50 minutes, Advanced, Start Building
BattleStax is a stateful JAMStack game that is wholesome fun for the entire crew.
- Deploy a scalable JAMStack app to production
- Leverage a good CI/CD process to manage your JAMStack App
The BattleStax players watch a lobby screen while playing the game on their devices.
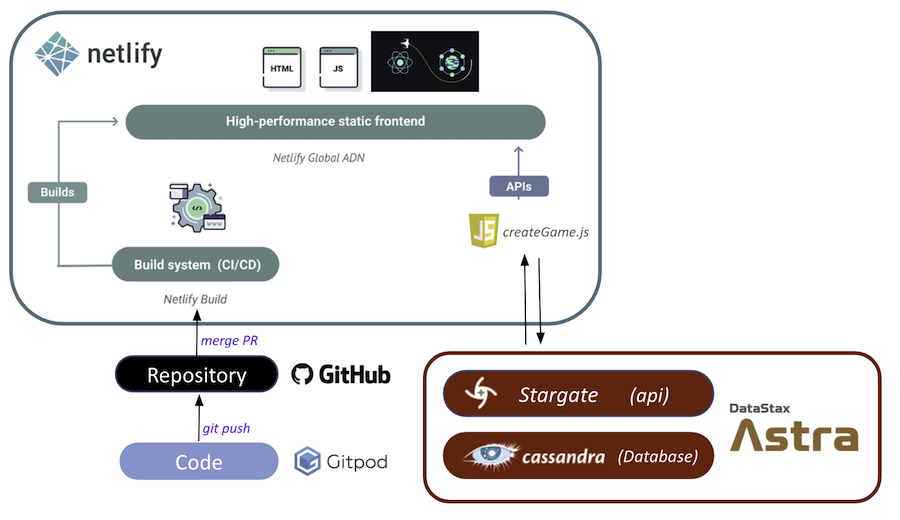
JAMstack is a big leap forward in how we can write web applications that are easy