An arctic, north-bluish clean and elegant Visual Studio Code theme.
Designed for a fluent and clear workflow based on the Nord color palette.
Visit the official website to learn all about the syntax highlighting features, details and elements of the UI and editor elements and the one-click setup.
Learn about the installation and activation, how to customize and develop the theme from the official documentations.
Thanks to the official VS Code Extension Marketplace, Nord Visual Studio Code can be installed with one click.
Open the extension marketplace by clicking on the Extensions icon in the Activity Bar. Search for Nord and click on the Install button.

See Nord Visual Studio Code's documentation for details about more installation options like a manual import through a local VSIX extension file.
To activate the theme click on the gear icon in the Activity Bar and select Color Theme. Search for Nord and confirm the color theme change with Enter.

See Nord Visual Studio Code's documentation for details about more activation options.
Your IDE. Your style.
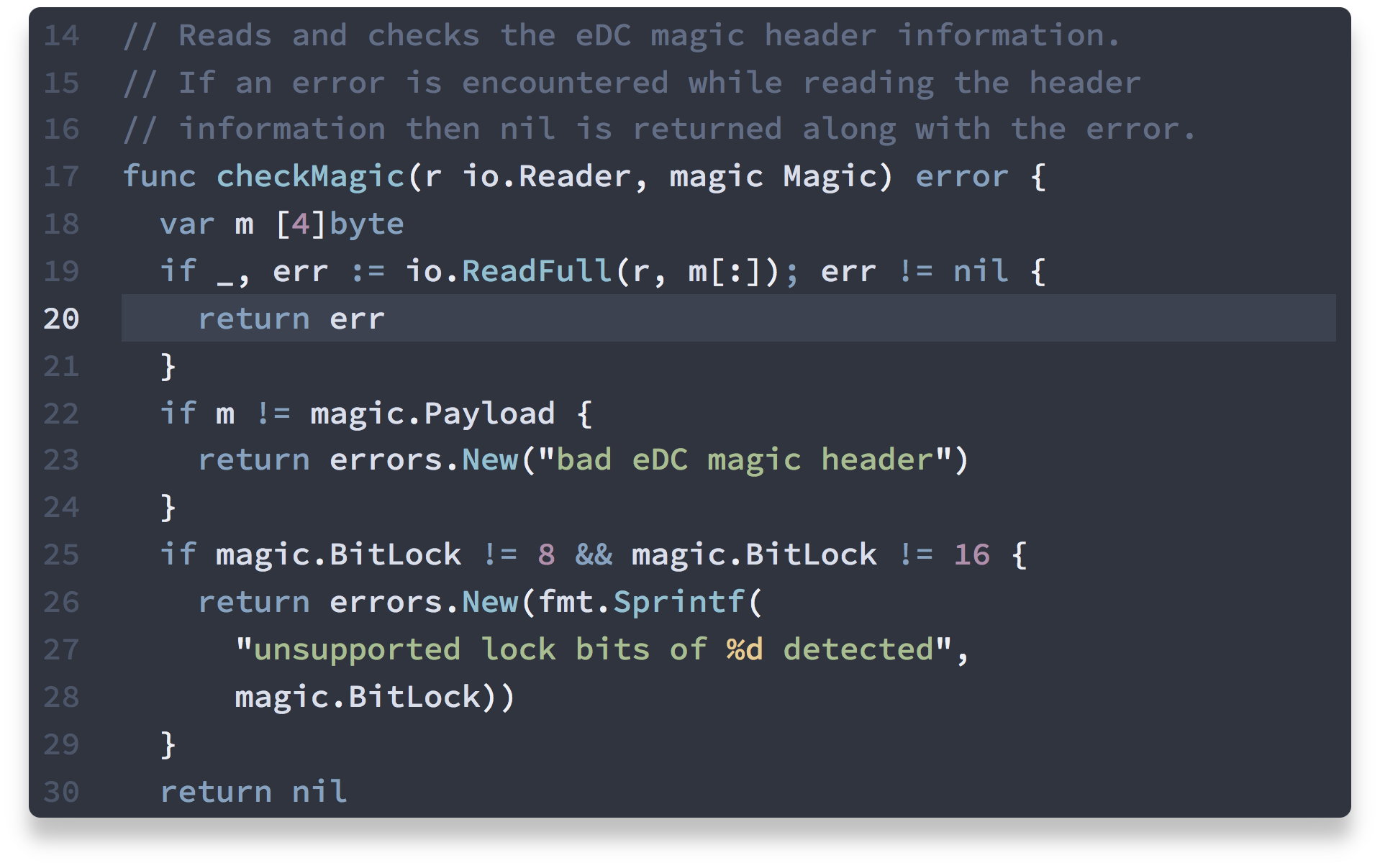
A unified UI and editor syntax element design provides a clutter-free and fluidly merging appearance.

Beautiful code to keep focused.
The editor color scheme supports a wide range of programming languages — From bundled definitions up to many popular third-party syntax extensions.

Small details with unobtrusive styles.
Popular and common code editor features like search result marker and brace matching are designed to get out of your way with a visually attractive appearance.

Nord is an open source project and we love to receive contributions from the community!
There are many ways to contribute, from writing- and improving documentation and tutorials, reporting bugs, submitting enhancement suggestions that can be added to Nord by submitting pull requests.
Please take a moment to read Nord's full contributing guide to learn about the development process, the project's used styleguides, branch organization and versioning model.
The guide also includes information about minimal, complete, and verifiable examples and other ways to contribute to the project like improving existing issues and giving feedback on issues and pull requests.

Copyright © 2016-present Sven Greb









