Write better Git commit messages.
A distraction-free Git commit message editor with spell-check, first line character limit warnings, and emoji support.
Comet is currently not available on the elementary OS AppCenter as apps that require Flatpak home permissions – in other words, apps that are not sandboxed – are currently not being accepted on AppCenter. The elementary OS team will be working to improve the policies around this so we have some clarity if this means that tools like Comet will continue to not be allowed on AppCenter or whether there will be a more nuanced policy that allows them but flags that they are not sandboxed.
Thanks to the decentralised nature of Flatpak, you can install Comet from comet.small-web.org and you will get updates through AppCenter.
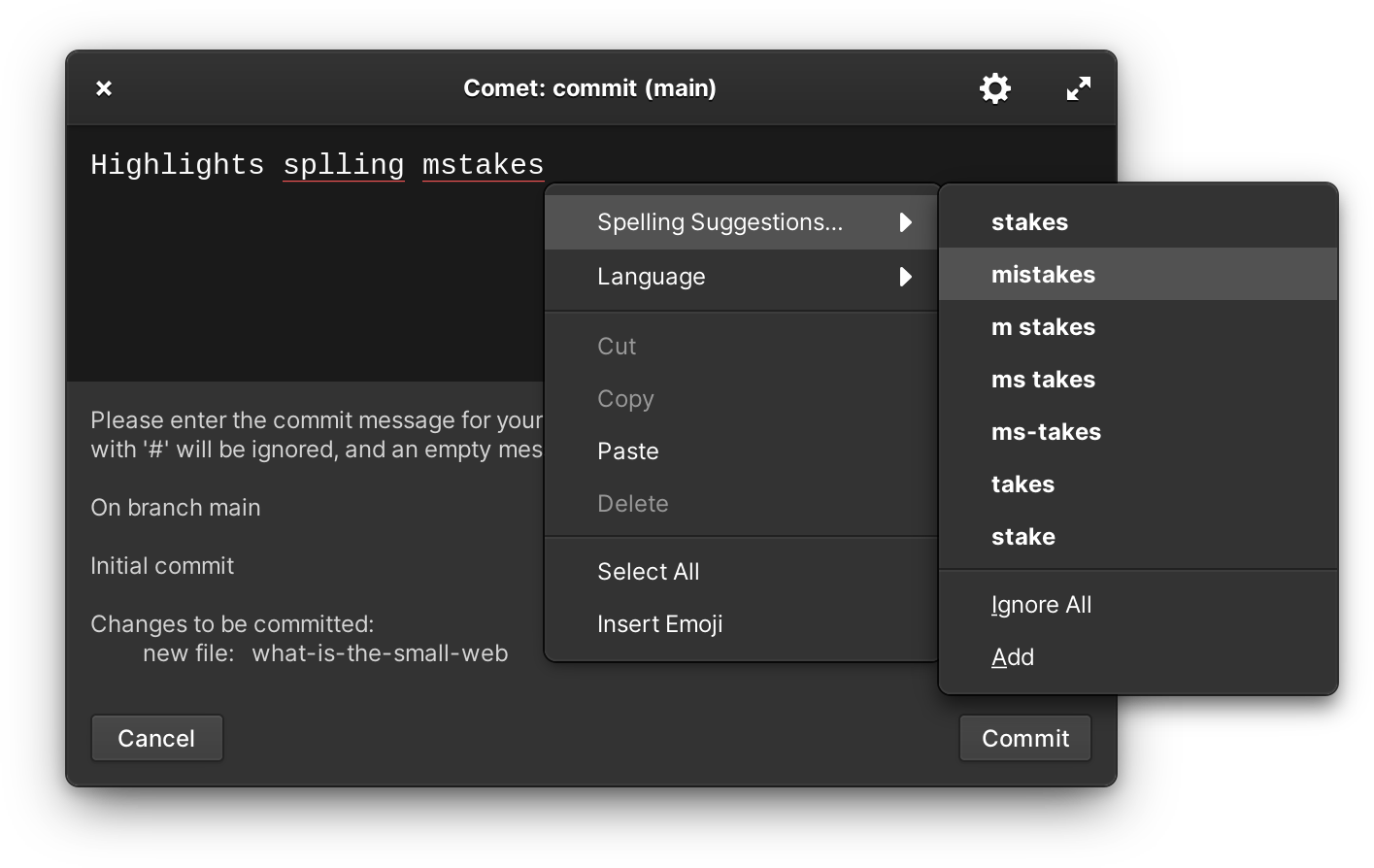
