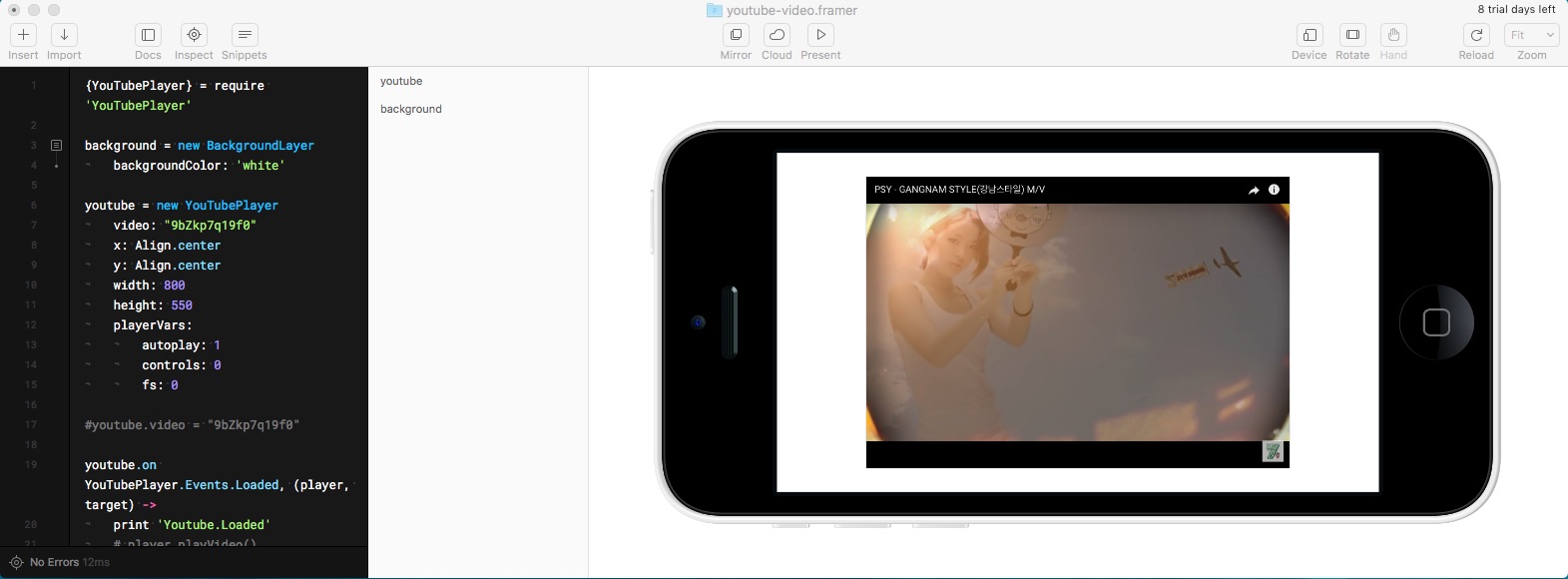
Framer module for displaying YouTube videos. It wraps standard YouTube iFrame player, so the player itself can be manipulated in many interesting ways.
TODO: example
- Create a new Framer project
- Download YouTubePlayer.coffee and put it in the modules folder of the project
- At the top of your code, write
{YouTubePlayer} = require 'YouTubePlayer'
{YouTubePlayer} = require 'YouTubePlayer'
youtube = new YouTubePlayer
video: "9bZkp7q19f0"
width: 400
height: 225
playerVars: # see https://developers.google.com/youtube/player_parameters
autoplay: 1
controls: 0You can also subscribe to different events:
youtube.on YouTubePlayer.Events.Loaded, (player, target) ->
print 'YouTube Loaded'
player.playVideo() # see https://developers.google.com/youtube/iframe_api_reference#Playback_controls
Instantiates a new instance of YouTubePlayer.
youtube = new YouTubePlayer
# all the standard Layer options, like width, height, parent and blur
video: <string> # YouTube video ID, like "9bZkp7q19f0"
playerVars: <object>
autoplay: <number> (0 || 1)
controls: <number> (0 || 1)
# see https://developers.google.com/youtube/player_parameters for other optionsAll the options are optional.
Can set video for playing.
YouTubePlayer supports all the events that standard iframe player supports, as well as special Loaded event.
Raises when video is loaded. At this point, you can start using player API.
youtube.on YouTubePlayer.Events.Loaded, (player, targetComponent) ->
player.seekTo(10)
player.playVideo()Standard onReady event of iframe player.
youtube.on YouTubePlayer.Events.Ready, (event, targetComponent) ->
player = event.targetStandard onStateChange event of iframe player.
youtube.on YouTubePlayer.Events.StateChange, (event, targetComponent) ->
player = event.target
state = event.dataState is one of following:
- -1 (unstarted)
- 0 (ended)
- 1 (playing)
- 2 (paused)
- 3 (buffering)
- 5 (video cued)
Standard onPlaybackQualityChange event of iframe player.
youtube.on YouTubePlayer.Events.PlaybackQualityChange, (event, targetComponent) ->
player = event.target
quality = event.dataQuality is one of following strings:
- small
- medium
- large
- hd720
- hd1080
- highres
Standard onPlaybackRateChange event of iframe player.
youtube.on YouTubePlayer.Events.PlaybackRateChange, (event, targetComponent) ->
player = event.target
playbackRate = event.dataStandard onError event of iframe player.
youtube.on YouTubePlayer.Events.Error, (event, targetComponent) ->
player = event.target
errorCode = event.dataStandard onApiChange event of iframe player.
youtube.on YouTubePlayer.Events.ApiChange, (event, targetComponent) ->
player = event.target
options = player.getOptions 'captions'You can set parent layer for YouTubePlayer, so it will be handy to move it around. Currently the Framer Studio's AutoCode feature does not work with custom modules.
layerA = new Layer # editable with AutoCode
x: 200
y: 300
width: 400
height: 225
youtube = new YouTubePlayer
parent: layerA
video: "9bZkp7q19f0"
width: 400
height: 225