A Fullstack MERN Support Ticket System with Redux Toolkit.

This section should list any major frameworks/libraries used to bootstrap your project.
- MongoDB Atlas Database. Deploy a multi-cloud database. The most advanced cloud database service on the market, with unmatched data distribution and mobility across AWS, Azure, and Google Cloud, built-in automation for resource and workload optimization, and so much more.
- MongoDB Compass Compass. The GUI for MongoDB. Compass is an interactive tool for querying, optimizing, and analyzing your MongoDB data. Get key insights, drag and drop to build pipelines, and more.
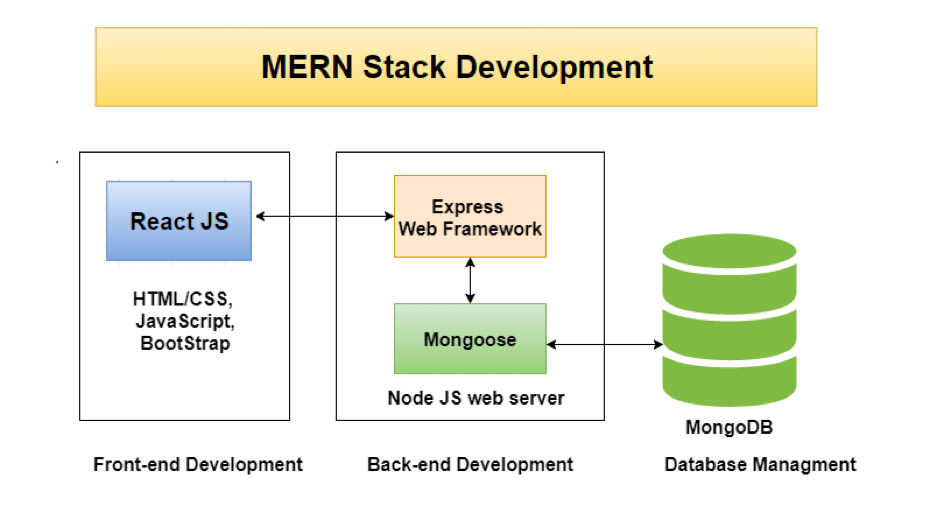
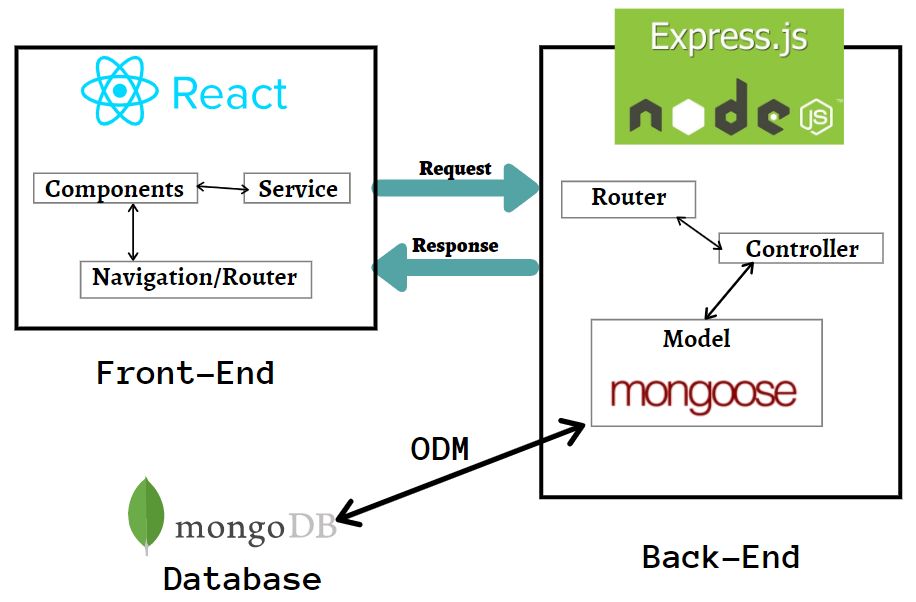
- Express.js Express.js, or simply Express, is a back end web application framework for Node.js, released as free and open-source software under the MIT License. It is designed for building web applications and APIs. It has been called the de facto standard server framework for Node.js.
- React.js A JavaScript library for building user interfaces.