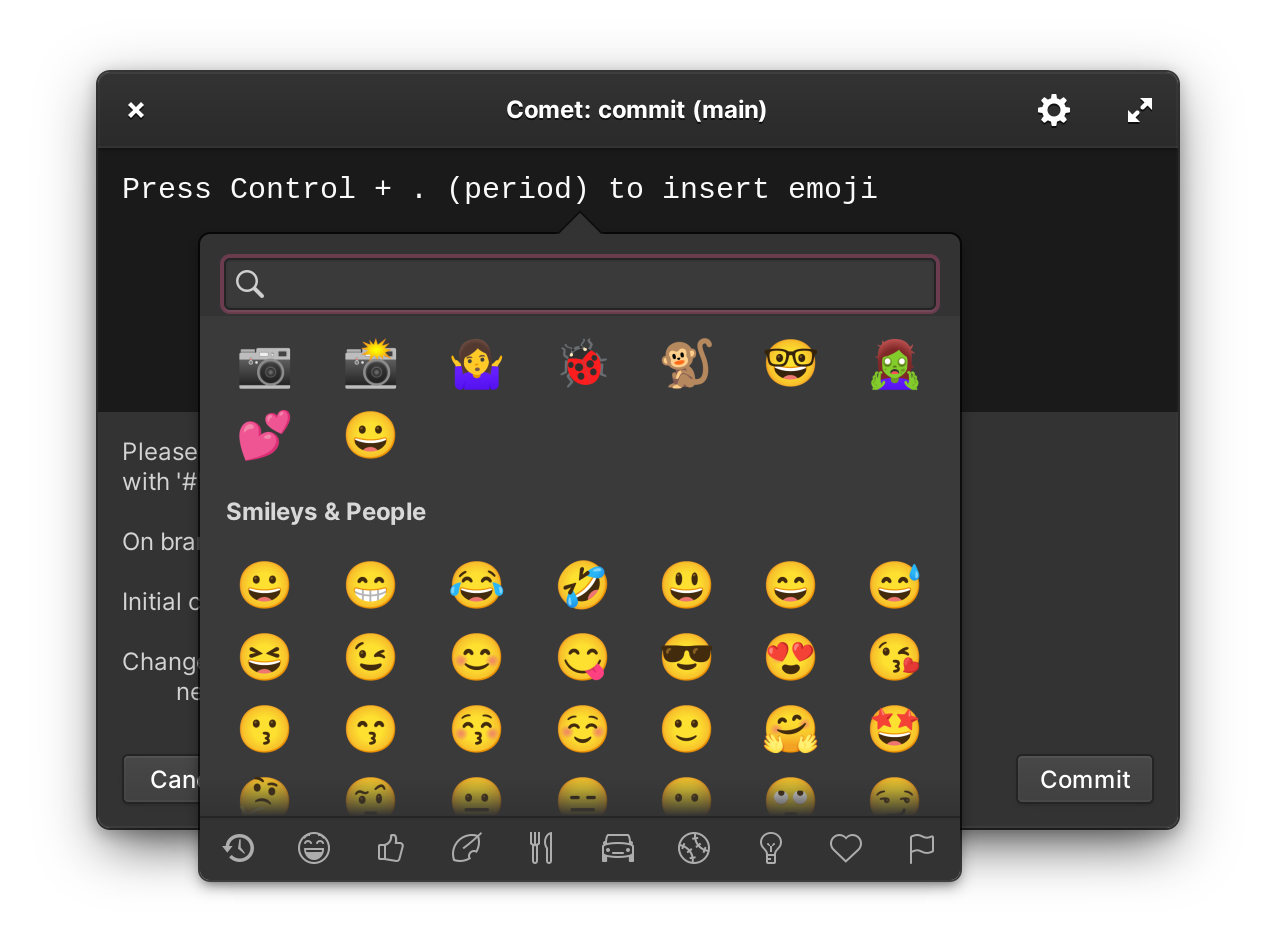
| Spell check | Emoji support |
|---|---|
 |
 |
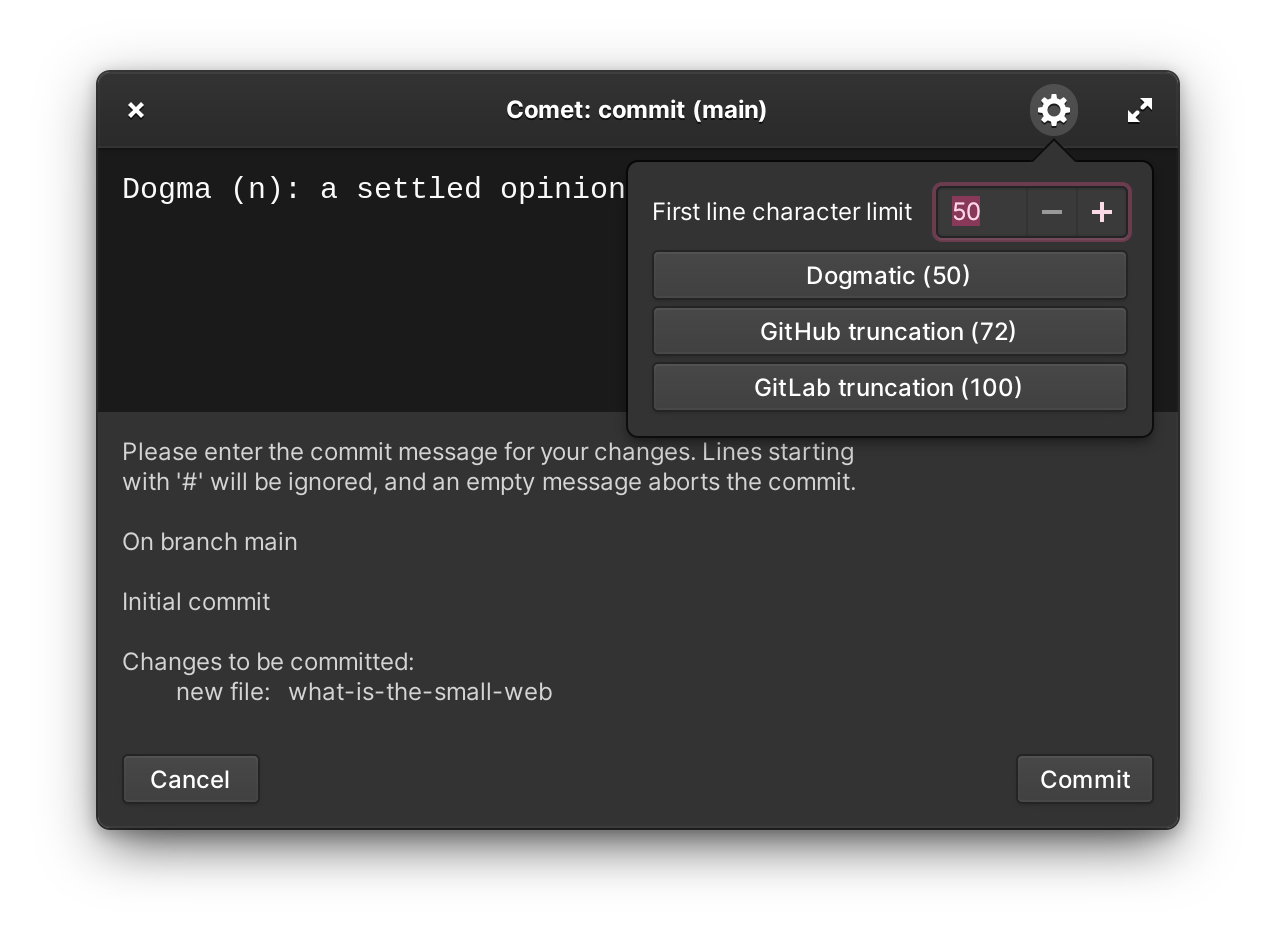
| Configurable first line character limit | Can update your Git configuration for you |
|---|---|
 |
 |
Just like Catts and Watson, Comet also has a lovely wallpaper designed by Margo de Weerdt that you can download below (just right-click or long-tap and save it to your machine).
