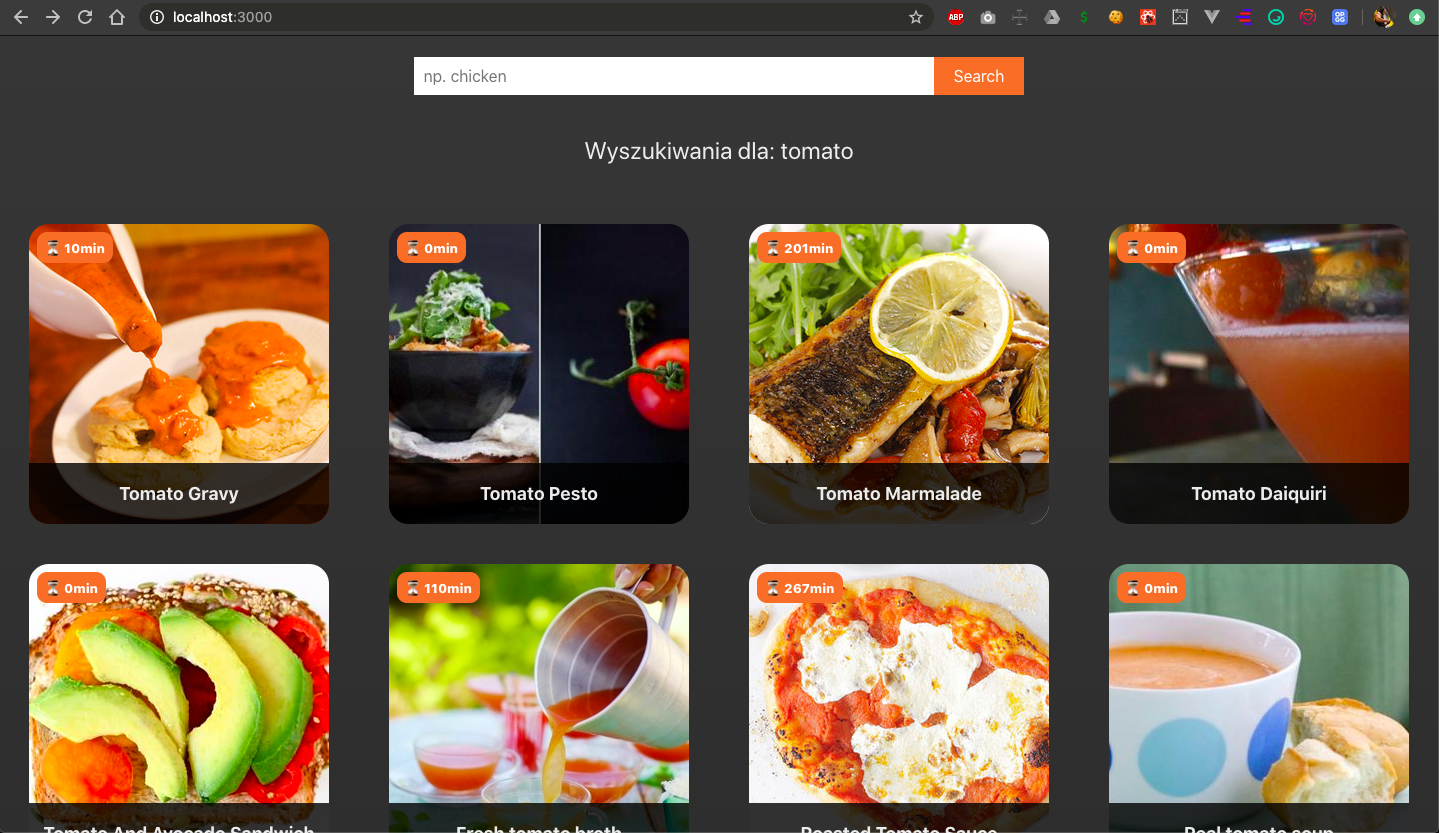
https://naughty-mccarthy-d9b4e0.netlify.app/
- React
- react-router-dom
- @fortawesome/react-fontawesome
Make sure that you have installed NPM, REACT and REACT-SCRIPTS
git clone https://github.com/janmager/modern-kitchen-book.git
