Music Service App (MSA)
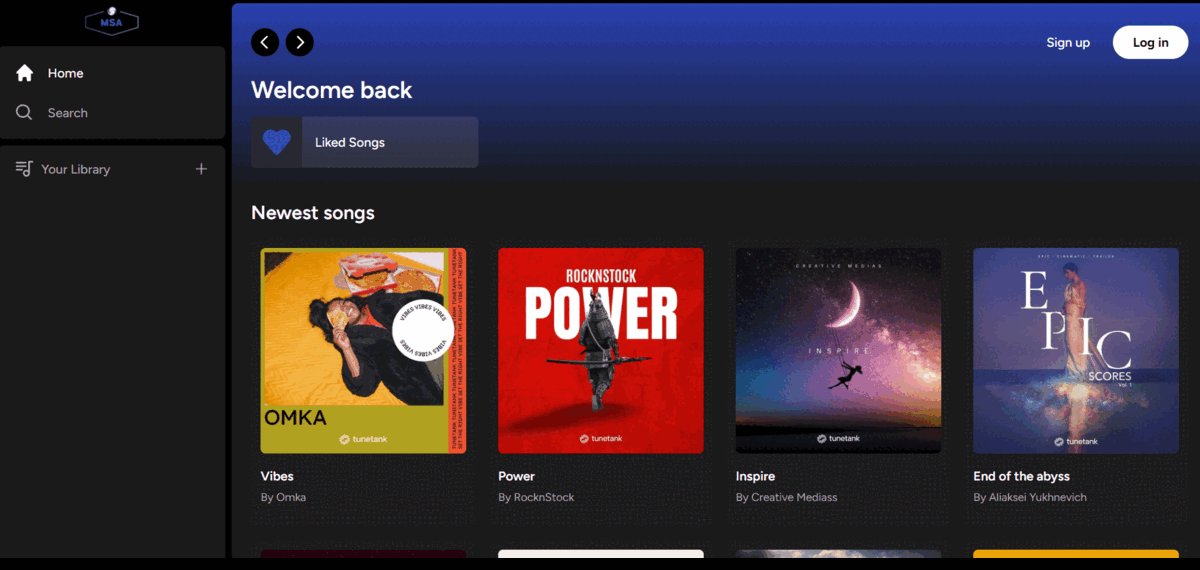
The MSA is a web application that allows users to upload, play, and manage their favorite songs. It offers a range of features and integrations to enhance the music-listening experience.
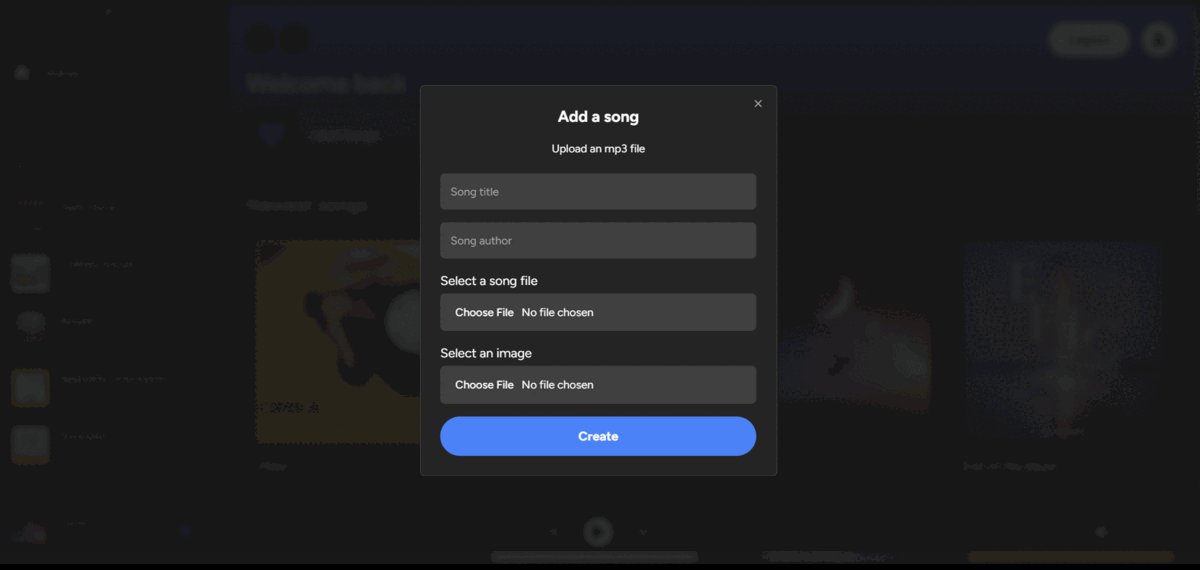
- Song Upload: Users can easily upload their songs to the MSA platform.