The wallpaper is released under Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. Please credit Margo de Weerdt and Comet by Small Technology Foundation.
- elementary OS 6 (Odin)
Comet is designed specifically for elementary OS 6. If you want a similar app for GNOME in general, please see Commit, which is a fork of my previous app, Gnomit, which is being maintained by Sonny Piers and which, itself, was inspired by Mayur’s excellent Komet app that I loved using back when my development machine was a Mac.
- Install from comet.small-web.org
- Launch Comet from the Applications Menu.
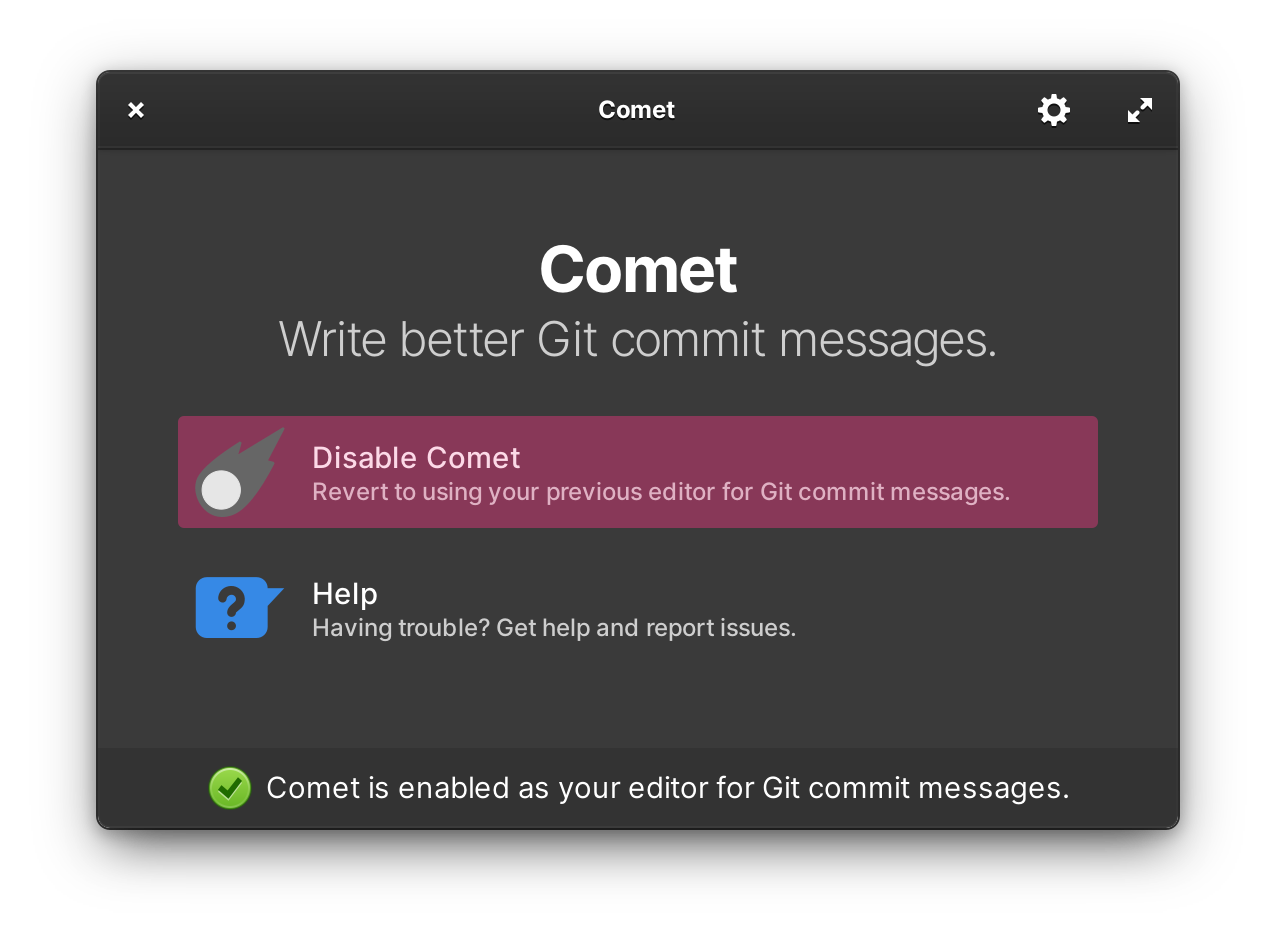
When launched from the Applications Menu, Comet will ask you if you want to enable it as your Git commit message editor. If you choose to do so, it will configure Git on your system for you. You can disable (and re-enable) Comet at anytime from the Welcome Screen.
