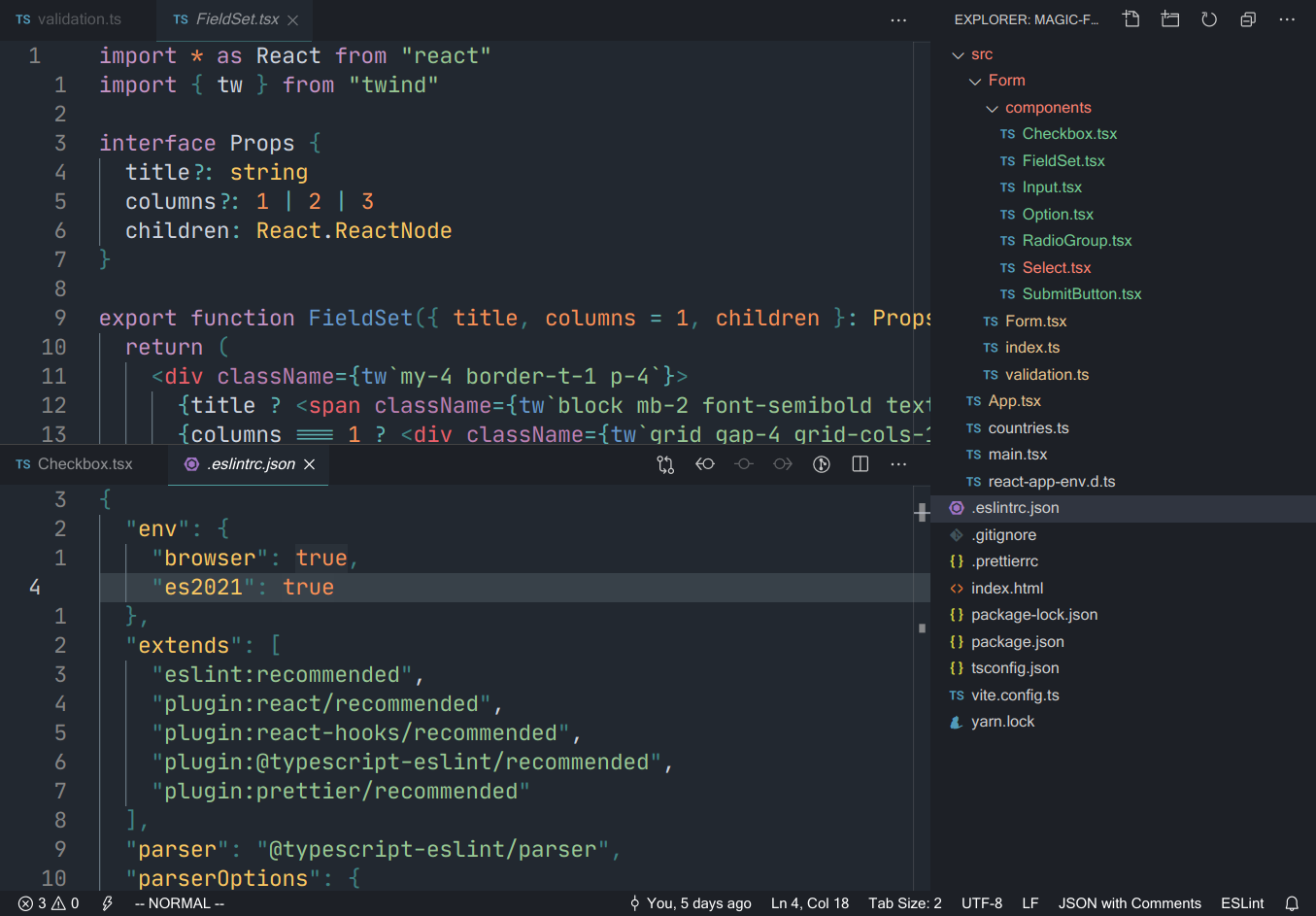
 Font in the screenshot is 'Monaco'
Font in the screenshot is 'Monaco'
-
Open Extensions sidebar panel in VS Code.
View → Extensions -
Search for
Night Sky- find the one by ChrisRu - there are a few other half-baked ones so make sure you have the right one! -
Click Install to install it.
-
Click Reload to reload the your editor
-
Code > Preferences > Color Theme > Night Sky
-
Install the dependencies using either
yarnornpm install -
In VSCode, open the debug window (Ctrl+Shift+D) and start a debug window of VSCode that automatically reloads on changes.
-
(Optionally) use command (Ctrl+Shift+P)
Debugger: Inspect Editor Tokens and Scopesto find the token identifiers for easier development
This theme is inspired by the Ocean Next theme and Plastic deprioritized punctuation theme and modified to style the sidebar and have a darker background.
This extension is both published to Open VSX and the VSCode marketplace.
