A simple web app to book meeting room inside an office.
- This web-app will help you to allocate meeting room to all departments inside a company.
- It uses google calendar API as backend, so the events can be created anywhere using Google Calendar APP or through Web.
- Created events can be viewed from anywhere via desktop, tablet or mobile-phone.
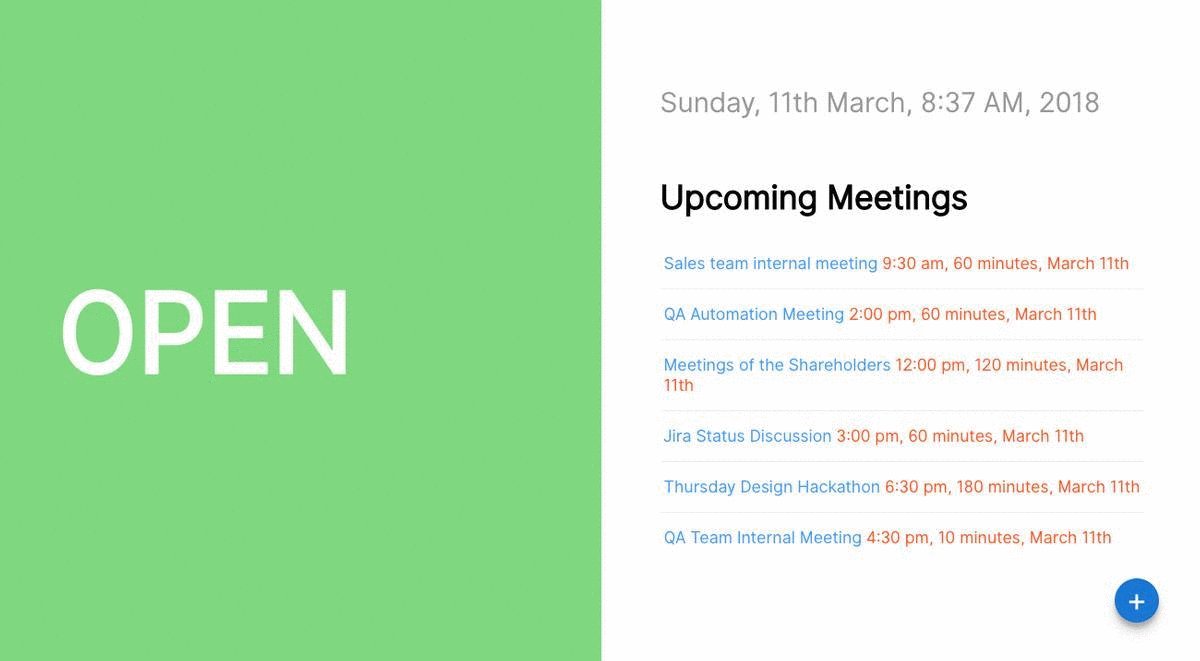
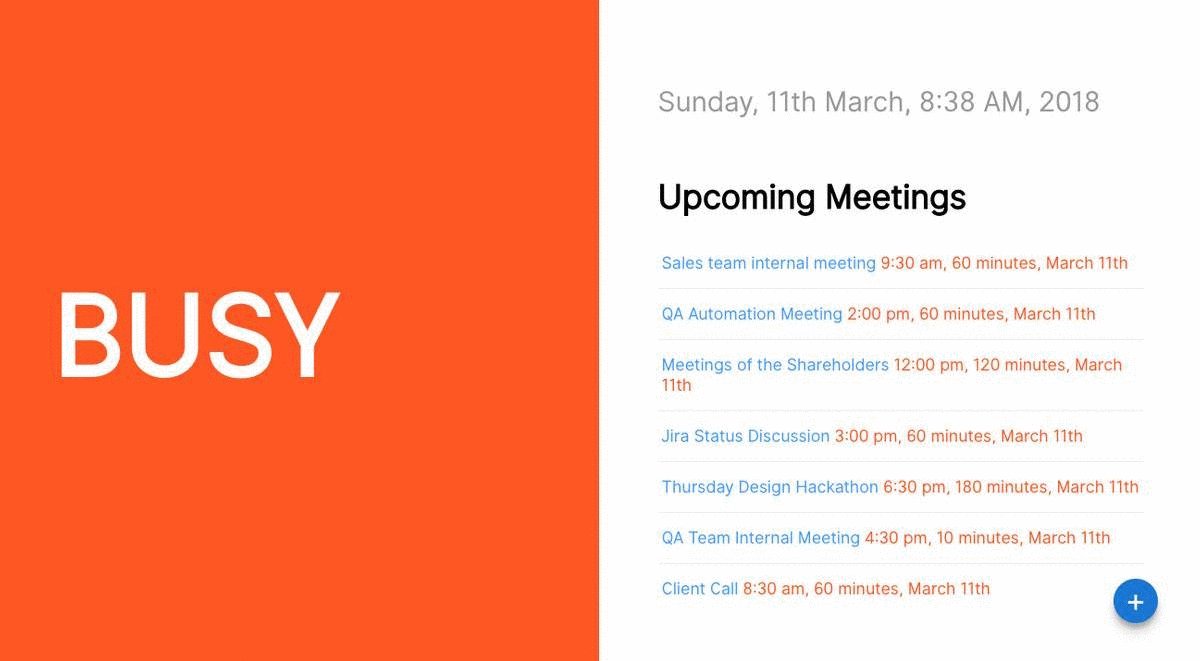
- The app will show you meeting room availability status instantly.
