Administration Interface based on AngularJs, Bootstrap 4 and Yii 2 Framework (which is wrapped in the LUYA CORE).
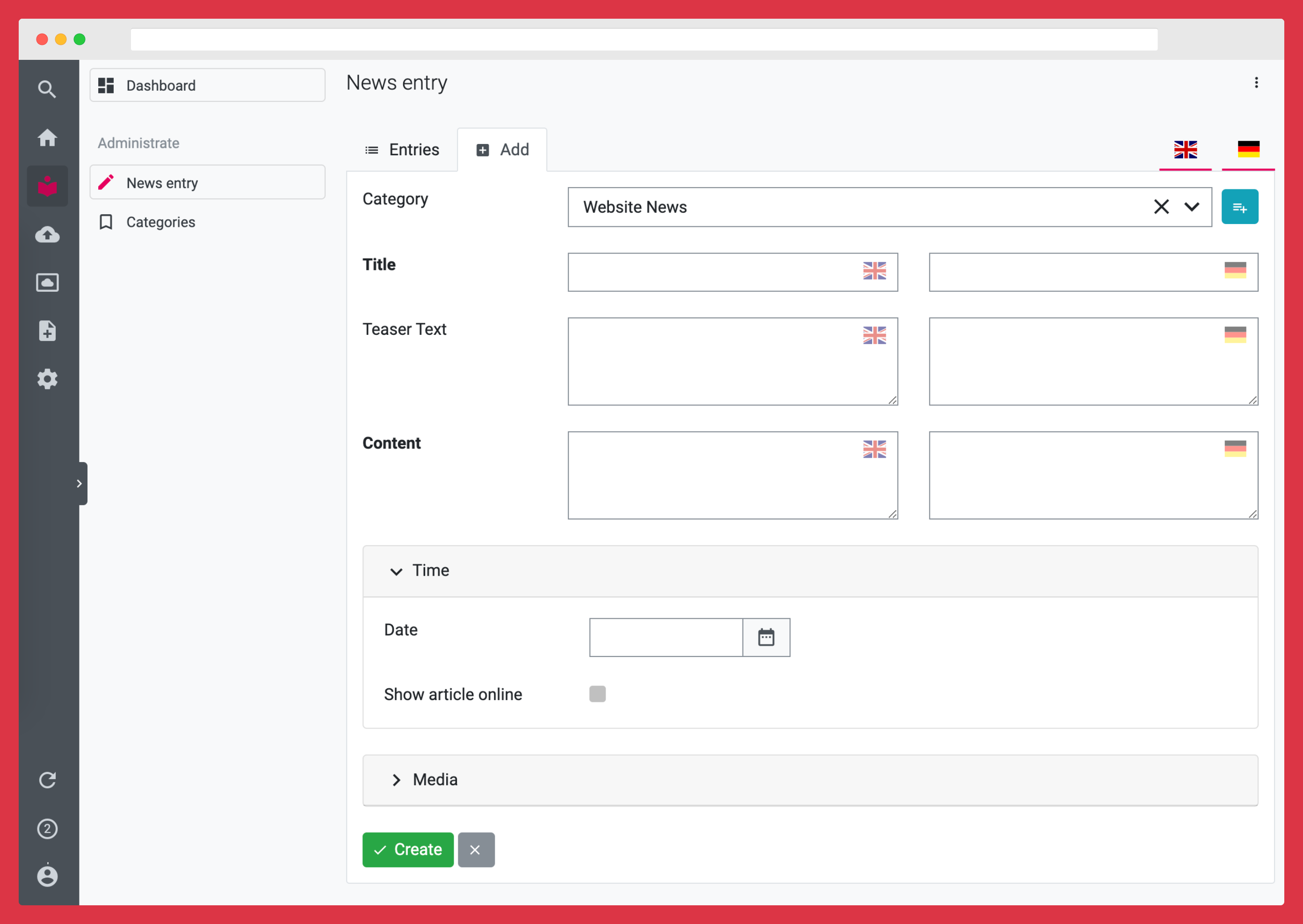
- CRUD (based on RESTful and Angular)
