💡 Add
link© to clipboardfunctionalities to your directus fields. Supports interfaces as well as displays.The actions can be performed by a button next to the items or by clicking on the value. The settings allow customisations for a bunch of different use-cases.
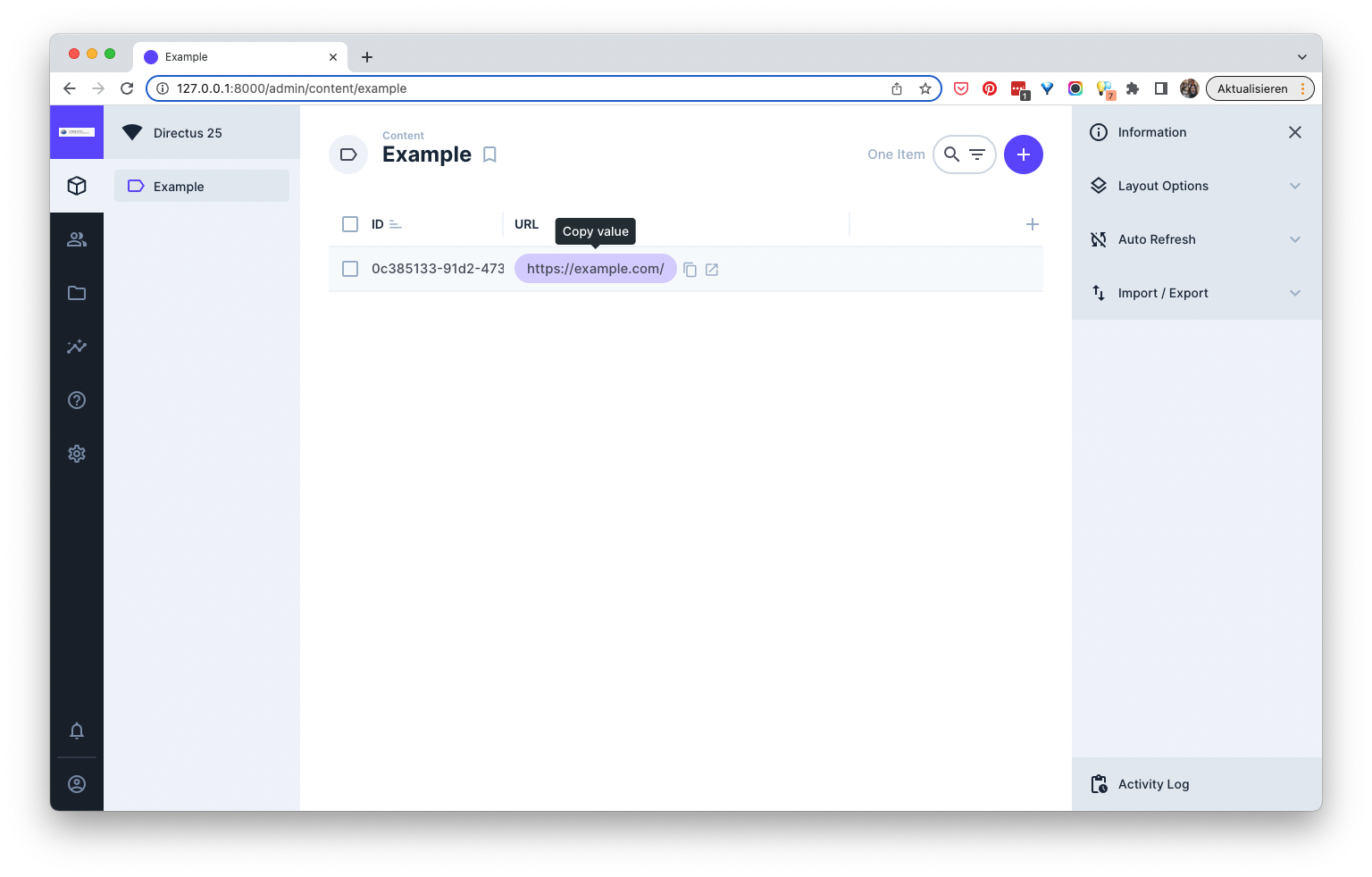
Each value can be copied by a custom button. It's also possible to copy a value by just clickung on it (setting: click-action)
When using the link-option it supports ➡️ HTTP-, 📧 mail-, and 📞 phone- links. Each link can be opened by the custom button. If enabled it's also possible to open the link by just clicking on the value (setting: click-action).