Comet remembers your previous editor and restores it for you automatically if you disable it.
When Comet is enabled as your default Git commit message editor, it launches automatically whenever you make a Git commit.
Spell checking will try to automatically match your system’s locale but the dictionaries available are based on the ones installed on elementary OS by default. Needless to say, these have a Western bias.
So, if you want spell checking to work with Turkish, for example, you have to manually install the dictionary.
e.g., for Turkish, copy and paste this into Terminal:
sudo apt install hunspell-trYou can see which dictionaries are installed by running the following command in Terminal:
apt search hunspell | grep installedUsing the numerical stepper in the Settings Menu in the header bar, you can set the first line character limit to any value from 50 to 132. You can also use the shortcut buttons in the Settings Menu to set the limit to:
- Dogmatic (50)
- GitHub truncation (72)
- GitLab truncation (100)
The Dogmatic (50) limit is based on the assumption that the median message length in the Git projects’s own repository is somehow an indication of message quality. (Somewhat ironically, Linus Torvald’s example of a good Git message has 65 characters in the first line.)
The GitHub trunctation (72) and GitLab truncation (100) limits are the lengths beyond which GitHub and GitLab truncate the first line of a commit message when displaying it (GitHub truncates messages longer than 72 characters to 69 characters and GitLab truncates lines over 100 characters to 80 characters).
(GitHub’s own limit is based on an 80-character terminal screen limit.)
The default character limit in Comet is the GitHub truncation limit.
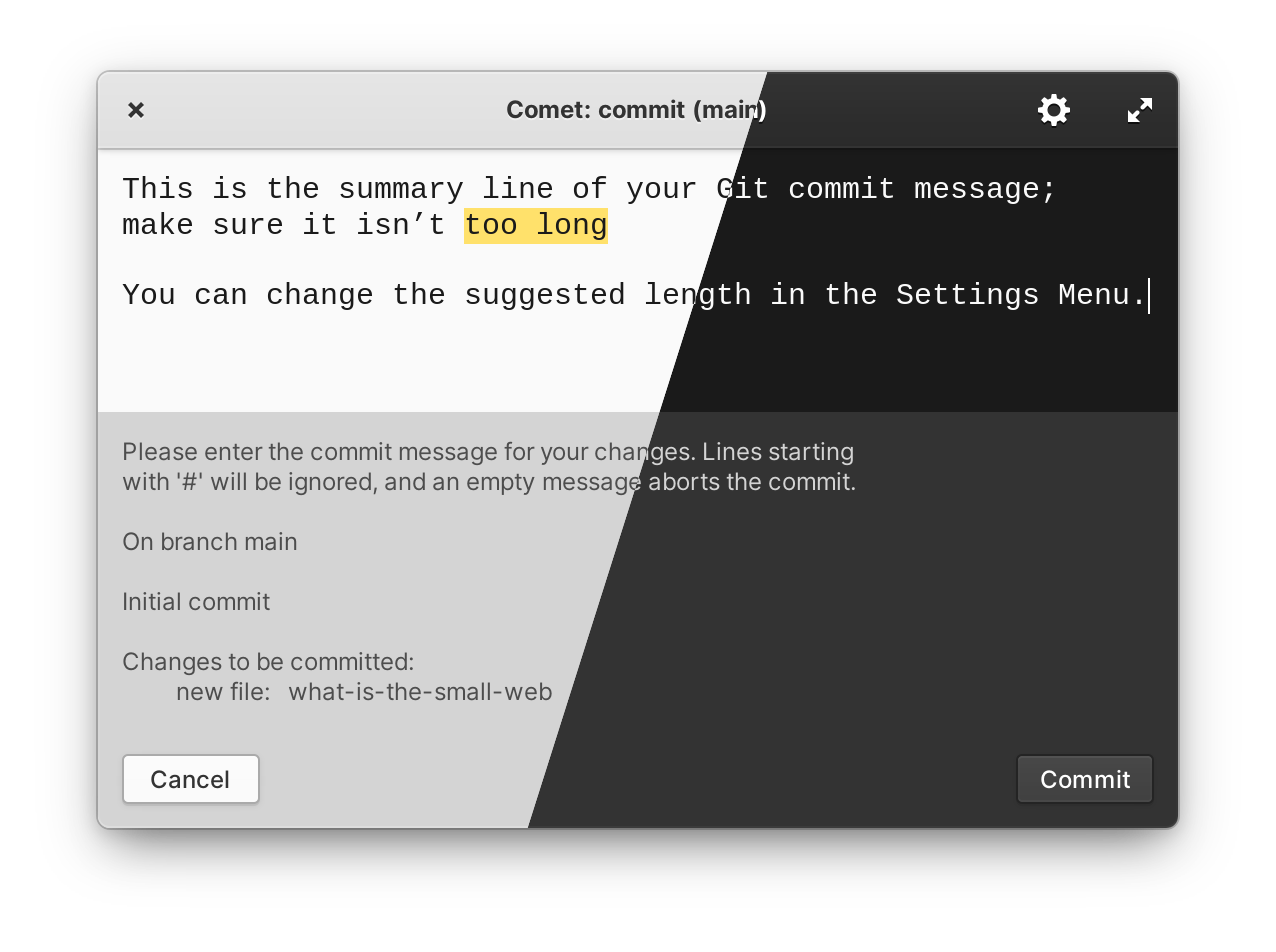
Comet will not prevent you from exceeding the character limit but it will warn you as you approach the limit and highlight overflowing characters if you exceed it.
Clone this repository and run the install task:
task/installYou can now run the app from either the Applications Menu or using the run task:
task/runThis project is written in Vala and follows the following elementary OS guidelines:
Please take some time to familiarise yourself with those documents before continuing.
To get your system ready to develop for elementary OS, please see the Basic Setup section of the elementary OS Developer Documentation.
When the app first loads, the initial option button is selected in the Welcome screen. This is an accessibility issue for two reasons:
