To some extent, One Rep Max is a mobile web app for tracking workout data. But mostly, it's a playground/opportunity for me to learn and explore ClojureScript.
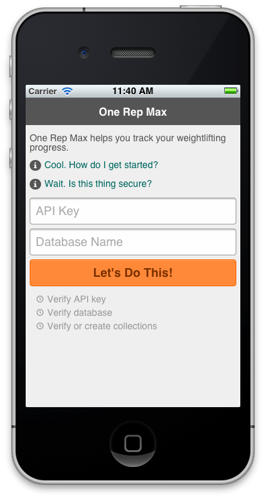
One Rep Max logs your workouts, so you can quickly and easily see the performance from your last workout, and push yourself to reach new personal records. It's a mobile web app: you take it with you to the gym and log your sets as you go.
Mobile first, mobile only — The UI is designed exclusively for use on a mobile device. (Since I don't currently have a need for anything other than a mobile interface, no other interface currently exists.) It's tested on Safari running on an iPhone on iOS 5. It probably works on numerous other browsers and platforms, but they're not officially supported.
You can take it for a spin at onerepmax.jasonrudolph.com, or you can follow the instructions below to build and deploy your own copy of the app.
One Rep Max is a "single-page application" built on top of ClojureScript One, with MongoHQ as the backend data store.
Wikipedia describes the interaction with a single-page app as follows:
All necessary code – HTML, JavaScript, and CSS – is retrieved with a single page load. ... [There is] no page reload by the browser during an application session. All user interaction and changes of the application state are handled in the context of a single Web document. [As a result], the user experience becomes more continuous and fluid...
Each user has his/her own MongoDB database hosted at MongoHQ. One Rep Max uses MongoHQ's REST API to fetch and persist user data. When you launch One Rep Max, it prompts you to provide your MongoHQ API key and database name. With that information, One Rep Max is able to access your database at MongoHQ and use it as the data store for your workouts.
After One Rep Max downloads to your browser, there is no further communication between your browser and the One Rep Max server; all subsequent communication flows exclusively between your browser and api.mongohq.com, all via HTTPS. Your MongoHQ API key is never sent to the One Rep Max server, nor is any other user data.
One Rep Max is developed and tested with the following dependencies.
- Java 1.6
- Leiningen 1.7.1
- Git
If you want to change the CSS, you'll also need Ruby and Compass.
- Ruby 1.9.3-p194
- Compass 0.12.2
You will need to have Java, lein and Git installed. Execute the following commands to install and run One Rep Max:
git clone https://github.com/jasonrudolph/one-rep-max.git
cd one-rep-max
lein bootstrap
lein repl
At the REPL prompt which appears, type (go). Your browser will
launch and navigate to the running application.
You will need an API key and a database for MongoHQ. Follow the instructions in the One Rep Max UI to sign up for a free account and create your database.
One Rep Max uses SCSS and Compass to generate the CSS used in the app.
To make changes to the CSS, install Compass and tell it to watch for changes to the SCSS files:
gem install compass -v0.12.2
compass watch
When you change any of the SCSS files (in src/sass), Compass will
compile the CSS into the right spot.
ClojureScript One provides a handy script for producing deployment artifacts.
./script/build
The output includes the application's JavaScript compiled in advanced
mode, the host HTML page, and all of the resources in the public
directory.
The build script deposits the deployment artifacts in the ./out/public
directory. Inside you'll find index.html: the host page for the
application. You can open index.html directly in a browser, and you're
ready to rock.
Since the deployment artifacts are just static content (i.e.,
JavaScript, HTML, etc.), you can deploy the app just about anywhere.
(Heck, you could even host it on Dropbox.)
Personally, I host the app on a simple Apache server, and I use
./script/deploy to build the app, deploy it, and then tag the
deployment. If you want to deploy the app to your own host, this script
might serve as a starting point.
If you're a Vim user, you'll want to be able to evaluate ClojureScript forms from Vim and have them sent to the browser for execution.
- Install tmux
- Install tslime.vim and set up your keybindings as described in the tslime README
- Install lein-repls and install the
cljshscript on your path - Open a tmux session with two panes, each of which is in the root project directory
- In one pane ...
- Run
lein repls - In the REPL prompt which appears, type
(go)
- Run
- In the other pane ...
- Open Vim
- Find a form that you want to evaluate and hit Control-c Control-c
- You'll be prompted to identify the tmux session, window, and pane
where you ran
lein repls. Do so, and watch the magic happen.
For more info on working with Vim and ClojureScript, check out the ClojureScript wiki. (The steps above are a subset of the steps described in the wiki, but this is all you need for evaluating ClojureScript code from within Vim.)
- Provide visual feedback to the user (i.e., spinner or equivalent) when the app is working.
- Validate user input. (The ClojureScript One sample app provides an example.)
- Support navigation with the browser's "back" button. See: one.sample.history.
- Compile compressed CSS as part of the build (using
compass compile --output-style=compressed) and remove the generated stylesheet from the repo (i.e.,screen.css).
If you use One Rep Max for real production data (i.e., you use it to track your workouts and you care about not losing your data), be sure to set up automatic backups for your data. You can use the backup services provided by MongoHQ or you can roll your own.
- Thanks to Brenton Ashworth and others at Relevance for ClojureScript One.
- Thanks to Kevin Altman and Jamie Kite for patiently donating their UI design skills to the app.
- Thanks to P.J. Onori for Iconic, which provides the icons used in One Rep Max. (Iconic is distributed under a Creative Commons license.)
- Thanks to Relevance for 20% time, where much of this work took place.
- Thanks to Brenton Ashworth and Stuart Sierra for entertaining countless questions and providing valuable feedback as I explored the ClojureScript landscape.
"I am sharing my code. I am not launching an open source project." -- Alan Gutierrez
http://kiloblog.com/post/sharing-code-for-what-its-worth
Copyright 2012 Jason Rudolph (jasonrudolph.com) and Relevance (thinkrelevance.com).
Distributed under the Eclipse Public License, the same as Clojure uses. See the file COPYING.