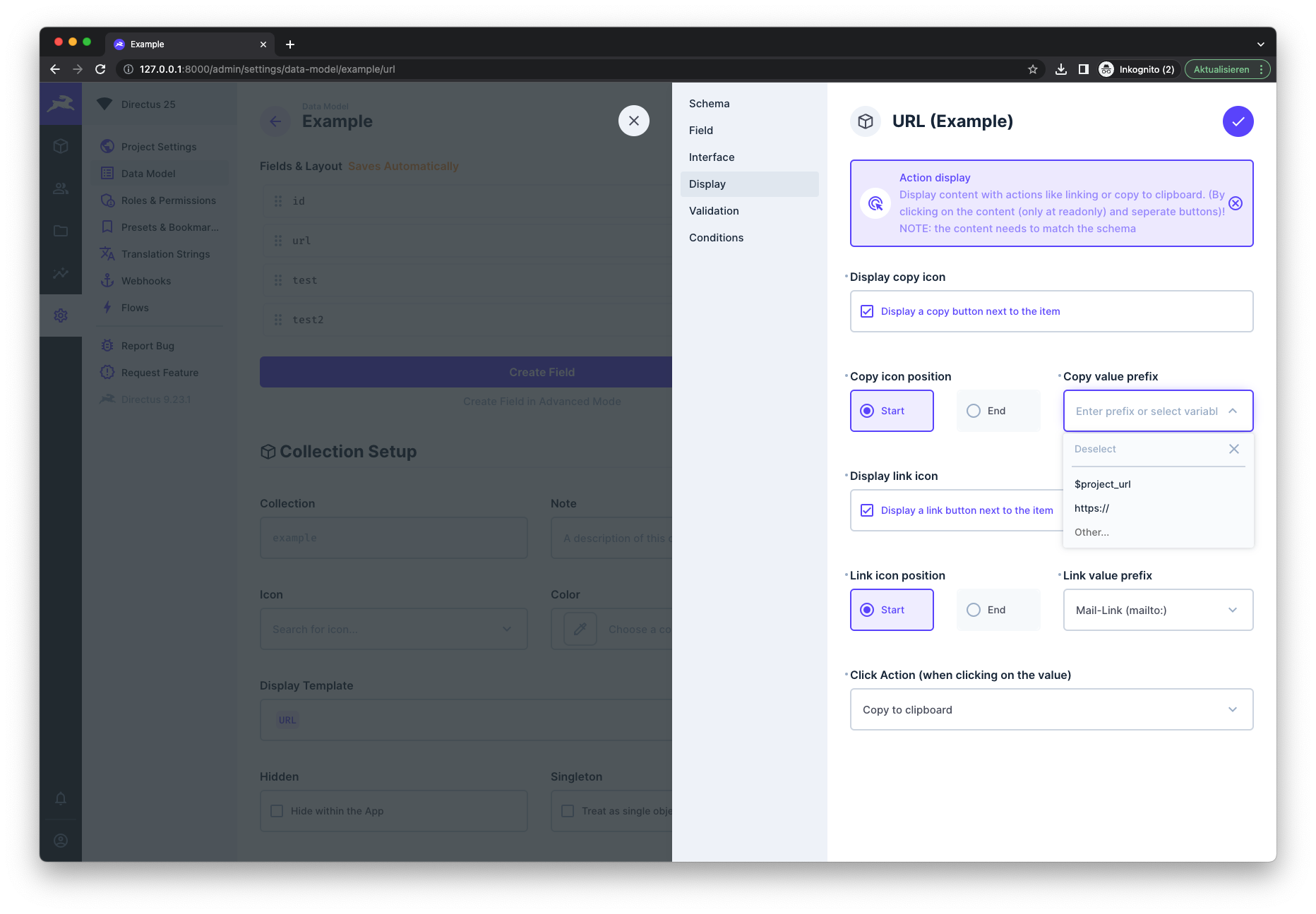
The click action defines what should happen when you click on the value. This is supported for displays as well as readonly interfaces.Actions can be:
- default action (does nothing custom)
- Copy-action (copied the value)
- Link-action (openes the link in a new tab)
