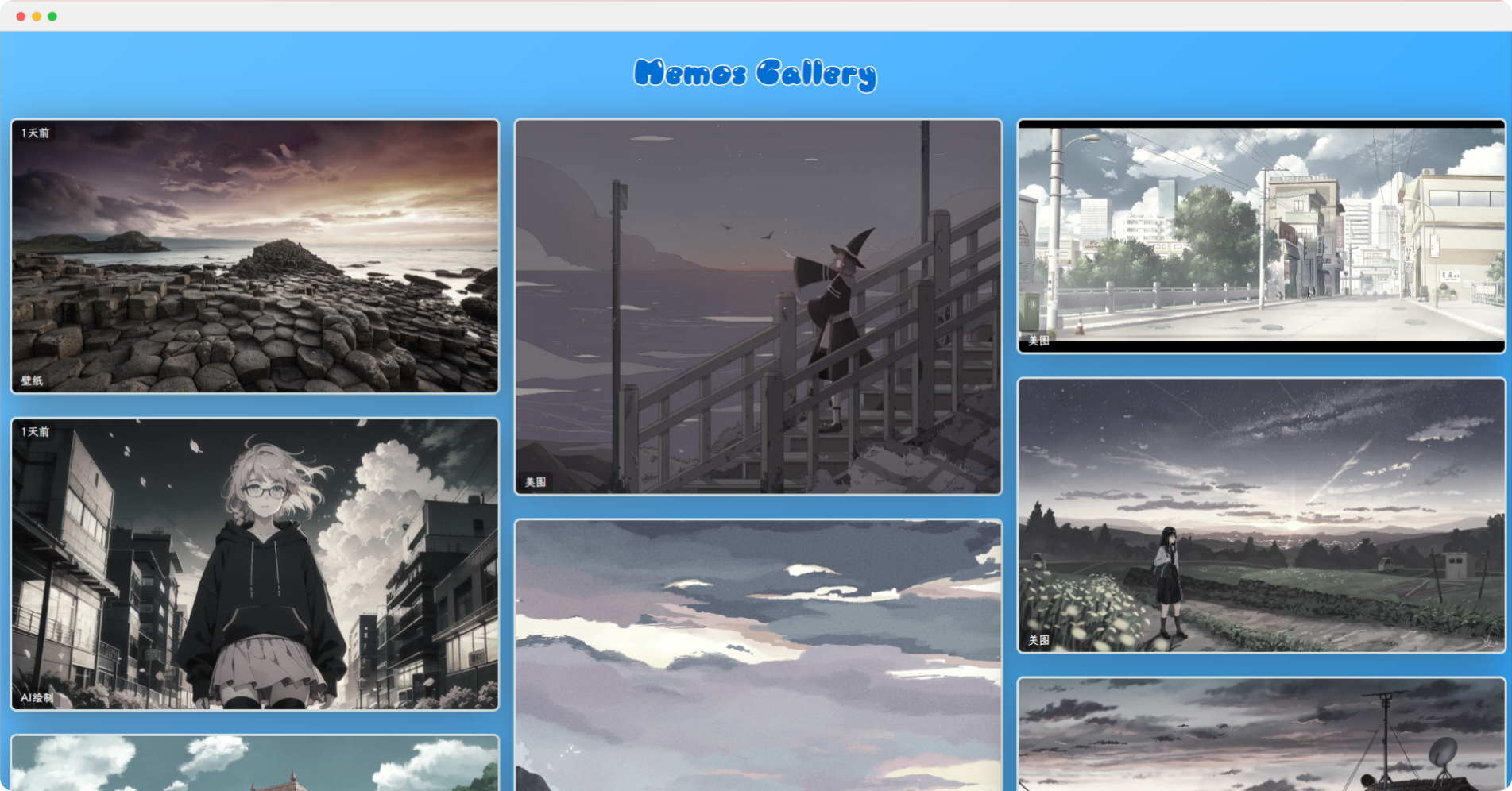
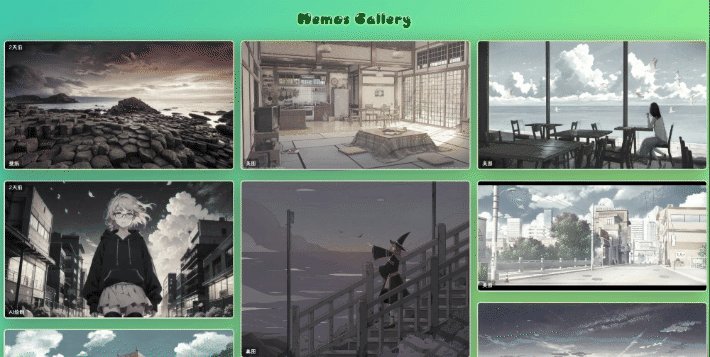
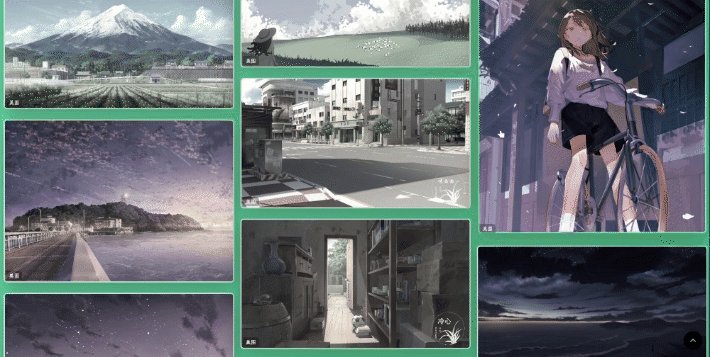
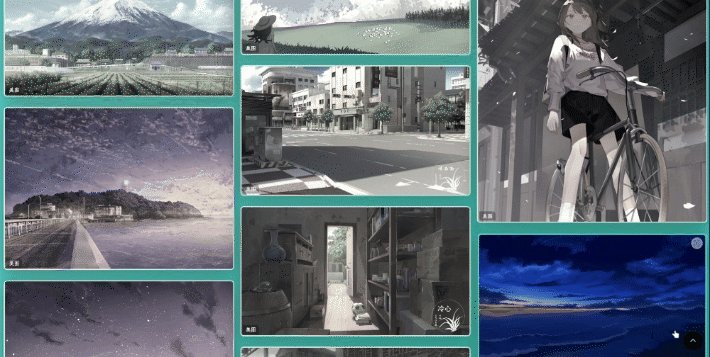
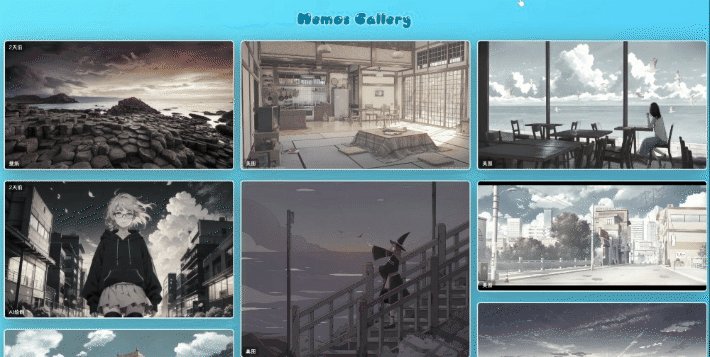
Memos Gallery.A static page rendered with the Memos API.
Simple HTML,Pure CSS,Native JS.
中文 | English
• Mobile responsive design.
- Clone this repository or download it at https://github.com/BarryYangi/MemosGallery/archive/refs/heads/master.zip, and then deploy it.
git clone git@github.com:BarryYangi/MemosGallery.git- Setting
Replace the deployment address of "memos" in the file memos.js.
function photos() {
fetch("https://memos.smitten.top/api/v1/memo?creatorId=1&tag=相册")
.then((res) => res.json())
...}- Website icon & loading animation (optional)
In the public directory, replace it with your own icon or loading animation.
gallery.svgis a website icon that appears on the browser tab.load.svgis a loading animation.
- Upload
- Upload the
index.htmlfile in thepublicdirectory and all files in the directory to the root directory of the website.Enjoy! - If you want to display images that are not in memos, please comment out the import statement of
memos.jsin theindex.htmlpage, uncomment the import statement ofdata.js, and add the image links to thedata.jsonfile in the root directory in the specified format.
<script src="./public/js/data.js"></script>
<!-- <script src="./public/js/memos.js"></script> -->- Fork this.