- Scaffolding CRUDs
- Syncing Project between Environments
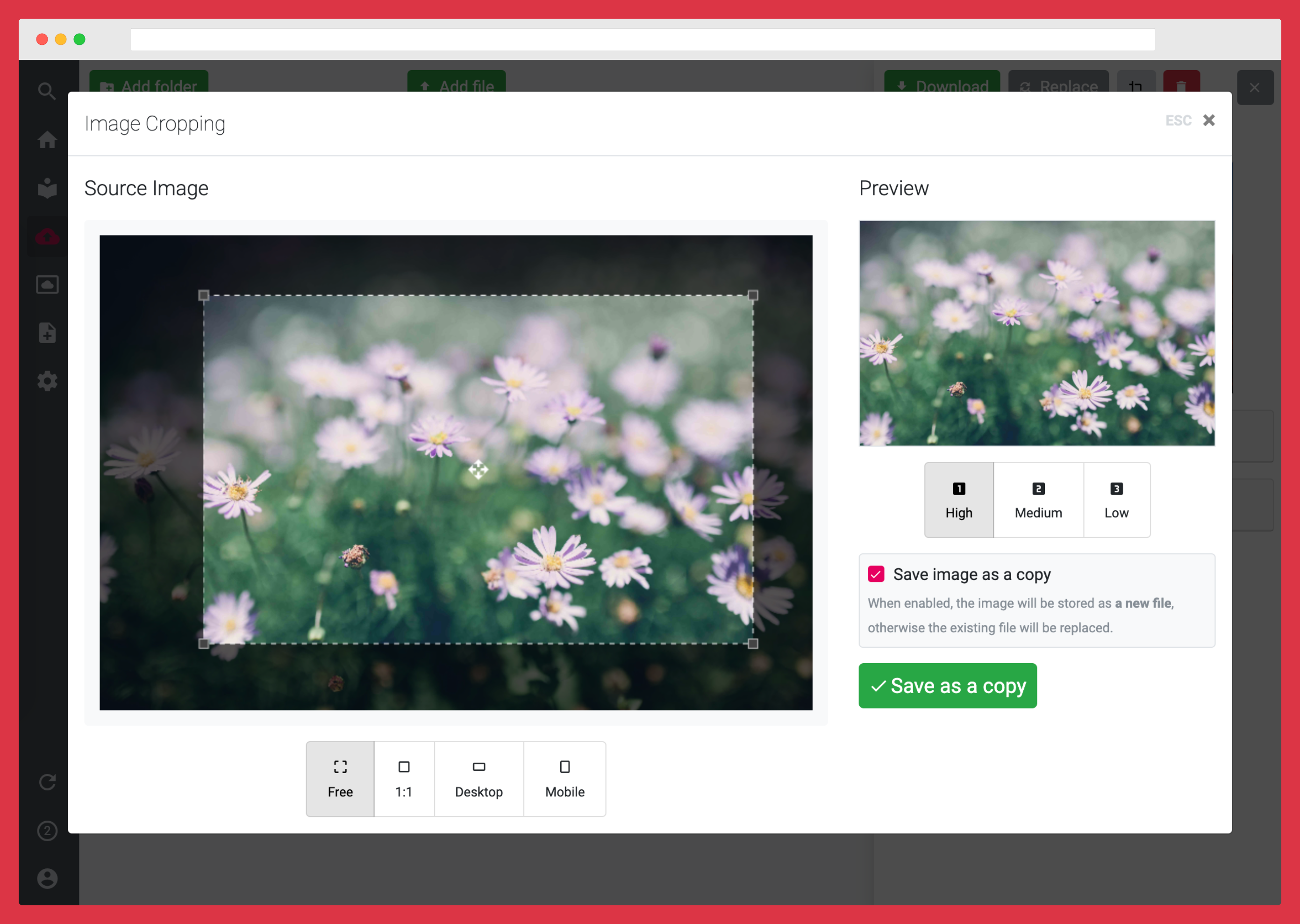
- Storage System for Files and Images, also known as File Manager.
- Permission System with Users and Groups.