- The description (not title) of that option is read out by Orca.
- The rest of the window’s contents are not read in order unless the person invokes Orca’s “Speak entire window using flat review” command.
This is an issue that affects all elementary OS apps that use the standard Granite Welcome screen widget and is being tracked in Issue #526 on the Granite bug tracker.
The title, Git command, and Git commit message type detail (e.g., the branch to be committed) are read out and the person is informed that the the Git commit message editor component has focus.
To have the Git commit message comment read out, please invoke Orca’s “Speak entire window using flat review” command.
If you have ideas for improving the accessibility of Comet, please voice them in the discussions or open an issue.
Configures and runs the build, installs settings-related features and translations and refreshes the icon cache.
Run this after you clone this repository to get a working build.
task/installBuilds the project.
task/buildBuilds and runs the executable.
task/runCreates a Flatpak package.
task/packageCreates and runs a Flatpak package.
task/run-packageLaunches app locally in AppCenter so you can preview how it will look when published.
Optionally, you can specify a language code (e.g., tr_TR) to preview a specific localisation.
task/preview-in-appcenter <language-code>There are two different ways to test Comet, as there are two ways to build it.
The quickest way to build and test Comet is by using Meson and Ninja and creating a native binary:
- Run
task/build - Run
build/org.small_tech.comet tests/<name of test message>
This will build and run Comet using one of the test Git commit messages found in the tests folder.
If you want to test the native binary with actual Git commits, you must register the binary as your default editor manually.
git config --global core.editor <full path to build/org.small_tech.comet>To test the Welcome screen, run the binary without passing any arguments:
build/org.small_tech.cometNote that the native binary, unlike the Flatpak package that is distributed to people on the elementary OS AppCenter, is not sandboxed and uses different calls to configure Git. While it should behave identically to the Flatpak package, always make sure to test comprehensively with the Flatpak package before creating releases.
Testing with the Flatpak build is slower but you can be sure that you’re seeing exactly the same behaviour that people who install and run Comet from the elementary OS AppCenter will see.
