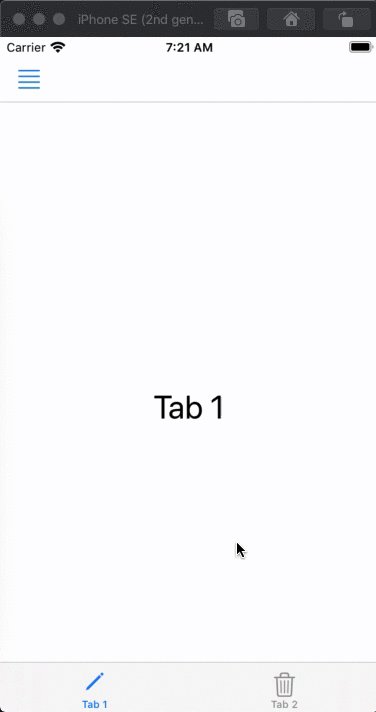
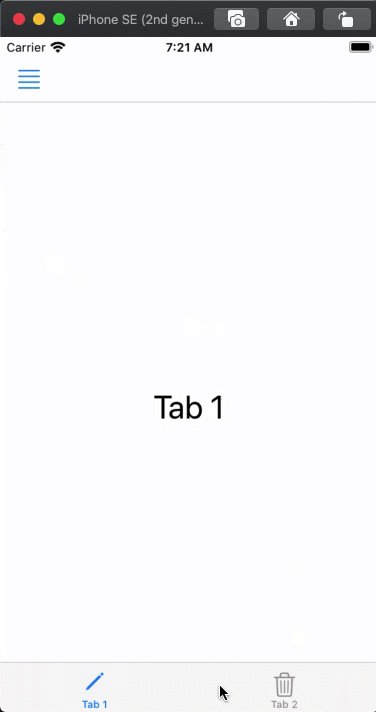
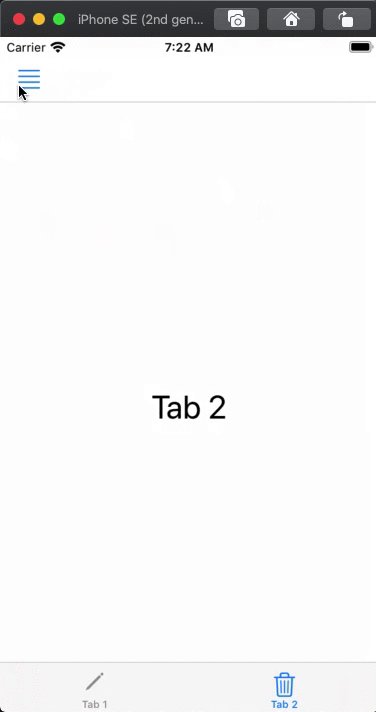
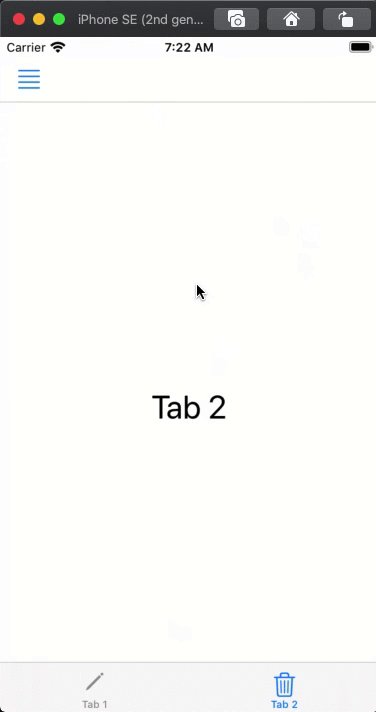
Very simple example of using Left Side Menu with modern nice interface also known as Hamburger, Burger menu for iOS/Cupertino or Navigation Drawer for Android/Material) together with Tab Bar Controller on one screen. Pan gestures included. Special thanks to Jon Kent https://github.com/jonkykong/SideMenu. Actually only 15 lines of code!
- Xcode 11.
- Swift 5.
- iOS 10 or higher.
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate SideMenu into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
use_frameworks!
target 'SimpleSideMenu' do
pod 'SideMenu', '~> 6.0'
end
# For Swift 5 use:
# pod 'SideMenu', '~> 6.0'
# For Swift 4.2 (no longer maintained) use:
# pod 'SideMenu', '~> 5.0'Then, run the following command:
$ pod installYour main menu view controller will look like this:
import SideMenu
class MenuViewController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController?.navigationBar.isTranslucent = false
let Menu = storyboard?.instantiateViewController(withIdentifier: "SideMenuNavigation") as? SideMenuNavigationController
Menu?.leftSide = true
Menu?.settings = makeSettings()
SideMenuManager.default.leftMenuNavigationController = Menu
SideMenuManager.default.addPanGestureToPresent(toView: view)
SideMenuManager.default.addScreenEdgePanGesturesToPresent(toView: view)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
guard let sideMenuNavigationController = segue.destination as? SideMenuNavigationController else { return }
sideMenuNavigationController.leftSide = true
sideMenuNavigationController.settings = makeSettings()
}
private func makeSettings() -> SideMenuSettings {
let presentationStyle = SideMenuPresentationStyle.menuSlideIn
presentationStyle.backgroundColor = .gray
presentationStyle.presentingEndAlpha = 0.5
var settings = SideMenuSettings()
settings.presentationStyle = presentationStyle
return settings
}
}