Ease-to-use React tool for debugging redundant re-renders
Trying to minimize the number of re-renders in our components using PureComponent or React.memo, developers spend a lot of time debugging redundant re-renders
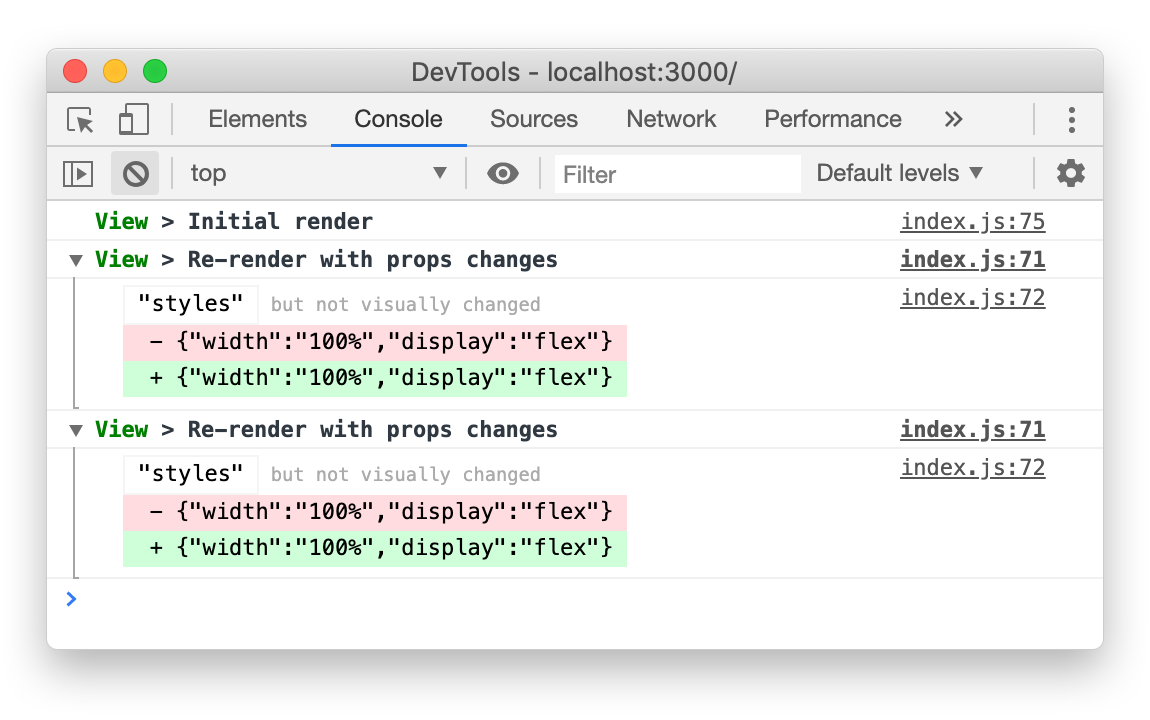
react-updates is designed to simplify this process
npm i --save-dev react-updates
# or using yarn
yarn add --dev react-updatesOR using UMD build (exports a global ReactUpdates object)
<script src="https://cdn.jsdelivr.net/npm/react-updates/dist/react-updates.min.js"></script>// src/index.js
import { setDebuggerSettings } from 'react-updates';
setDebuggerSettings({
disabled: process.env.NODE_ENV === 'production',
});import { useDebugger } from 'react-updates';
const View = React.memo((props) => {
useDebugger('View', props);
return <div style={props.styles}>{props.content}</div>;
});
const App = () => {
const [, setValue] = useState('');
return (
<div>
<input onChange={(e) => setValue(e.target.value)} />
<View
// < ❗ > causes re-rendering
styles={{ width: '100%', display: 'flex' }}
content="Example use react-updates"
/>
</div>
);
};import { debugComponentUpdate } from 'react-updates';
class View extends PureComponent {
componentDidUpdate(prevProps) {
debugComponentUpdate(View, prevProps, this.props);
}
// ...
}Suggestions for introducing new features, bug reports, and any other suggestions can be written in the issue. They will be reviewed immediately.
Good pull requests, such as patches, improvements, and new features, are a fantastic help. They should remain focused in scope and avoid containing unrelated commits.
Please ask first if somebody else is already working on this or the core developers think your feature is in-scope for react-updates. Generally always have a related issue with discussions for whatever you are including.
Please also provide a test plan, i.e. specify how you verified that your addition works.
react-updates is open source software licensed as MIT.