-
Run
task/package -
Either carry out a
git commitor, to run Comet using one of the test messages:flatpak run --file-forwarding org.small_tech.comet tests/<name of test message>
To test the Welcome screen, either launch Comet from the Applications Menu or, via Terminal, run the Comet flatpak without passing it any arguments:
flatpak run org.small_tech.cometIn VSCodium, press Control + Shift + B → Build all targets to build and F5 to run and debug.
To pass a test commit message to Comet to debug with, edit the .vscode/launch.json file and add the argument to the array referenced by the args property.
For example, to debug with a standard Git commit message without a body:
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
"program": "${workspaceFolder}/build/org.small_tech.comet",
"args": ["tests/message-without-body"],
"cwd": "${workspaceFolder}"
}
]
}If you do not pass an argument (if "args": []), Comet will launch in the debugger with the Welcome screen.
Comet, like all other elementary OS apps, uses GNU gettext for translations.
You can use any editor to edit translation files (.PO files) or you can use a visual editor specifically optimised for the task, like Poedit.
-
Add the language code to the po/LINGUAS file.
-
Update translations:
task/update-translations
-
Open the new
.POfile in your favourite editor and start translating. (e.g., if you addedtrin thepo/LINGUASfile, you’ll find the strings to be translated inpo/tr.po).
If you want to help translate but don’t want to clone the repository you can contribute using GitHub’s online interface. Please introduce yourself in the discussions and let us know which language you’d like to work on and we can help you get started.
You can also use a tool like Poedit to add a language.
To translate the app with Poedit:
- Add the language code to the
po/LINGUASfile. - Open Poedit.
- On the launch screen select Create new… to create a new translation from the POT file (the ‘T’ stands for ‘template’).
- Select the
po/org.small_tech.comet.pottemplate. - In the resulting pop-up, select your target language.
A pre-translation feature is available for a paid license. It works reasonably well but still must be reviewed by a human for errors.
Poedit also generates the related binary .mo file. This isn't used and should not be checked into the repository.
Poedit instructions are courtesy of Martijn de Boer._
In addition to the in-app strings, there are some strings that are shown in the localised screenshots on Comet’s AppCenter page. These have been added as constants in the Constants.AppCenterCopy namespace and should appear in the translations along with the other strings.
You do not have to take the screenshots yourself but we’ll make use of the translated strings when we take them.
Also, you do not have to worry about translating the Git comments shown in the screenshots as Git is already localised so they will automatically display in the correct language. For languages that are not yet localised in Git, the Git comment will display in English (this is fine).
To test the native binary with a locale different to your account’s locale (e.g., to test the Turkish translations):
# Test the welcome screen
LANGUAGE=tr_TR.utf8 build/org.small_tech.comet
# Test with a commit message
LANGUAGE=tr_TR.utf8 build/org.small_tech.comet tests/message-without-bodyNote that the message comment will display in English as the test messages are all in English. The comments are localised by Git, not Comet, so to see fully localised output, set either the native binary or the flatpak as your default Git editor with the LANGUAGE environment variable set and test with actual commits.
Remember to update the translation files whenever you change localisable strings in your app:
task/update-translationsAlso, when you add a new translation, remember to run the installation task to install the new translations before testing via the Meson build. If you’re running the binary with a valid LANGUAGE environment variable and it’s not working, it’s most likely because you forgot to do this:
task/installThe task/take-screenshots task will take localised screenshots for the elementary OS AppCenter.
It assumes that your Comet and Comet Screenshots projects exist in the same directory, as shown below:
Projects
├ comet (github.com/small-tech/comet)
╰ comet-screenshots (github.com/small-tech/comet-screenshots)
The task does a lot for you, including automatically installing the green screen wallpaper (and restoring yours afterwards), installing necessary dictionaries, etc., but there are a few of things you need to check manually before running it:
- Ensure you’ve pulled the latest changes from the comet-screenshots repository.
- Make sure you have no other apps open on your first monitor.
- Don’t forget to update the metadata in data/comet.appdata.xml.in if you add new localisations.
task/take-screenshotsThis will take the required AppCenter screenshots in all supported localisations and place them in the comet-screenshots repository.
To preview how the app will look on the elementary OS AppCenter with its icon, localised strings, and localised screenshots, run task/preview-in-appcenter and, optionally, specify the locale as its argument (the default locale is en):
For example, to view how the Turkish localisations will look in the elementary OS AppCenter:
task/preview-in-appcenter tr_TRThe Comet web site is expected to exist at ../comet-site.