- Follow the instructions in #Usage Guide.2 to configure your API.
- Go to the settings of your own
MemosGalleryrepository -Setting-Pages-Deploy from a branch-Branch(main/root)
- Fork this repository.
- Follow the instructions in #Usage Guide.2 to configure your API.
- Access your own Vercel dashboard.
- Create a new project and import the repository from GitHub.
- No need to make any changes to the default settings, just click
Deploy. - China mainland may need to bind a custom domain to access Vercel.
Demo: https://gallery.yct.ee
- Fork this repository.
- Follow the instructions in #Usage Guide.2 to configure your API.
- Access your own Netlify dashboard.
- Create a new site and import a repository from GitHub.
- No need to make any changes to the default settings, just click
Deploy. - China mainland may need to bind a custom domain to access Netlify.
Format of Posting Memos:
#相册


If you don't want the image to be displayed in memos, just put the link in a code block.
Component-based Usage:
If you want to use the Gallery in a component-based way in React, you can achieve this by installing react-visual-grid. You can refer to the code snippet in Gallery.tsx for guidance.
GLWT(Good Luck With That,祝你好运)公共许可证
版权所有© 每个人,除了作者
任何人都被允许复制、分发、修改、合并、销售、出版、再授权或
任何其它操作,但风险自负。
作者对这个项目中的代码一无所知。
代码处于可用或不可用状态,没有第三种情况。
祝你好运公共许可证
复制、分发和修改的条款和条件
在不导致作者被指责或承担责任的情况下,你可以做任何你想
要做的事情。
无论是在合同行为、侵权行为或其它因使用本软件产生的情形,作
者不对任何索赔、损害承担责任。
祖宗保佑。