An angular directive that wraps around highcharts.
See the code below for this convenient and modelar integration.
<div>
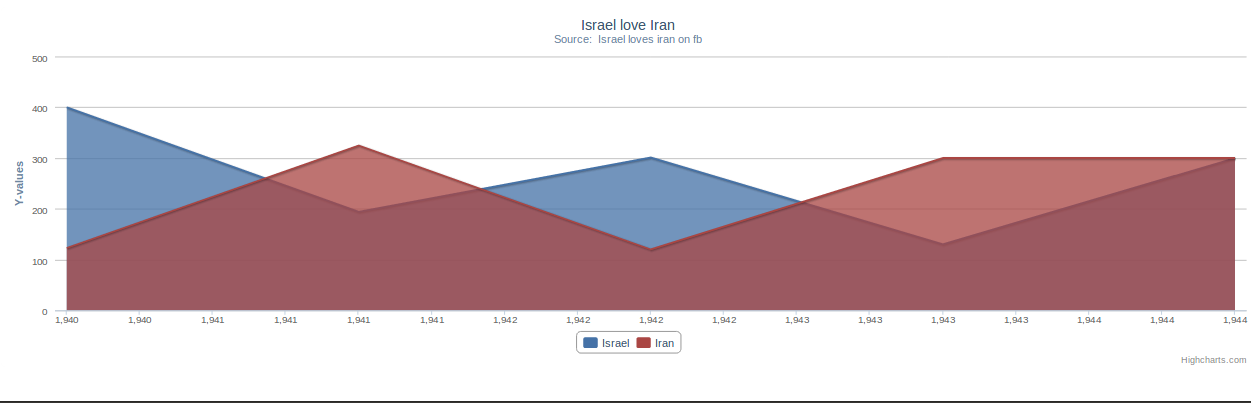
<chart value="basicAreaChart" type="area" height="400"></chart>
</div>'use strict';
angular.module('chartsExample.controllers', []).controller('MainCtrl', ['$scope', '$http', function($scope, $http) {
$http.get("charts/basicAreaChart.json").success(function(data) {
$scope.basicAreaChart = data;
});
}]);