Run:
task/publishThis will:
- Create the Flatpak package.
- Export the Flatpak package to the repository.
- Create the static deltas for the repository.
- Sync the latest updates to the Comet web site using Site.js
The update should now show in the elementary OS AppCenter the next time it checks for them.
Break up long strings into compositions of smaller ones. This is especially useful when some parts of a string should be localised but others shouldn’t. This will lead to fewer errors cropping in through translations forgetting template placeholders, etc.
e.g., if you run build/org.small_tech.comet --help from the terminal, you will see a localised summary string. This is how it’s composed as a collection of localisable and non-localisable strings:
var copyright_message = ""
+ _("Made with ♥ by Small Technology Foundation, a tiny, independent not-for-profit")
+ " (https://small-tech.org).\n\n"
+ _("Small Technology are everyday tools for everyday people designed to increase human welfare, not corporate profits.")
+ "\n\n"
+_("Like this? Fund us!") + " https://small-tech.org/fund-us" + "\n\n"
+ _("Copyright") + " © 2021 Aral Balkan (https://ar.al)" + "\n\n"
+ _("License GPLv3+: GNU GPL version 3") + " (http://gnu.org/licenses/gpl.html)"
+ _("This is free software: you are free to change and redistribute it.\nThere is NO WARRANTY, to the extent permitted by law.");This leads to translation strings that provide enough context for translators without requiring them to maintain formatting and the non-localised bits and should lead to fewer errors.
Here’s what the Turkish translation of this section looks like:
#: src/Application.vala:30
msgid ""
"Made with ♥ by Small Technology Foundation, a tiny, independent not-for-"
"profit"
msgstr ""
"♥ Minicik, bağımsız ve kar amacı gütmeyen Small Technology Foundation (Küçük "
"Teknoloji Kurumu) tarafından sevgiyle yapılmıştır"
#: src/Application.vala:32
msgid ""
"Small Technology are everyday tools for everyday people designed to increase "
"human welfare, not corporate profits."
msgstr ""
"Küçük Teknoloji kurumsal karları değil, insan refahını artırmak için "
"yaratılan, günlük insanlar için günlük aletlerdir."
#: src/Application.vala:34
msgid "Like this? Fund us!"
msgstr "Bunu beğendiniz mi? Bizi destekleyin!"
#: src/Application.vala:35
msgid "Copyright"
msgstr "Telif Hakkı"
#: src/Application.vala:36
msgid "License GPLv3+: GNU GPL version 3"
msgstr "Lisansı GPLv3: GNU GPL sürüm 3"
#: src/Application.vala:37
msgid ""
"This is free software: you are free to change and redistribute it.\n"
"There is NO WARRANTY, to the extent permitted by law."
msgstr ""
"Bu özgür yazılımdır: değiştirebilirsiniz ve dağıtabilirsiniz.\n"
"Yasaların izin verdiği kapsamda hiçbir garanti içermez."You do not need to use VSCodium to hack on Comet.
You can, for instance, use elementary OS Code, which comes pre-installed, or a different third-party editor like Builder.
However, if you do have VSCodium installed, there are a number of extensions that will make contributing to Comet easier:
- Vala (
codium --install-extension prince781.vala) - Meson (
codium --install-extension asabil.meson) - CodeLLDB (
codium --install-extension vadimcn.vscode-lldb) - XML (
codium --install-extension redhat.vscode-xml) - YAML (
codium --install-extension redhat.vscode-yaml)
If you have the Meson and CodeLLDB extensions installed, you can run and debug the app using the Run and Debug feature (or just hit F5.)
Continuous Integration is set up for this repository.
Please make sure you review the AppCenter publishing requirements before submitting the app to the elementary OS AppCenter.
This project was initially generated by Watson, a tool for quickly setting up a new elementary OS 6 app that follows platform human interface and development guidelines.
- Comet wallpaper created by Margo de Weerdt.
- Comet icon created using Krita.
- Various other graphical assets created using Penpot.
Copyright © 2021-present Aral Balkan, Small Technology Foundation.
Licensed under GNU GPL version 3.0.