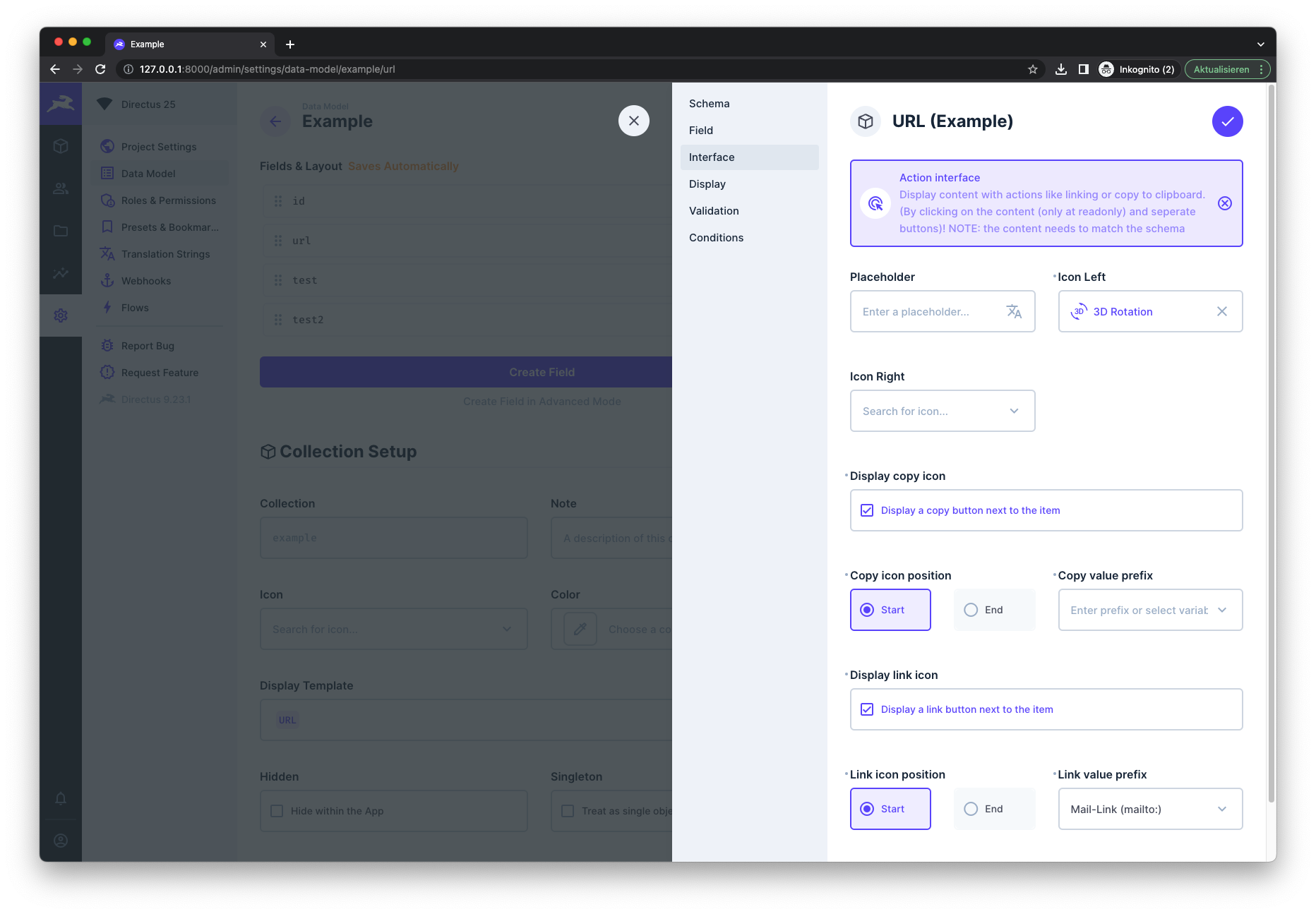
- The icons can be placed before or after the content
- The setting can be set for the interface and display, as well as the copy and link button indipendently
- Example in the screenshots below
- You can set custom prefixes for copy-/ and link-actions.
