A flutter boilerplate project can be used both enterprise & individual application.
- Enterprise & Individual App
- Presents minimal requirement for creating a new enterprise & individual application.
- Domain-driven design
- Has been developed by using Domain-driven design concept.
- Clean & Doc-commented
- Has a clean architecture, and is doc-commented for the most class in it.
- BLoC state managment
- Uses a BLoC state managment which is recommended by Flutter.
- Responsive Degisn
- Supports responsive mobile design, and compatible every device even tablet!
Download or clone this repository by using the link below:
https://github.com/omerbyrk/flutmovie-boilerplate.git
Go to project root and execute the following command in console to get the required dependencies:
flutter pub get
This project uses inject library that works with code generation, execute the following command to generate files:
flutter packages pub run build_runner build --delete-conflicting-outputs
or watch command in order to keep the source code synced automatically:
flutter packages pub run build_runner watch
This project also uses extensions feature in dart. In case, If it doesn't work, you need do run the below code in the project root.
dartanalyzer .
- Splash
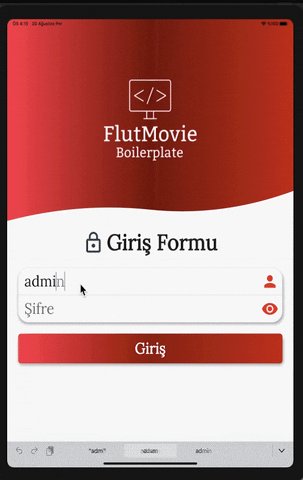
- Login
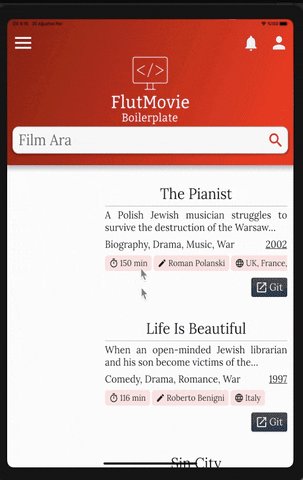
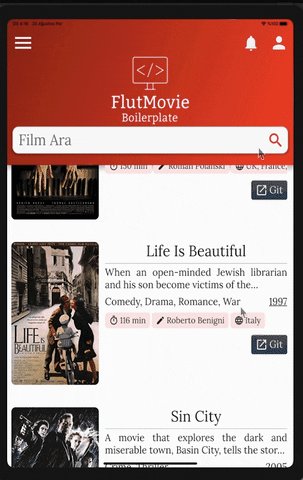
- Home
- Bloc Statemanagment
- Provider (State Management)
- Theme
- Dio
- Database
- Connectivity Support
- Validation
- Dependency Injection
- Responsive Support
- Multilingual Support
- A project example
1 - Iphone Tablet - 1670.0x2400.0
2 - Android Phone - 1080.0 * 1920.0
3 - iPad tablet Phone - 480.0 * 800.0
Here is the lib folder which contains the main code for the application.
lib/
|- core/
|- data/
|- domain/
|- presentations/
|- dependency_injection.dart
|- main.dart
core - contains the objects that is used all across the application.
data (layer) - contains the services, databases and shared preferences of the application.
domain (layer) - contains the usecases, repositories and entities of the application.
presentation (layer) - contains the ui-pages and BLoCs of the application.
core/
|- blocs/
|- auhentication/
|- authentication_bloc.dart
|- authentication_event.dart
|- authentication_state.dart
|- index.dart
|- bases/
|- bloc_base.dart
|- bloc_event_base.dart
|- bloc_state_base.dart
|- bootstart/
|- boostart_bloc.dart
|- boostart_event.dart
|- boostart_state.dart
|- index.dart/
|- consts/
|- app_consts.dart
|- enums.dart
|- failures/
|- failures.dart
|- localization/
|- app_localization_base.dart
|- app_localizations.dart
|- theme/
|- app_colors.dart
|- app_theme.dart
|- utils/
|- connectivity_utils.dart
|- screen_utils.dart
|- validations.dart
|- widgets/
|- app_circular_progress_indicator.dart
|- app_fade_animation.dart
|- ...
data/
|- exceptions/
|- local_server_exception.dart
|- remote_server_exception.dart
|- sharedpref_exception.dart
|- local/
|- datasources/
|- user_local_datasource.dart
|- ...
