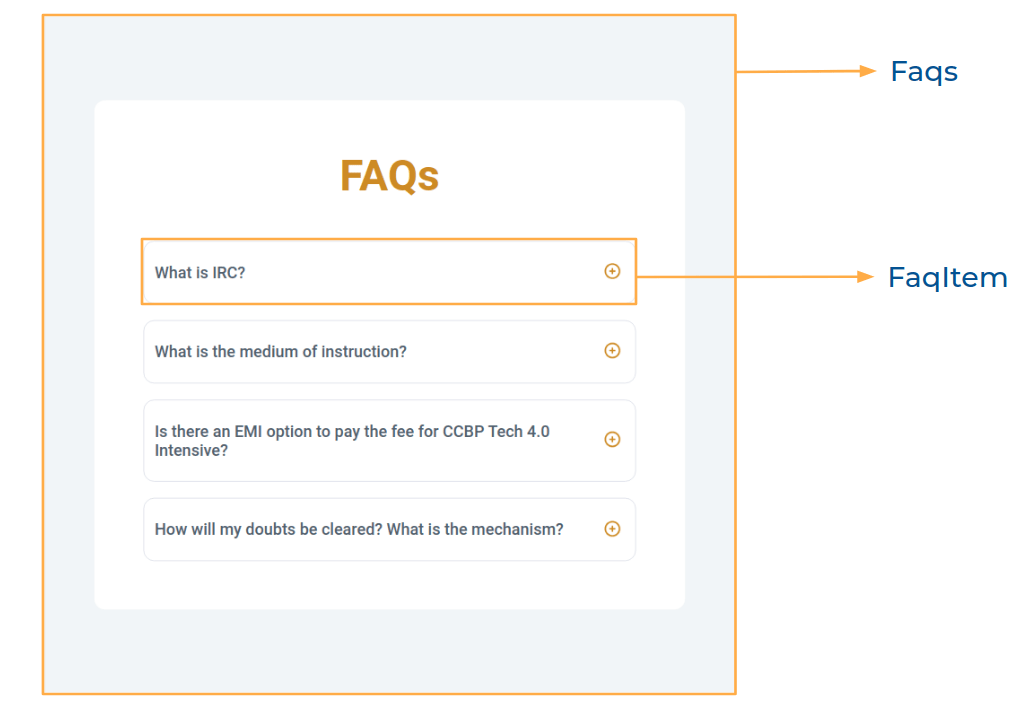
Building a Faqs App with component-life-cycle
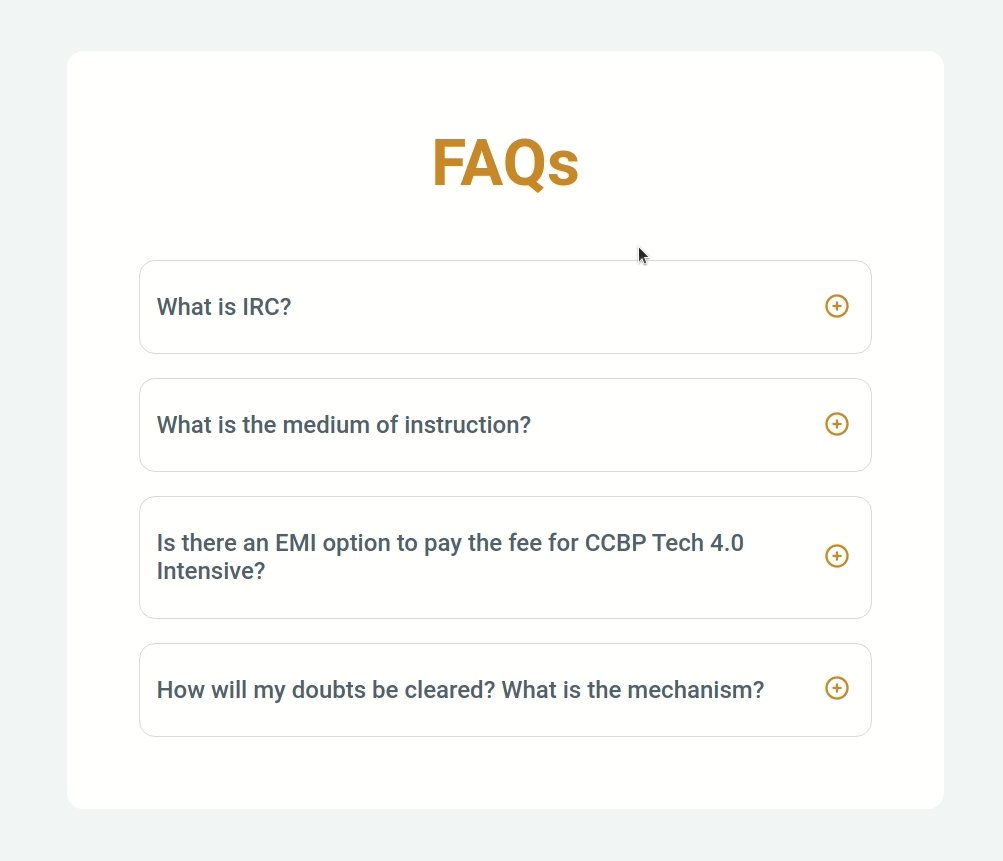
Click to view
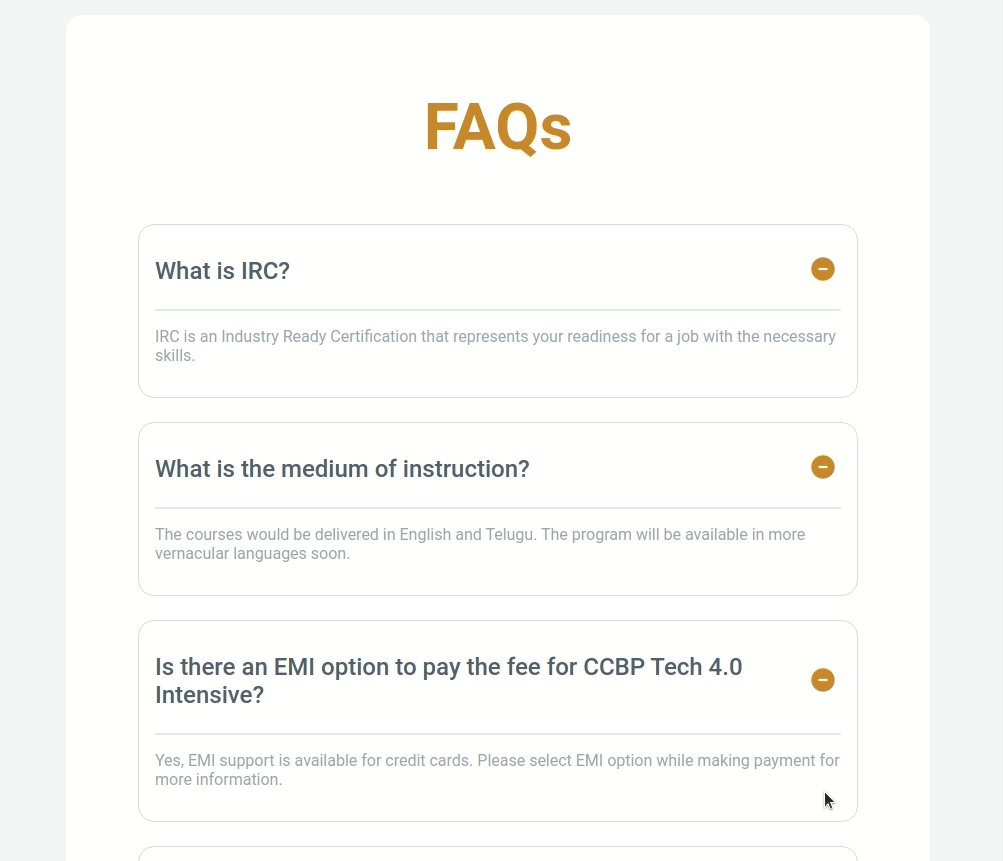
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Implementation Files
Use these files to complete the implementation:
src/components/Faqs/index.jssrc/components/Faqs/index.csssrc/components/FaqItem/index.jssrc/components/FaqItem/index.css
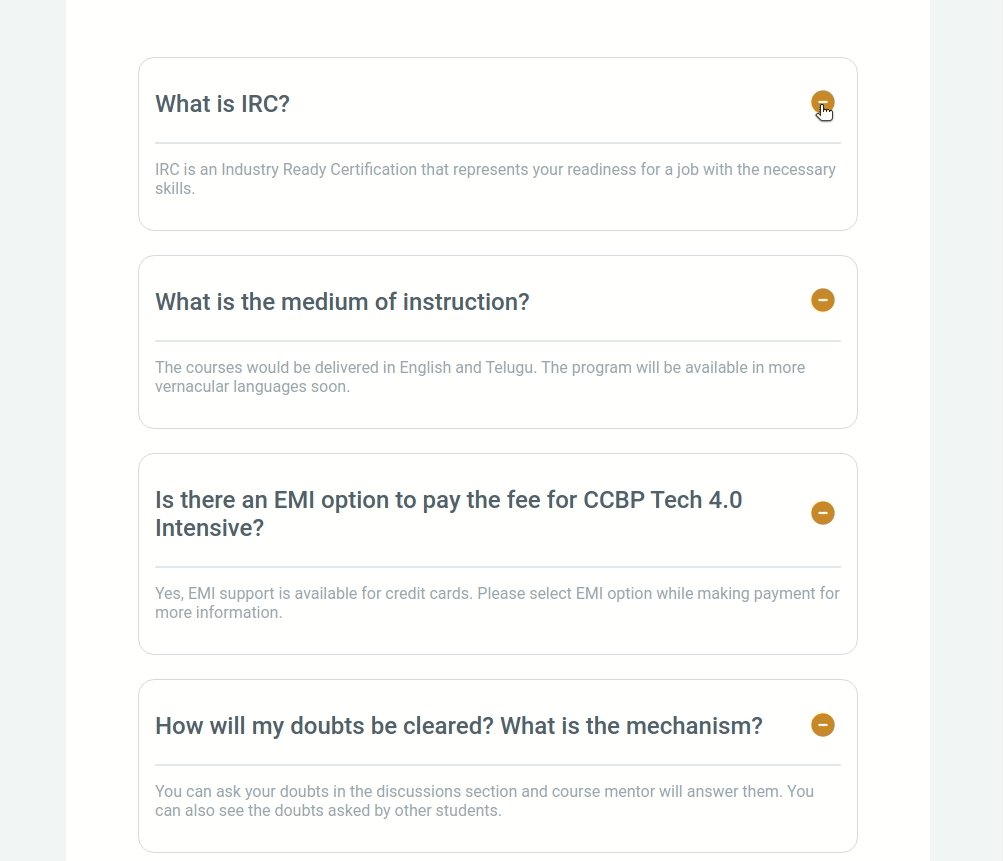
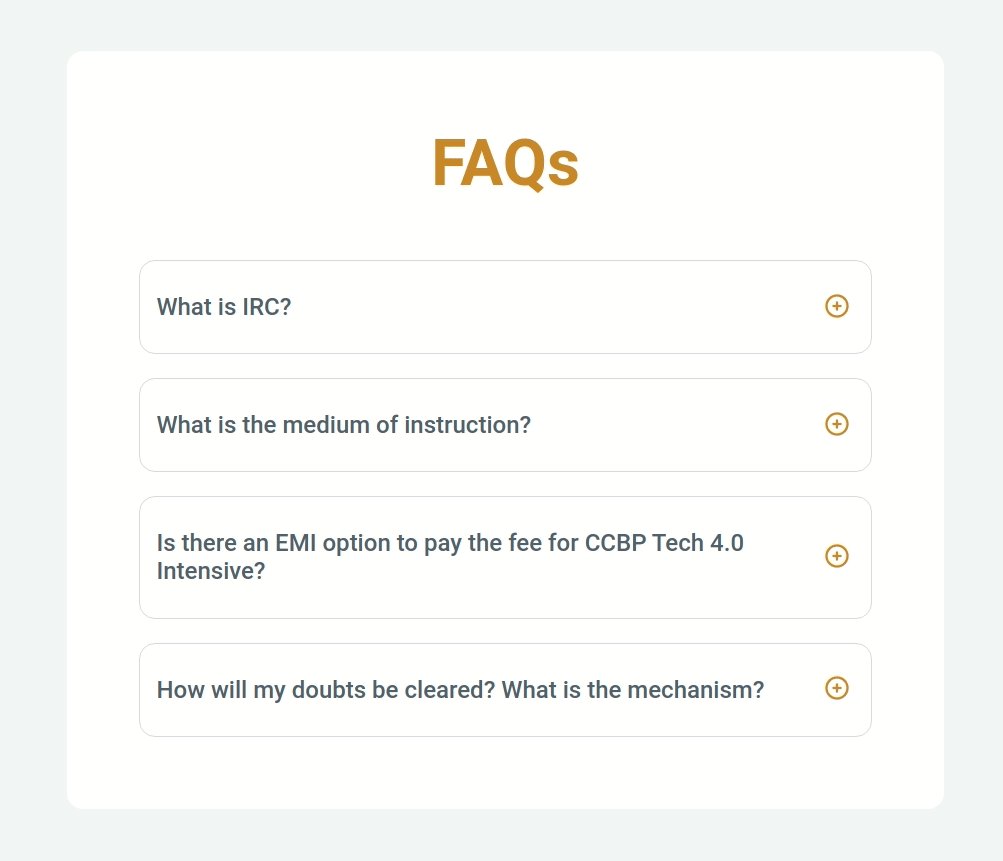
Click to view
-
Used the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
Used the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer;
-
Used the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Image URLs
- https://assets.ccbp.in/frontend/react-js/faqs-plus-icon-img.png alt should be plus
- https://assets.ccbp.in/frontend/react-js/faqs-minus-icon-img.png alt should be minus
Colors
Hex: #cb8805
Hex: #52606d
Hex: #9aa5b1
Hex: #d7dae6
Hex: #e4e7eb
Hex: #ffffff
Hex: #f1f5f8
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.