- Prefixes can be entered manually or use a defined variable (Project URL setting)
- The setting can be set for the copy and link button indipendently, each for the interface and the display
- Example in the screenshots below
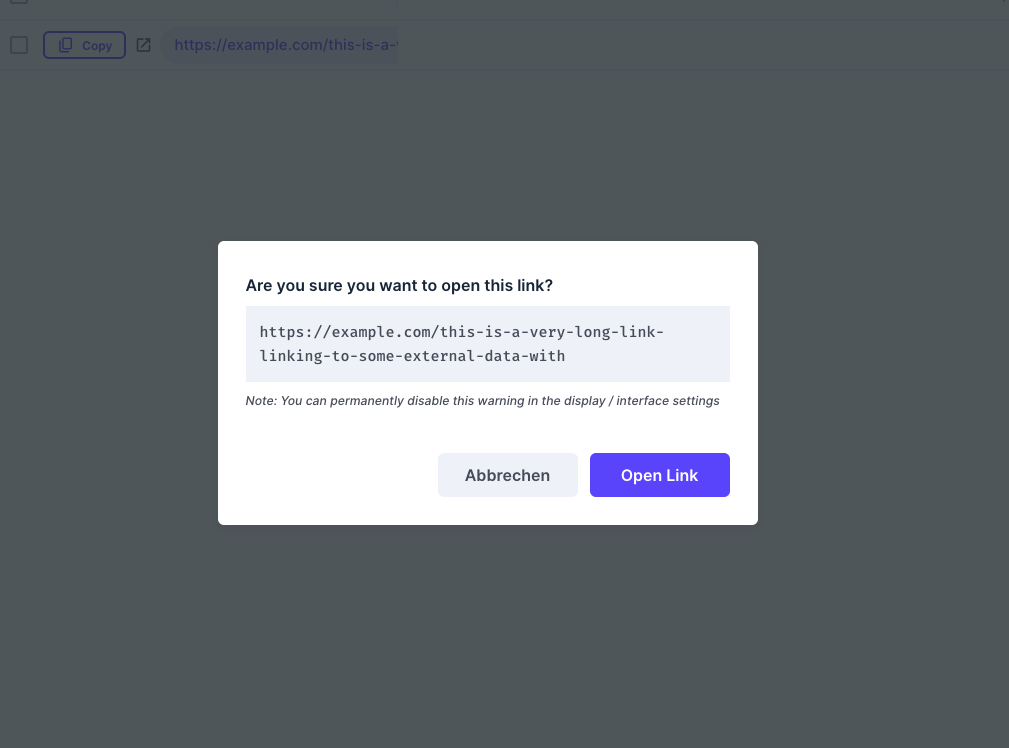
- Set the link-target to the same, or a new tab
- Enabling this setting prompts users with a confirmation popup displaying the full link when clicking on external links
- If disabled, external links open directly.
- Hides the field value for a button only mode
- Mostly to be used in combinaiton with button labels
- Add custom labels to the copy-/ and link icons for the display
- Mostly to be used in combinaiton with the "Hide field value" option for a button only mode
The extension can easily be installed through the in-build directus marketplace.
Just go to settings -> marketplace and search for field-actions.