- Node.js Node.js is a free, open-sourced, cross-platform JavaScript run-time environment that lets developers write command line tools and server-side scripts outside of a browser.
- Redux Toolkit The official, opinionated, batteries-included toolset for efficient Redux development.
- Postman Postman is an application used for API testing.
Lets create a .env file in the root of the project:
touch .envThen put the following code in that .env except you should add your details.
NODE_ENV = development
PORT = 5000
MONGODB_URL=<your_mongodb_connection_string>
JWT_SECRET=<your_secret_key>Provided in the root of the project, a .sample.env for guidance.
├── README.md
├── backend
│ ├── config
│ │ └── db.js
│ ├── controllers
│ │ ├── noteController.js
│ │ ├── ticketController.js
│ │ └── userController.js
│ ├── middleware
│ │ ├── authMiddleware.js
│ │ └── errorMiddleware.js
│ ├── models
│ │ ├── noteModel.js
│ │ ├── ticketModel.js
│ │ └── userModel.js
│ ├── routes
│ │ ├── noteRoutes.js
│ │ ├── ticketRoutes.js
│ │ └── userRoutes.js
│ └── server.js
├── frontend
│ ├── README.md
│ ├── package-lock.json
│ ├── package.json
│ ├── public
│ │ ├── favicon.ico
│ │ ├── index.html
│ │ ├── logo192.png
│ │ ├── logo512.png
│ │ ├── manifest.json
│ │ └── robots.txt
│ └── src
│ ├── App.js
│ ├── app
│ │ └── store.js
│ ├── components
│ │ ├── BackButton.jsx
│ │ ├── Header.jsx
│ │ ├── NoteItem.jsx
│ │ ├── PrivateRoute.jsx
│ │ ├── Spinner.jsx
│ │ └── TicketItem.jsx
│ ├── features
│ │ ├── auth
│ │ │ ├── authService.js
│ │ │ └── authSlice.js
│ │ ├── notes
│ │ │ ├── noteService.js
│ │ │ └── noteSlice.js
│ │ └── tickets
│ │ ├── ticketService.js
│ │ └── ticketSlice.js
│ ├── hooks
│ │ └── useAuthStatus.js
│ ├── index.css
│ ├── index.js
│ ├── pages
│ │ ├── Home.jsx
│ │ ├── Login.jsx
│ │ ├── NewTicket.jsx
│ │ ├── Register.jsx
│ │ ├── Ticket.jsx
│ │ └── Tickets.jsx
│ └── serviceWorker.js
├── node_modules
├── package-lock.json
└── package.json
In order to run the backend & frontend servers using concurrently:
npm run devThis will automatically open the local development server at http://localhost:3000.
The page will automatically reload if you make changes to the code.
You will see the build errors and lint warnings in the console.
Inside of /backend/controllers/userController.js are a collection of routes that involve CRUD functions of persistent storage.
- POST
/api/users- Register/create a new user using registerUser method in User Controller, requires a URL-encoded data in the Body containing key value of { name, email, password }, it returns the unique ID along with JWT token - POST
/api/users/login- Register/create a new user using loginUser method in User Controller, requires a URL-encoded data in the Body containing key value of { email, password }, it returns the registered numeric ID from DB along with unique generated JWT token - GET
/api/users/me- Get current user
Inside of /backend/controllers/ticketController.js are a collection of.
getTickets, [done] getTicket, [done] createTicket, [done] updateTicket deleteTicket,
- GET
/api/tickets- Get all the tickets of logged in user while passing the rightAuthorizationBearer Token. - POST
/api/tickets- Create a new ticket, requires a URL-encoded data in the Body containing key value of { product, description } - GET
/api/tickets/:id- Get the particular ticket detail while passing the rightAuthorizationBearer Token.
In order to make a production build of your application:
npm run buildThis will produce an optimized build of your application in build folder.
In order to produce a ready-to-deploy version of your application to deploy to Heroku:
npm run deployThis will produce a ready-to-deploy version of your application in deploy folder.
Now you can deploy your application by running few handful commands:
cd deploy
heroku login
git init
git add *
git commit -m "deploying my-app"
heroku create my-app
git push heroku masterAnd within a few seconds, your application will be live at https://support-desk-mern-arifmd.herokuapp.com/.
- Mohammad Arif - mdarif