The json-server module starts a server exposing a dynamic REST API: any call to /somethings on your server will act like a standard REST API with no schema constraint. Checkout the project for more information.
JSON Server GUI just adds a GUI on top, based on node-webkit.
During JavaScript trainings you may want your trainees to work with a REST API (let's say, when you talk about Ajax :)). The best way would be to provide a single executable they can click on, and start experiments.
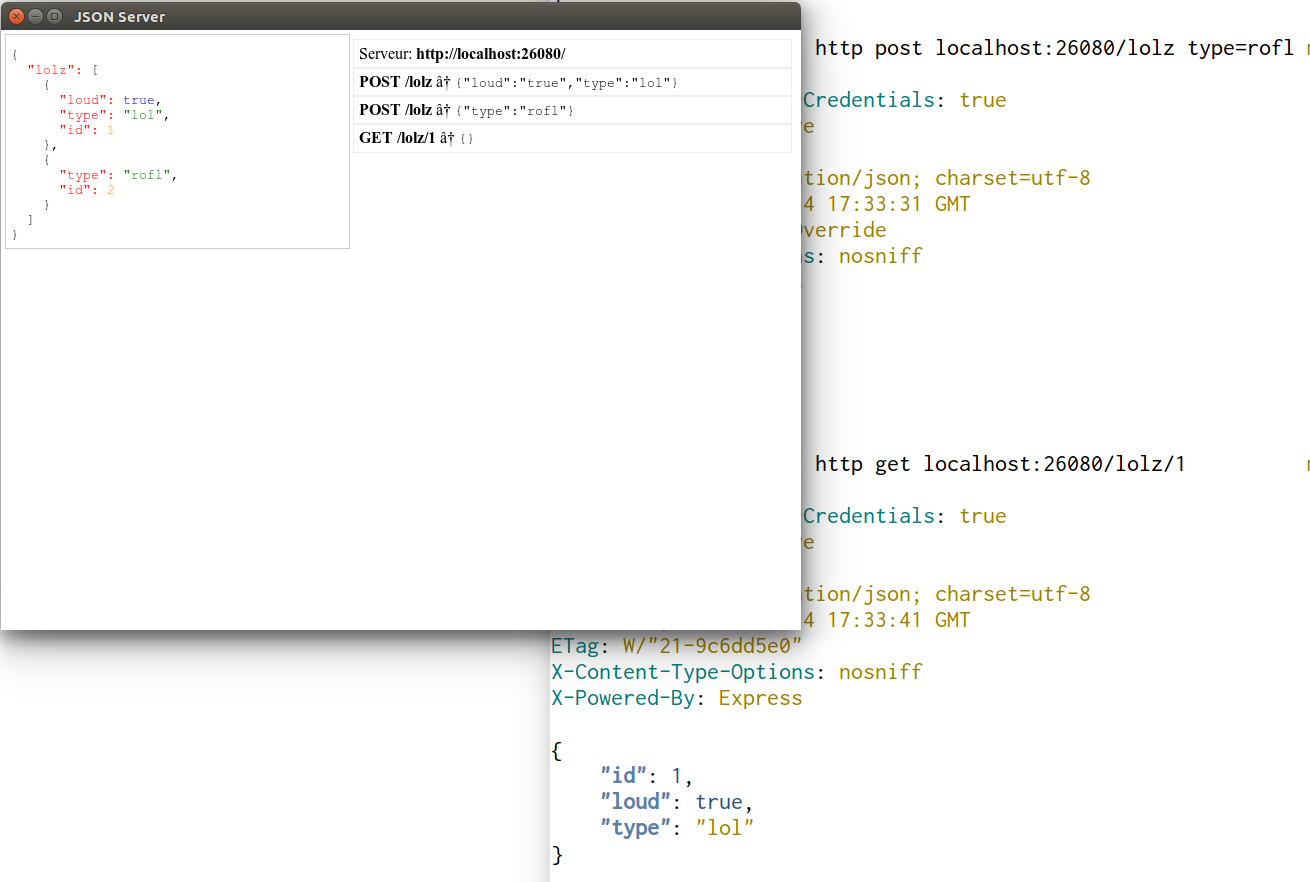
With this very simple GUI they can see the data in real time, and the requests they played. They have a direct feedback, without the need to tell them how to install a server, use a CLI, or even host your own server.
Pre-built binaries for latest version are available here:
- Linux - 32 bits (~40.3M)
- Linux - 64 bits (~38.6M)
- Windows (~27.4M)
- Mac OSX (~32M)
Clone the repository, then run make. The project will build for Linux (32 & 64 bits), Windows (32 bits), and Max OSX.
It can last about a century first time as it will download all corresponding node-webkit distributions.
To build specific for a specific platform:
make build-linux32
make build-linux64
make build-windows
make build-osx$APP_DIR/publicis served as document root$APP_DIR/db.jsonis your data file- Some behavior can be defined from environment variables:
APP_DIR= directory where we'll search fordb.jsonandpublicfolder (default = app's folder)PORT= server's port (default = 26080)
- Better GUI
- Persisted configuration (instead of env)
- Fork & clone
- Install node-webkit for your platform (alternatively, you can run
make build-<your platform>and grab node-webkit fromnode_modules/node-webkit-builder/cache/0.10.5/<your platform>/, saving you a duplicate download) - Make your changes and test them by running
/path/to/nw src - Create a pull request