to write, deploy, scale, and also maintain. Using this approach means that newly created content is rendered from a content API, while a static render of it is being built into the site for future.
To build and play with this app, follow the build instructions that are located here: https://github.com/DataStax-Examples/battlestax
Follow the instructions below to get started.
Let's do some initial setup.
-
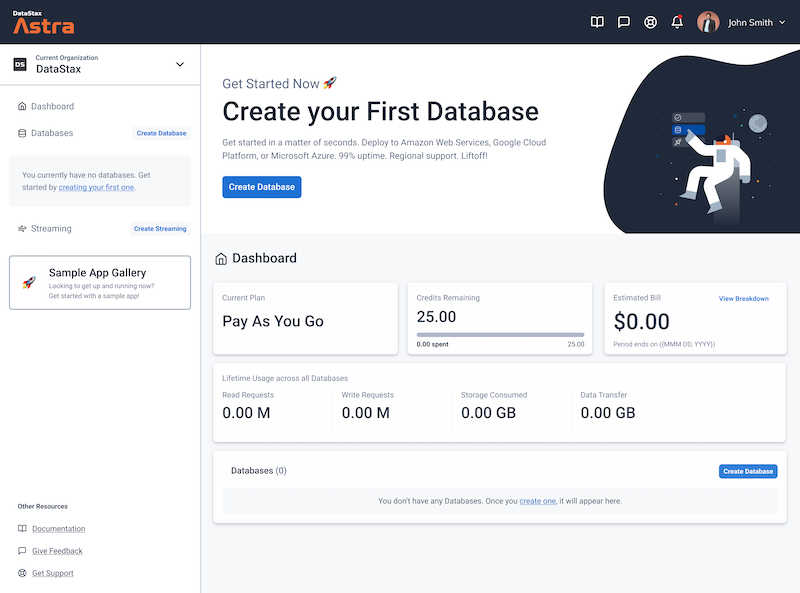