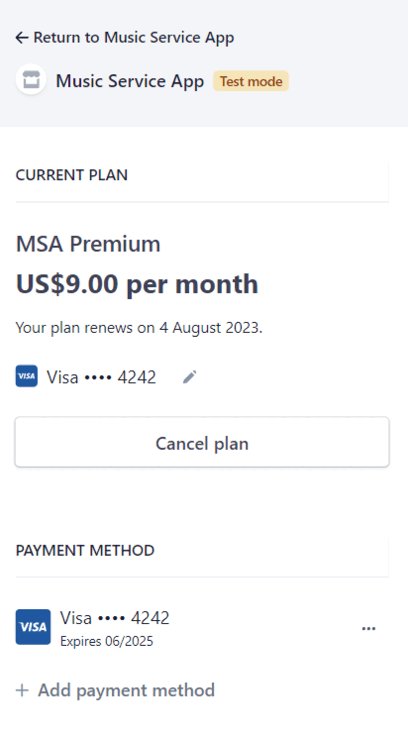
- Stripe Integration: MSA integrates with Stripe for secure payment transactions.
- Tailwind Design: Sleek UI design powered by Tailwind CSS framework.
- Tailwind Animations and Transitions: Engaging animation effects for a visually appealing experience.
- Full Responsiveness: App is fully responsive across all devices.
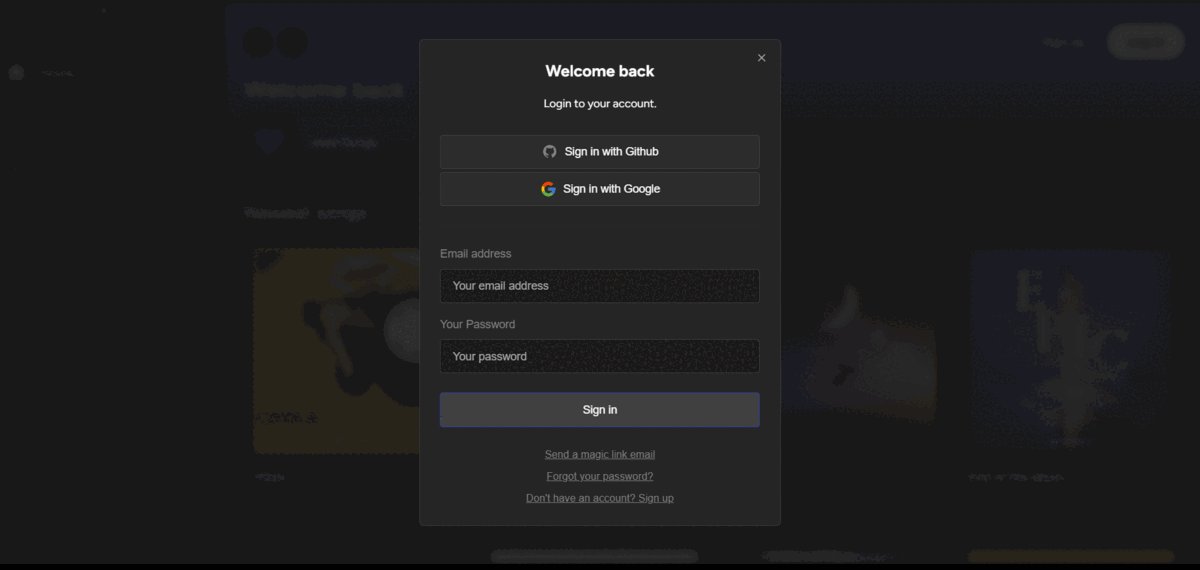
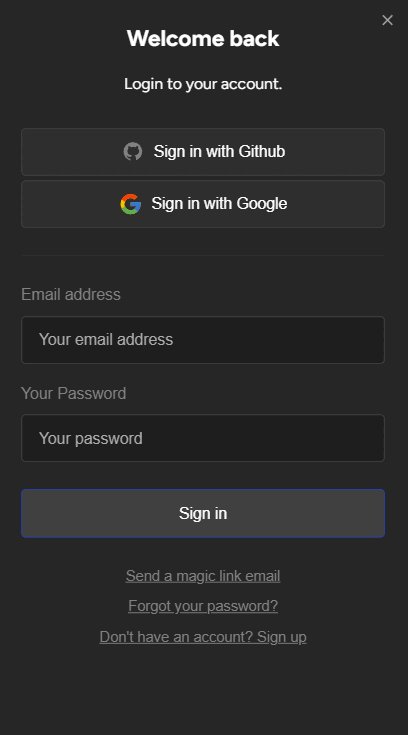
- Credential Authentication with Supabase: Secure user authentication with Supabase.
- GitHub And Google Authentication Integration: Users can log in with their GitHub or Google accounts.
- File and Image Upload using Supabase Storage: Upload and store music files and images securely.
- Client Form Validation and Handling using react-hook-form: Error-free form validation and handling with react-hook-form library.
