Shortcut buttons is a plugin for flatpickr that provides users an alternative way to interact with the datetime picker.
Shortcut buttons development has been motivated by the need of having a fast, flexible and seemless alternative way for users to select specific date(s) without being forced to navigate through their calendars and individually select those date(s).
Installing as a module:
yarn add shortcut-buttons-flatpickrInstalling on non-module environments:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shortcut-buttons-flatpickr@0.1.0/dist/themes/light.min.css">
<script src="https://cdn.jsdelivr.net/npm/shortcut-buttons-flatpickr@0.1.0/dist/shortcut-buttons-flatpickr.min.js"></script>| Params | Type | Description |
|---|---|---|
button |
Object, Object[] |
Button(s). |
[button.attributes] |
Object |
Button's attributes. Supported attributes: accesskey, aria-label, class and tabindex. |
button.label |
string |
Button's label. |
[label] |
string |
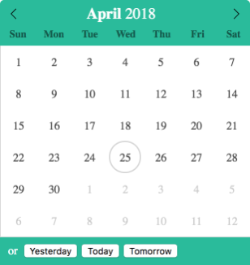
Label including a word/sentence stating that the user can use the calendar or one of the buttons. |
onClick |
Function, Function[] |
Callback(s) invoked when plugin's buttons are clicked. Each callback is fed with two parameters:index - the index of the clicked button.fp - flatpickr's instance. |
[theme] |
string |
Flatpickr's theme, defaults to light if none supplied. |