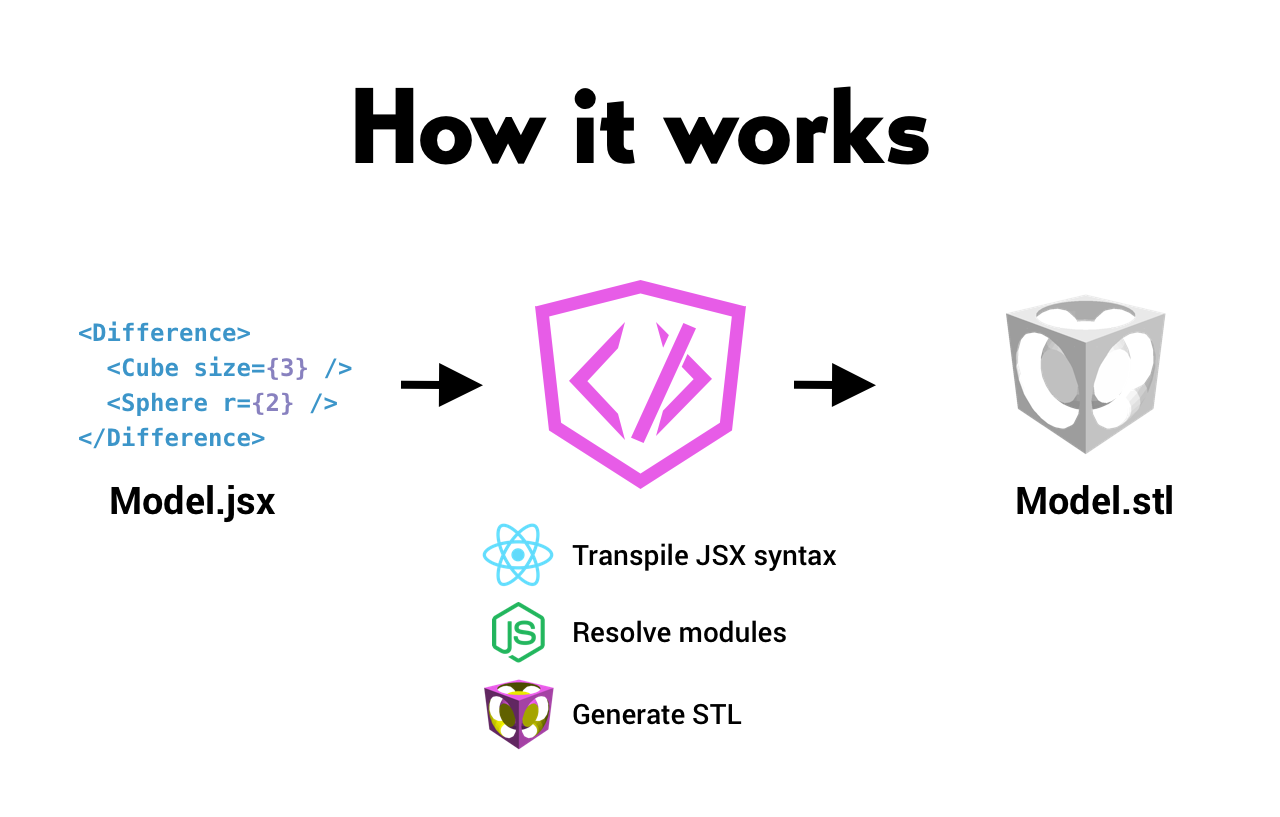
Cadmio is a new way of "writing" a 3D model. It offers familiar JSX syntax that is transpiling into OpenJSCAD.
Users beware: Cadmio is under the alpha stage. Many APIs are missing. Please do not attempt to deploy it on your production environment unless you are fully aware of what it means.
Install cadmio via npm.
npm install -g cadmioWrite your 3D model and save it as logo.jsx.
import Cadmio, { Union, Difference, Intersection, Cube, Sphere } from 'cadmio';
const OpenJSCADLogo = (
<Union>
<Difference>
<Cube size={3} center={true} />
<Sphere r={2} center={true} />
</Difference>
<Intersection>
<Sphere r={1.3} center={true} />
<Cube size={2.1} center={true} />
</Intersection>
</Union>
);
const Logo = Cadmio.create(
'Union',
Cadmio.create('Difference'),
Cadmio.create('Difference'),
);
export default Cadmio.render(Logo);Compile logo.jsx with cadmio command.
cadmio -f stl -o ./logo.stl ./logo.jsxNow you got logo.stl!
PRs welcome!
Thanks goes to these wonderful people (emoji key):
uetchy 💻 📖 |
Sora Morimoto 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!