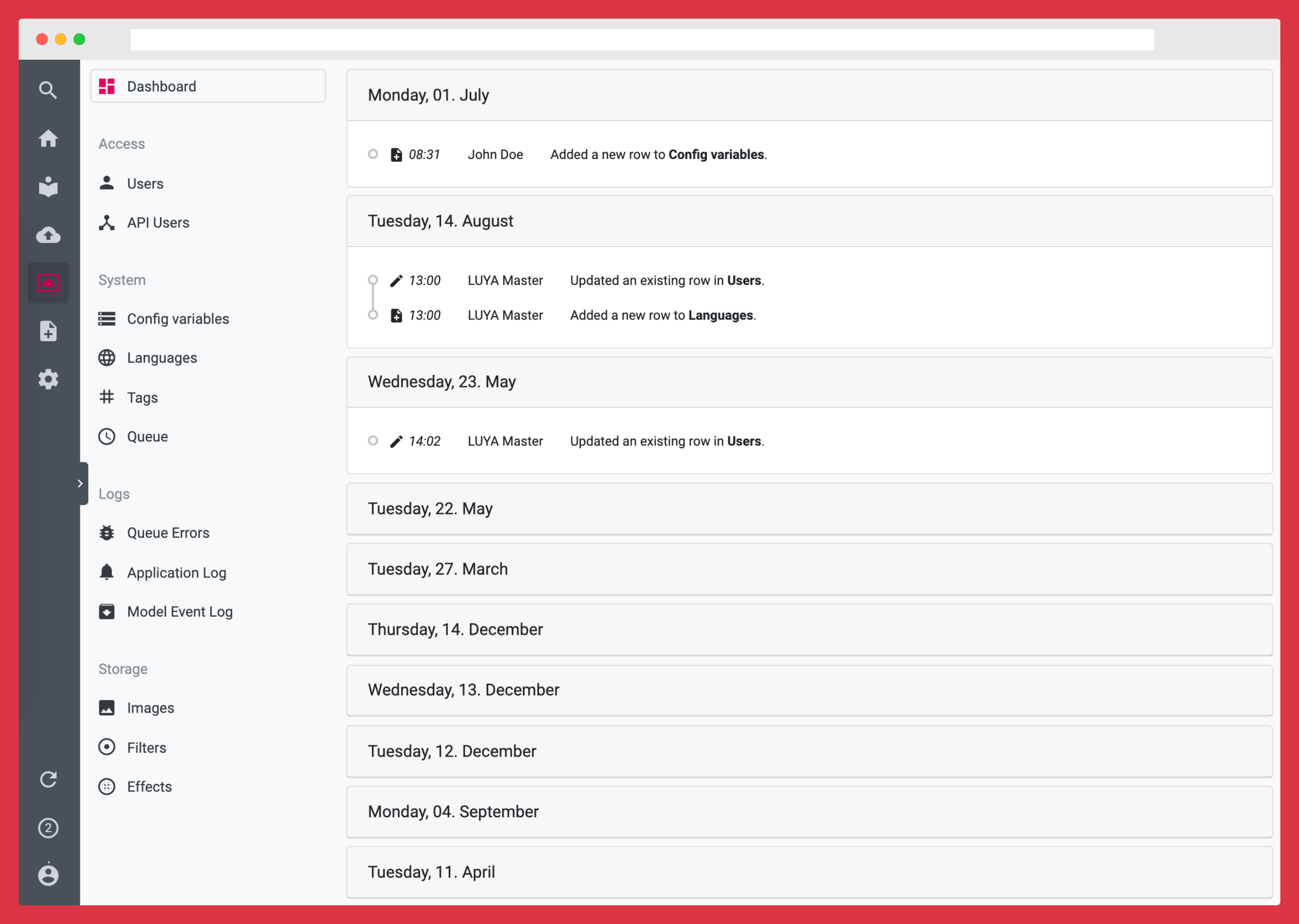
- Searching trough all Modules and Models.
For the installation of modules Composer is required.
composer require luyadev/luya-module-adminMinum PHP Version 7.4 is required for
luya-module-admin
After installation via Composer include the module to your configuration file within the modules section.
'modules' => [
// ...
'admin' => [
'class' => 'luya\admin\Module',
]
]After successfully installation and configuration run the migrate, import and setup command to initialize the module in your project.
1.) Migrate your database.
./vendor/bin/luya migrate2.) Import the module and migrations into your LUYA project.
./vendor/bin/luya import3.) Create admin user and and user groups.
./vendor/bin/luya admin/setupYou can now login to your Administration Interface by adding the admin module in the Url: http://example.com/admin
If you want to contribute, make sure to read the guidelines.
cp phpunit.xml.dist phpunit.xmldocker-compose updocker-compose run luyaadminphpunit teststo run all tests ordocker-compose run luyaadminphpunit tests/src/helpers/UrlTest.phpto run a specific test.