npm i directus-extension-field-actions
or
pnpm i directus-extension-field-actions
-
Download the
app.js,api.jsandpackage.jsonfrom the latest release -
Create a folder named
directus-extension-field-actionsin your extension folder (e.g/extensions/directus-extension-field-actions) and a/distfolder inside. -
Move the
package.jsonto the created extension folder and theapp.jsandapi.jsinto the/distfolder. -
Restart directus
The result should look like this:
├── extensions
│ ├── directus-extension-field-actions
│ │ ├── dist
│ │ │ ├── app.js
│ │ │ ├── api.js
│ │ ├── package.json
 ↑ Copy values from table views directly by clicking on them or an icon (configurable)
↑ Copy values from table views directly by clicking on them or an icon (configurable)
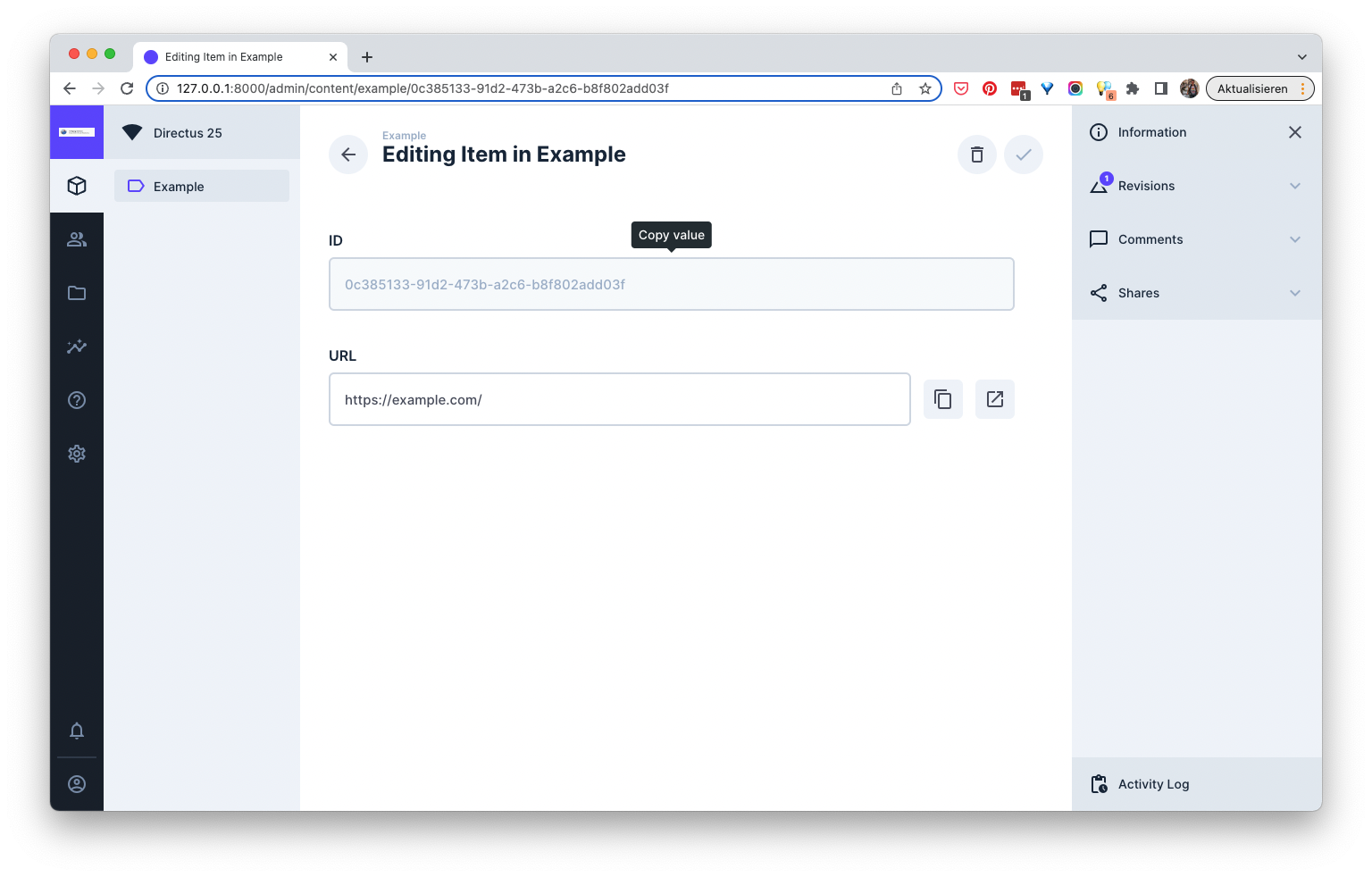
 ↑ Copy field-values by clicking on it (only for readonly-fields and displays)
↑ Copy field-values by clicking on it (only for readonly-fields and displays)
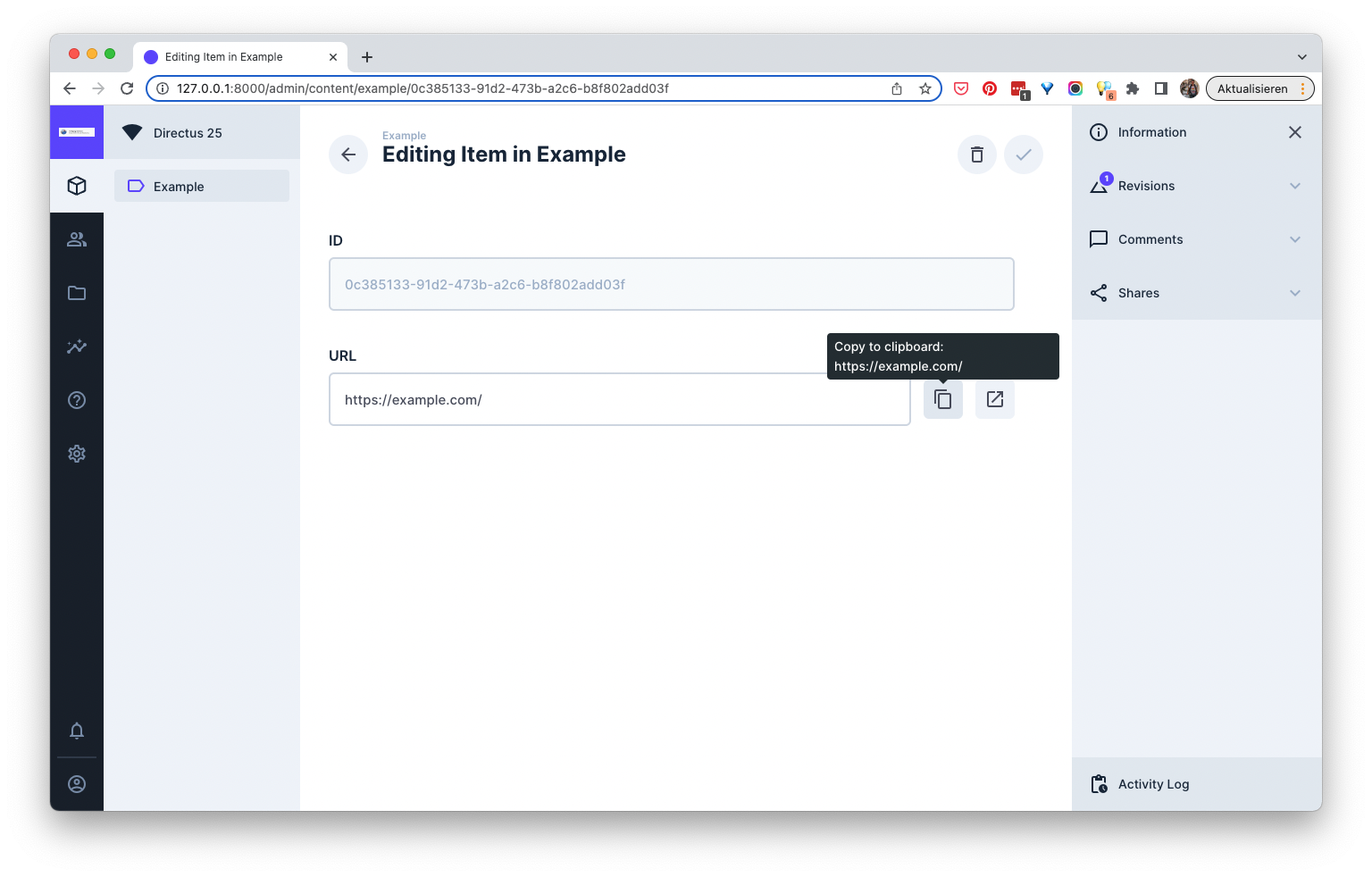
 ↑ Add link- and copy-to-clipboard buttons to each field
↑ Add link- and copy-to-clipboard buttons to each field
↑ Link preview and verification on external links (optionally)