|- local_consts.dart
|- models/
|- model_Base.dart
|- user_model.dart
|- network/
|- datasources/
|- ...
|- api_datasource_base.dart
|- dio_client.dart
|- network_consts.dart
|- sharedpref/
|- datasources/
|- authentication_datasource.dart
|- sharedpref_consts.dart
domain/
|- entities/
|- user_entity.dart
|- repository/
|- authentication_repository.dart
|- repository.dart
|- repository_utils.dart
|- user_repository.dart
|- usecases/
|- authentication/
|- clear_token.dart
|- get_token.dart
|- is_authenticated_user.dart
|- set_token.dart
|- user/
|- do_login.dart
|- get_user_by_token.dart
|- usercase.dart
presentations/
|- home/
|- bloc/
|- home_bloc.dart
|- home_event.dart
|- home_state.dart
|- index.dart
|- pages/
|- home_page.dart
|- widgets/
|- home_page_bottom.dart
|- home_page_top.dart
|- index.dart
|- login/
|- bloc/
|- login_bloc.dart
|- login_event.dart
|- login_state.dart
|- index.dart
|- cubit/
|- login_form_field_cubit.dart
|- login_form_field_state.dart
|- pages/
|- login_page.dart
|- widgets/
|- login_page_form.dart
|- login_page_form_title.dart
|- login_page_form_top.dart
|- index.dart
|- splash/
|- cubit/
|- splash_cubit.dart
|- splash_state.dart
|- pages/
|- splash_page.dart
|- widgets/
|- splash_page_app_signature.dart
|- splash_page_logo_widget.dart
|- splash_page_message_widget.dart
|- index.dart
Flow chart was taken from resocoder website
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:get_it/get_it.dart';
import 'core/blocs/authentication/index.dart';
import 'core/blocs/bootstart/index.dart';
import 'core/localization/app_localizations.dart';
import 'core/theme/app_theme.dart';
import 'core/widgets/index.dart';
import 'dependency_injection.dart' as di;
import 'presentations/home/pages/home_page.dart';
import 'presentations/login/pages/login_page.dart';
import 'presentations/splash/pages/splash_page.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await di.configure(di.Env.prod);
runApp(AppBootStart());
}
/// [AppBootStart] is the root of your application.
class AppBootStart extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
onGenerateTitle: (context) {
this.dInjectionUIThenLoadBootStart(context);
return t("app_title");
},
theme: themeData,
supportedLocales: [
Locale("en", "US"),
Locale("tr", "US"),
Locale("tr", "TR")
],
localizationsDelegates: [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
localeResolutionCallback: (locale, supportedLocales) {
for (var supportedLocale in supportedLocales) {
if (supportedLocale.languageCode == locale.languageCode &&
supportedLocale.countryCode == locale.countryCode) {
return supportedLocale;
}
}
return supportedLocales.first;
},
home: BlocProvider(
create: (_) => GetIt.instance.get<BootStartBloc>(),
child: BlocBuilder<BootStartBloc, BootStartState>(
builder: (context, state) {
if (state is BootStartIsOverState) {
return app(context);
} else if (state is BootstartStateOnMessageState) {
return SplashPage(state.message);
} else
return Container();
},
),
),
);
}
/// [app] runs after BootStart is over.
Widget app(BuildContext context) {
return BlocProvider(
create: (_) => GetIt.instance.get<AuthenticationBloc>(),
child: BlocBuilder<AuthenticationBloc, AuthenticationState>(
builder: (_, state) {
if (state is UnAuthenticationState) {
return LoginPage();
} else if (state is InAuthenticationState) {
return HomePage();
} else if (state is AuthenticationOnMessageState) {
return SplashPage(state.message);
} else
return Container();
},
),
);
}
/// [dInjectionUIThenLoadBootStart] Registers the ui dependencies like localization, screenutils(reposiveness) which depends on the context.
/// Then, fires the [LoadBootStartEvent]
void dInjectionUIThenLoadBootStart(BuildContext context) {
di.configureUI(context);
if (GetIt.instance.get<BootStartBloc>().state is UnBootstartState)
GetIt.instance.get<BootStartBloc>().add(LoadBootStartEvent());
}
}