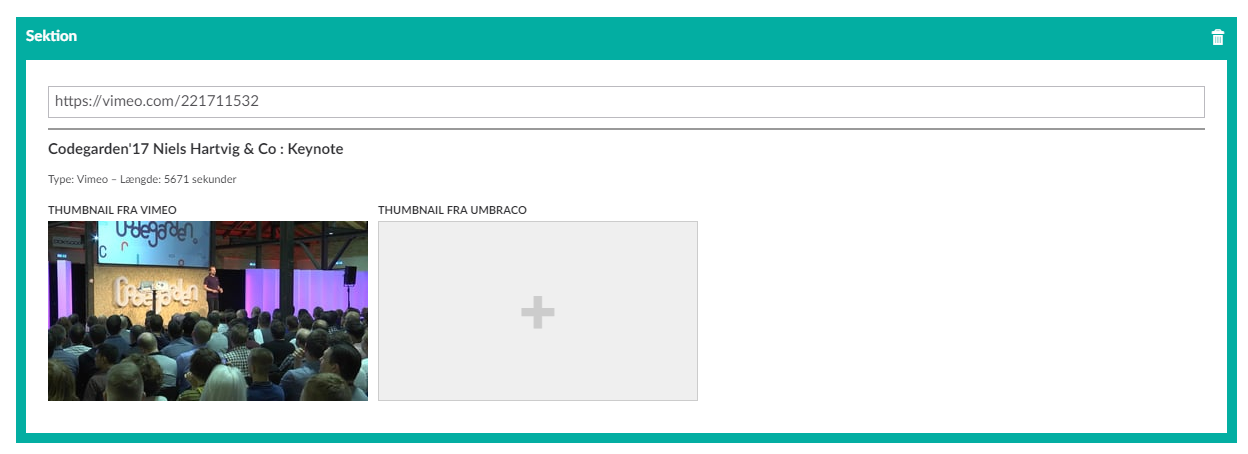
Skybrud.VideoPicker adds a property editor and a grid editor to your Umbraco backoffice that let's your users enter the URL of either a YouTube or Vimeo video.
The package will then fetch information about the video (title, description, duration etc.) from the relevant API.
Users will also be able to select a custom thumbnail for the video - or just stick with the default thumbnail from YouTube/Vimeo.
-
NuGet Package
Install this NuGet package in your Visual Studio project. Makes updating easy. -
ZIP file
Grab a ZIP file of the latest release; unzip and move the contents to the root directory of your web application.
In order to get information about YouTube videos, you need to configure a Google server key that is used for accessing the YouTube API. You can do so by adding the following line to the appSettings element in your Web.config:
<add key="SkybrudVideoPicker:GoogleServerKey" value="Your Google server key" />In a similar way, you need to configure Vimeo so we can fetch information about Vimeo videos. This is done by adding your Vimeo OAuth 2.0 access token to the appSettings element:
<add key="SkybrudVideoPicker:VimeoAccessToken" value="Your Vimeo access token" />You can find a list of your existing Vimeo apps here, or create a new app here. Once you have created an app, click on it in the list, and then go to the Authentication tab/page - here you'll be able to generate a new access token.
The video picker also supports videos from TwentyThree. However the configuration is a bit special, as you're using a custom domain - as a result of this, the configuration should be as following:
<add key="SkybrudVideoPicker:TwentyThree{videos.yourdomain.com}:ConsumerKey" value="TwentyThree consumer key" />
<add key="SkybrudVideoPicker:TwentyThree{videos.yourdomain.com}:ConsumerSecret" value="TwentyThree consumer secret" />
<add key="SkybrudVideoPicker:TwentyThree{videos.yourdomain.com}:AccessToken" value="TwentyThree access token" />
<add key="SkybrudVideoPicker:TwentyThree{videos.yourdomain.com}:AccessTokenSecret" value="TwentyThree access token secret" />If the parent TwentyThree account allows anonymous access, the access token and access token may be omitted.
Also, as a result of limitions in the Twenty Three API, entered URLs must look like https://videos.yourdomain.com/manage/video/12345678 instead of https://videos.yourdomain.com/friendlyVideoName.
The package also supports adding a grid editor - the JSON configuration for the editor could look like this:
{
"name": "Video",
"alias": "VideoPicker",
"view": "/App_Plugins/Skybrud.VideoPicker/Views/VideosGridEditor.html",
"icon": "icon-video",
"config": {
"list": {
"limit": 5,
"title": {
"mode": "required"
}
},
"items": {
"title": {
"mode": "required"
},
"description": {
"mode": "optional"
}
},
"details": {
"description": {
"visible": false
}
}
}
}Any property within the config object can be omitted, in which case the default value will be used instead.
List
Via config.list.limit, you can set the maximum amount of videos allowed in the list. If you set the limit to 0 (or don't specify it at all), the list won't enforce any limits. A limit of 1 will instead turn the video picker list into a single video picker.
If you wish to let your editors specify a title for the entire list of videos, you can set config.list.title to either required or optional. Default is hidden.
Items
As you might want to overwrite the original title and/or description of a video, you can also control this via the config.items.title.mode and config.items.description.mode properties. Like with the list title, accepted values are required, optional and hidden. Default is hidden.
Details
Some videos may have some long descriptions, which then also takes up a lot of space in the UI. If this is the case, you can use the config.details.description.visible property to hide the original description. Acceptable values are true and false. Default is false.
There are currently no options to hide the original title or the duration of the video.