中文请见 这里
We love the simplicity of markdown syntax, but there are a few that are actually complex, like table, code block, and links...
This plugin come to rescue
Though obviously there are other markdown snippets plugins out there, but this plugin try to stick with markdown flavour syntax
- Stick with markdown syntax snippets
- Simplify table, code block, url and image link creation
- Dynamically add table column and row
- Configurable code block language alias
There are two ways to install, the first and recommended way is via Package Control:
- Make sure you have
Package Controlinstalled, see https://packagecontrol.io/installation - Open Command Pallete, and run
Package Control: Install Package - Search for
Stick With Markdown Snippetsand install
Another way is to clone source from github:
- Browse into your sublime text's package folder
- Run
git clone https://github.com/UniFreak/SublimeMdSnippets.git
This plugin provide four snippet: table, code block, url link and image link. Just type in trigger then press tab to generate
NOTE: After updating of Markdown Editing, I found that snippet trigger ``
doesn't work anymore. To fix this, you can open its user's key binding setting and
find these lines and comment out them:
{ "keys": ["`"], "command": "run_macro_file", "args": {"file": "Packages/MarkdownEditing/macros/Skip Closing Character.sublime-macro"}, "context":
[
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true },
{ "key": "following_text", "operator": "regex_contains", "operand": "^`", "match_all": true },
{ "key": "selector", "operator": "equal", "operand": "text.html.markdown", "match_all": true }
]
},
Trigger by: |||
Result in:
|header|header|
|------|------|
|content|content|
More conveniently, you can add table column and table row dynamically:
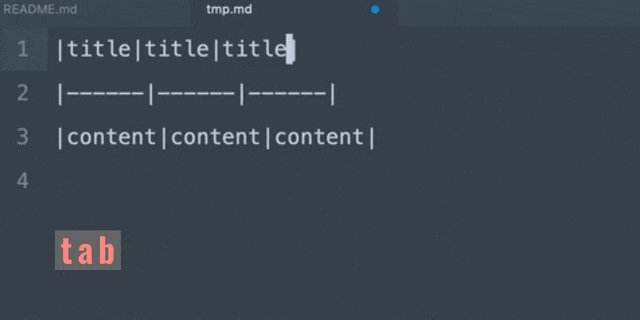
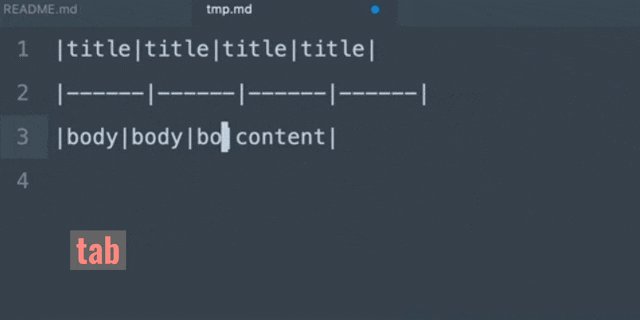
- when cursor in last header cell, use tab to add column, use enter to move to table body
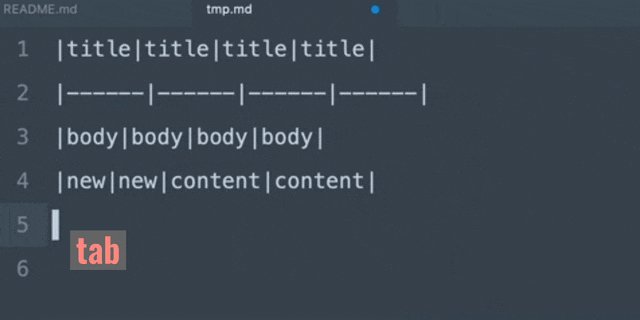
- when cursor in last table body cell, use enter to add row, use tab to tab out the table snippet
This gif will make things clear
Trigger by: ``.
Result in:
``` code ```
You can also specify language alias like ``js, then it will be expand to
```javascript code ```
You can specify language alias in setting file. Default setting is like this:
{
"lang_alias": {
"js": "javascript",
"py": "python",
"md": "markdown",
"rb": "ruby"
}
}
Trigger by: 
Trigger by: [[
Result in: [text](url "optional title")