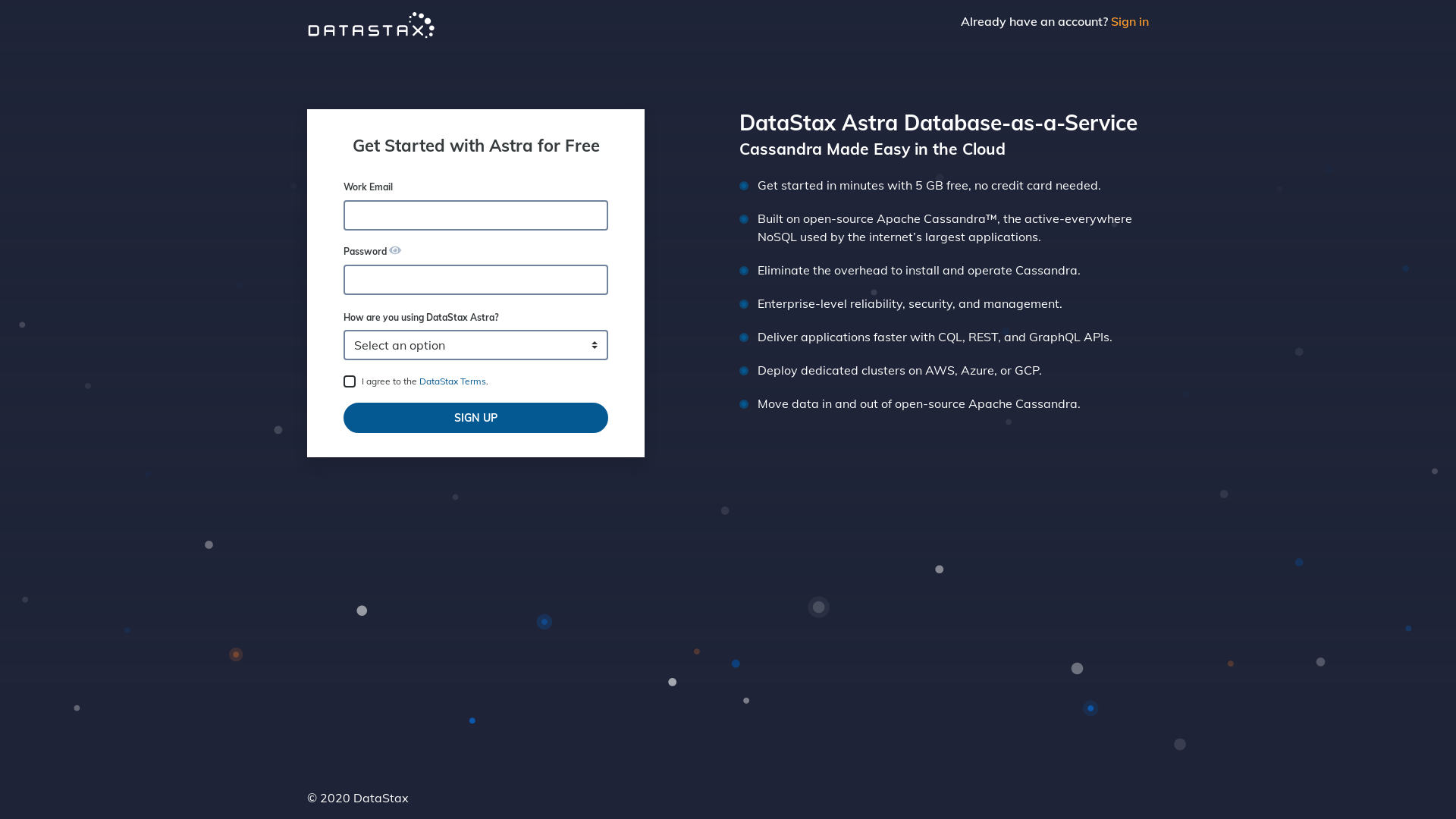
Create a DataStax Astra account if you don't already have one:

-
Define a database name, keyspace name and credentials (Take note of the DB Password)

-
Your Astra DB will be ready when the status will change from
PendingtoActive💥💥💥
-
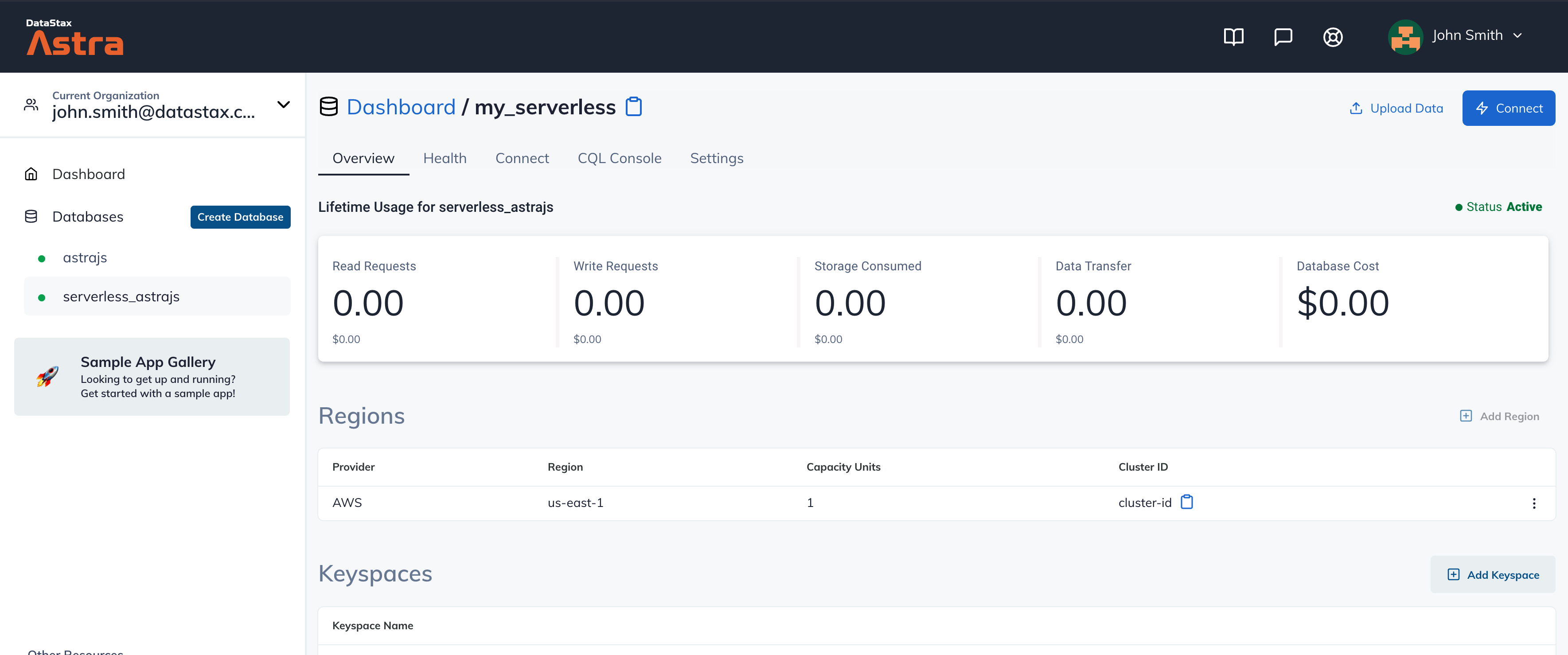
After your database is provisioned, head to the
Connectscreen and copy your connection information (we'll need this later!):