- Server Error Handling with react-toast: Informative and user-friendly error messages using react-toast library.
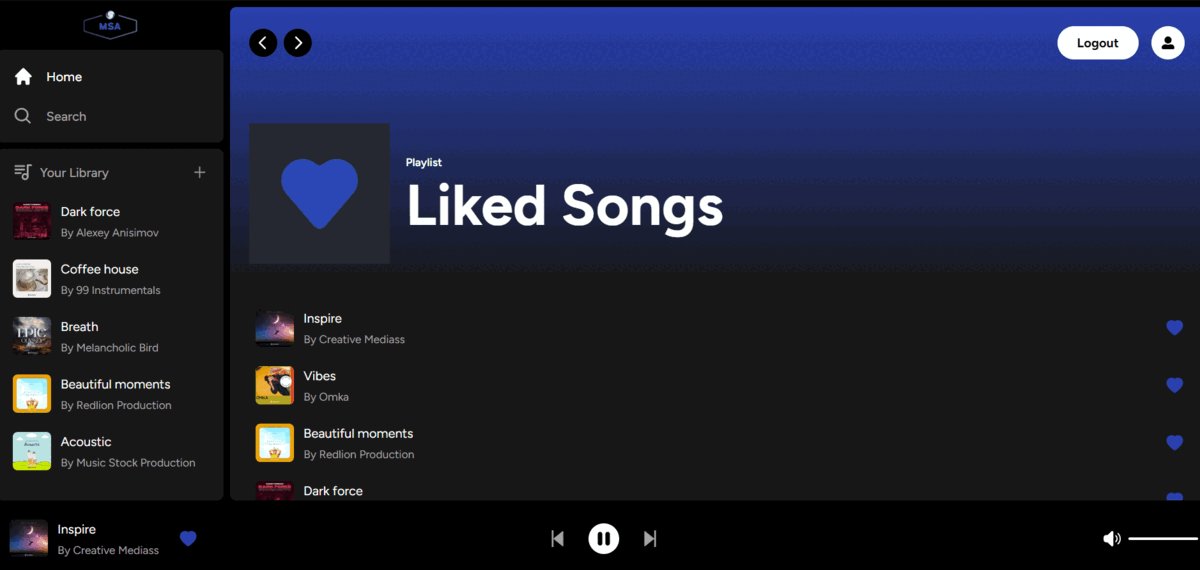
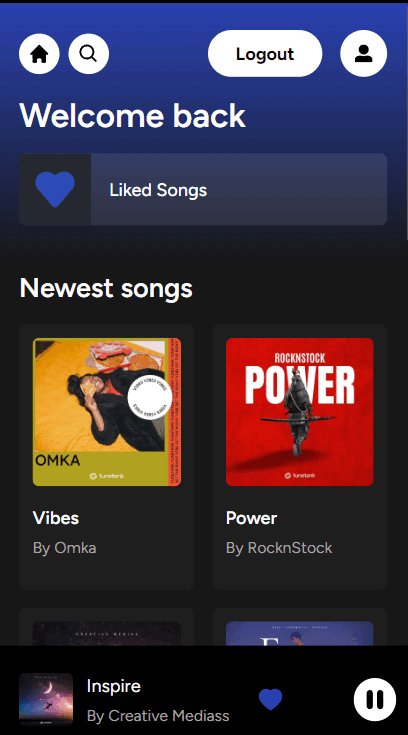
- Play Song Audio: Users can play their favorite songs directly in the app.
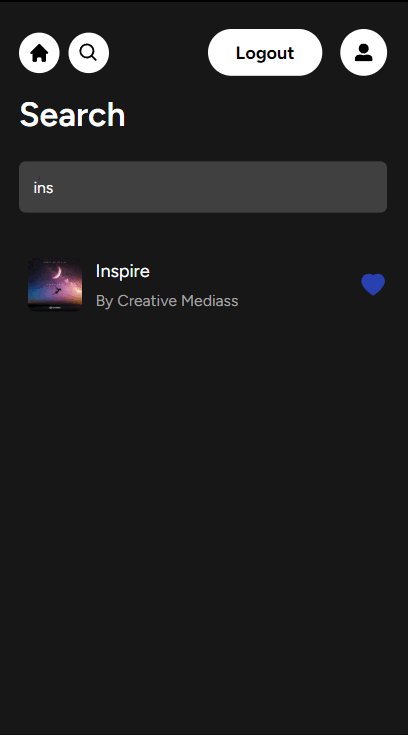
- Favorites System: Users can mark songs as favorites and access them easily.
- Playlists / Liked Songs System: Create playlists and manage liked songs effortlessly.
- Cancelling Stripe Subscriptions: Users can easily cancel their Stripe subscriptions.
- Next JS
- Tailwind CSS
- react-hook-form
- react-toast
- Supabase (Credential Authentication, File and Image Upload, Storage, Database)
- Stripe (Payment Integration)