- You can view the list of all meetings scheduled for the day in a easily graspable view.
https://sivadass.github.io/react-meeting-room/
-
Goto Google Cloud Platform Console and create a new project.
-
Get inside APIs section and click Library Tab.
-
Under the Library, search for Google Calendar API and click ENABLE.
-
Under Credentials Tab, click Create Credentials button and select API Key on dropdown list.
-
A popup will open, which will give you the API Key (GOOGLE_API_KEY).
-
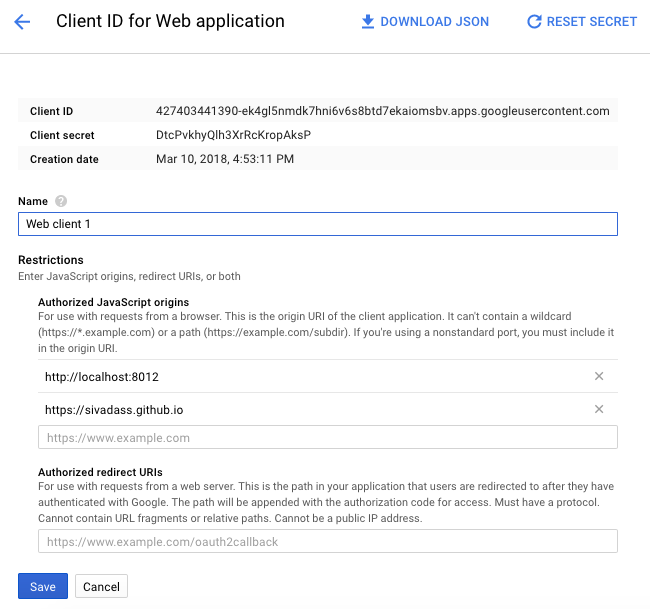
Now Create your web client with following settings. (Give your own desired port number and urls for your app).
-
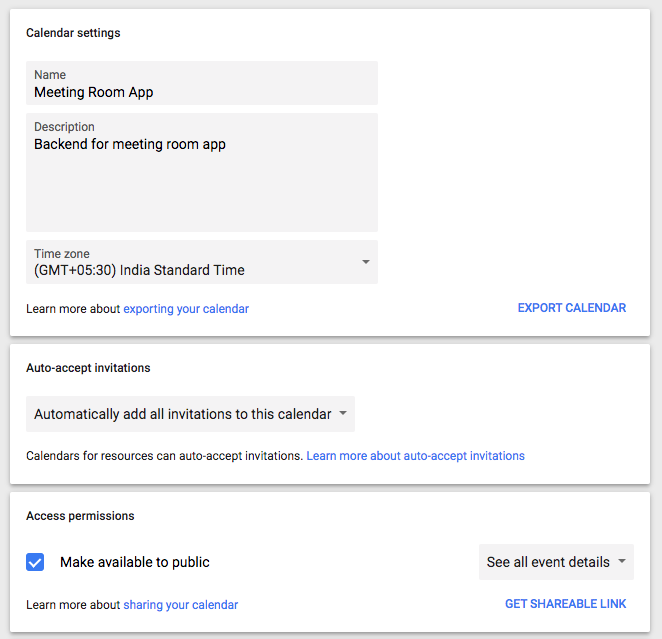
Goto Google Calendar and create a new calendar.
-
Under Access Permissions section, just enable the Make available to public checkbox. And in the right side dropdown, make sure See all event details option is selected.
-
Grab the Calendar ID (CALENDAR_ID) from Integrate Calendar section.
-
And also add few events to our newly created calendar, so that you will have some data to see while developing.
- Clone the repository using
git clone https://github.com/sivadass/react-meeting-room.git. - Enter into the project folder and install all dependencies using
npm install - Now open the file
config.jsinside src folder and update the GOOGLE_API_KEY and CALENDAR_ID which you have got from above steps. - Now start the app by
npm start, the project will load in the browser athttp://localhost:8016/
Just run the code below, all your build files will be generated inside docs folder.
npm run build