-
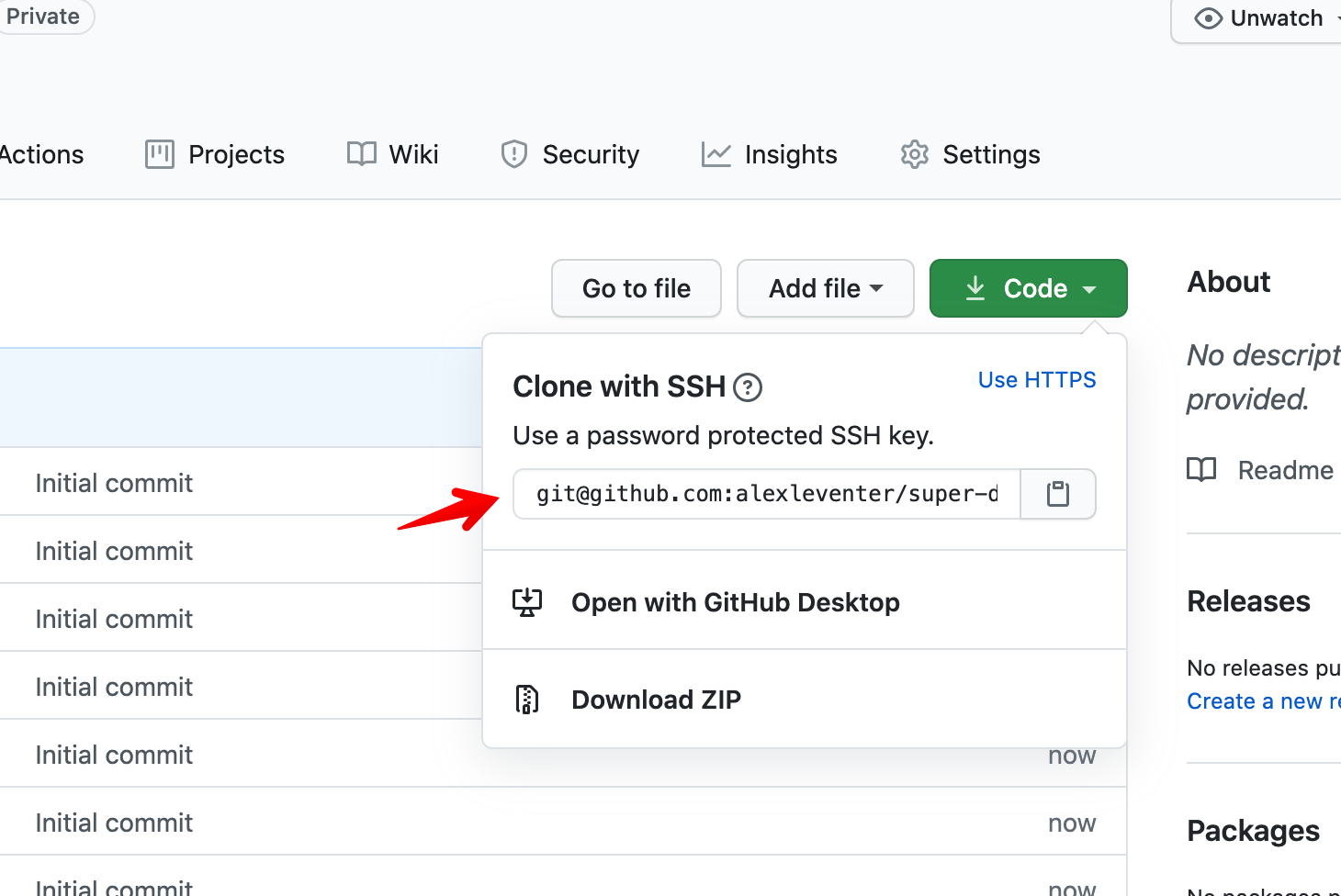
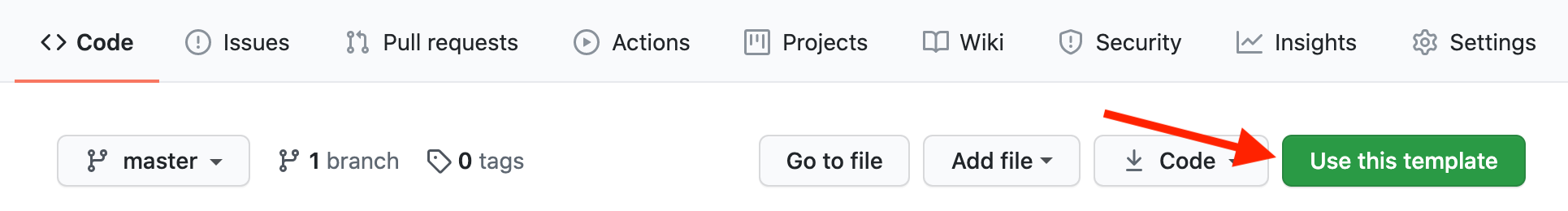
Click
Use this templateat the top of the GitHub Repository:
-
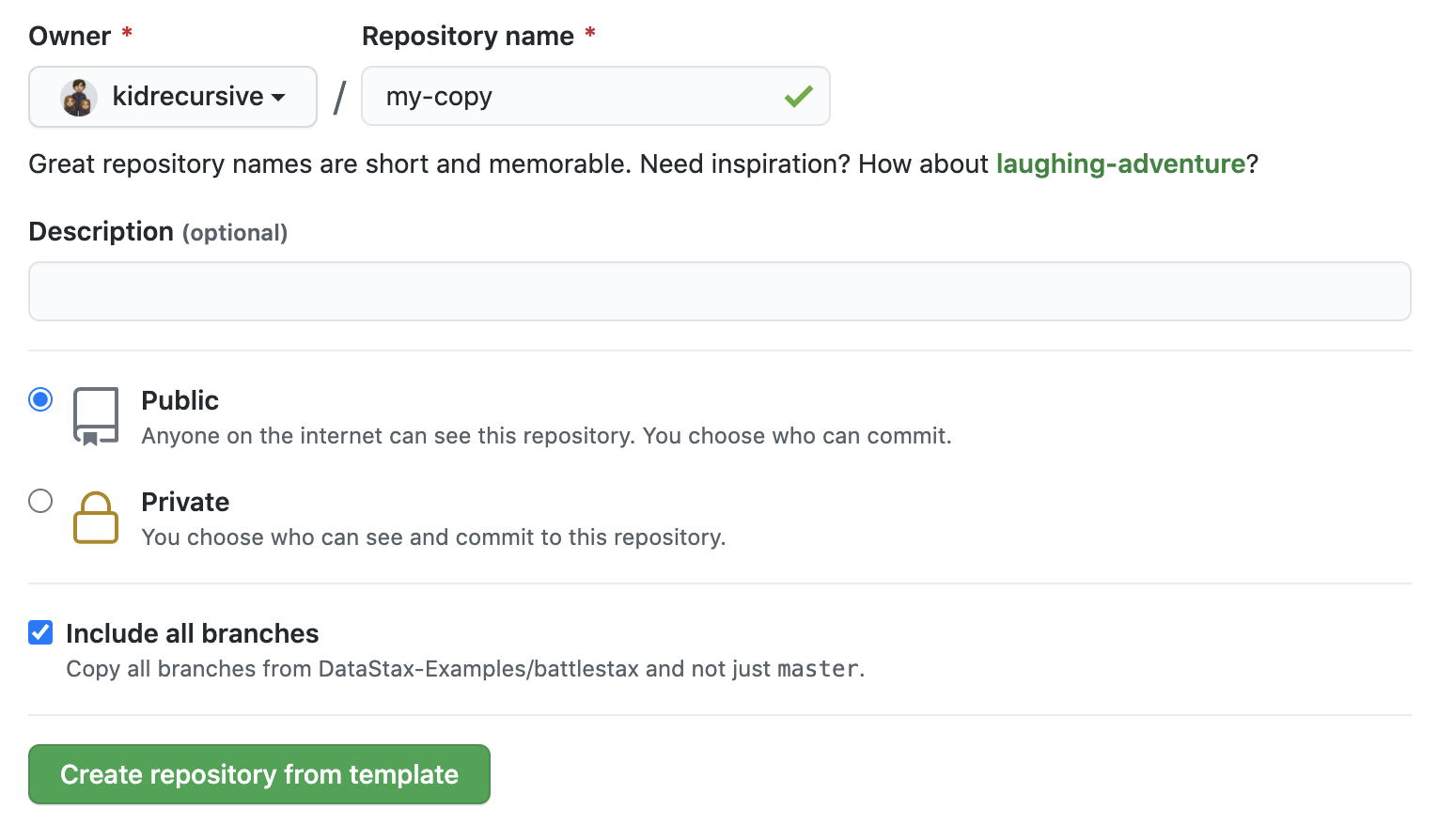
Enter a repository name and click 'Create repository from template':

Follow the complete battelstax tutorial to build out a game slice by starting here: https://github.com/DataStax-Examples/battlestax/blob/master/README_step00.md
Make sure you've completed the prerequisites before starting this step
- Check out the
full-gamebranch
git fetch
git checkout full-game-
Create a
.envfile and fill it with values from the.env.examplefile. -
Make sure the package dependencies are installed
# install dependencies
npm install- Then, start the app in dev mode. Changes in the
srcorfunctionsdirectories will trigger reloads.
# start battlestax in dev mode
npm run dev