cd modern-kitchen-book
npm install
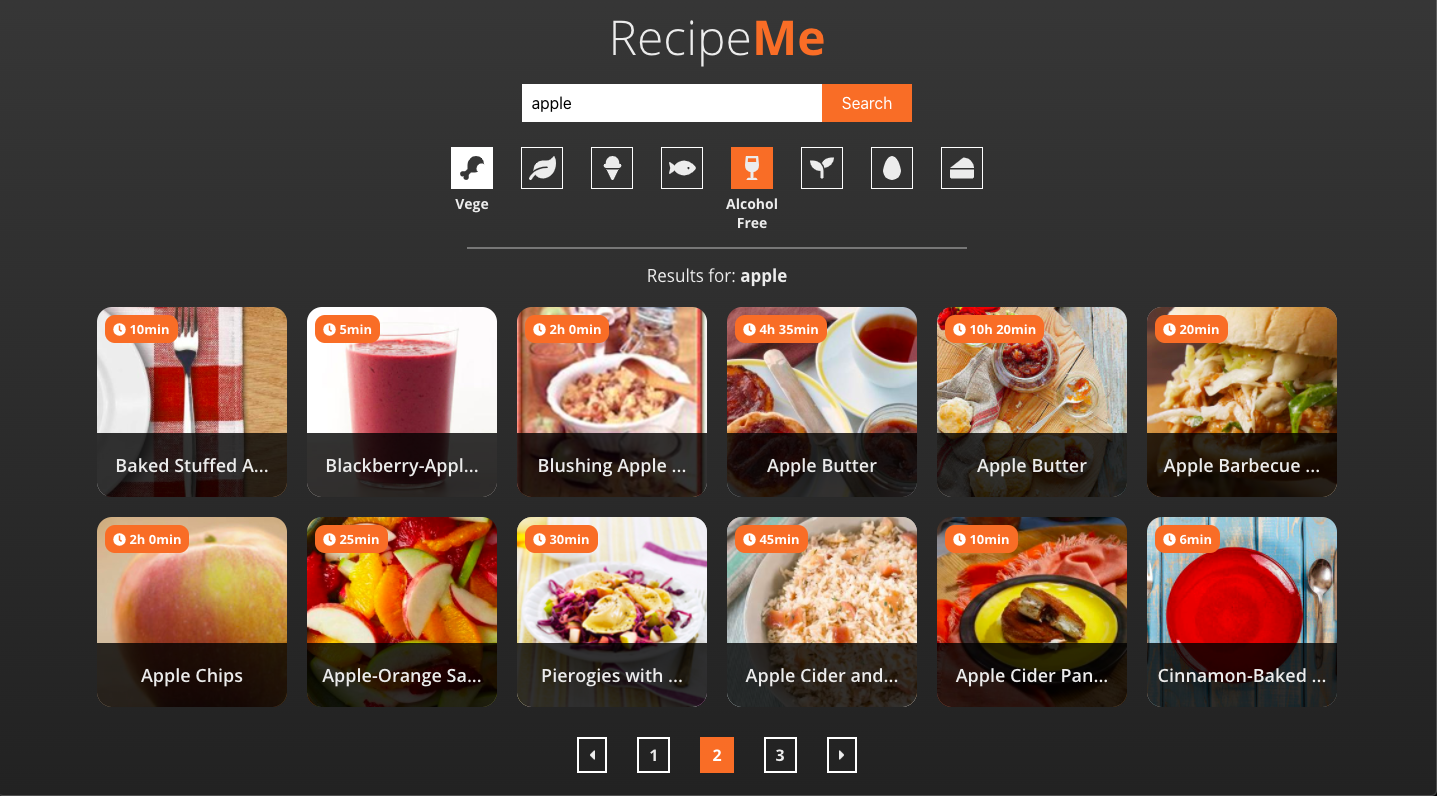
npm start- made filters of searching recipes
- added 'Back to home' on recipe subpage
- fixed bug with 'loading' text
- fixed mobile flex wrap with filters
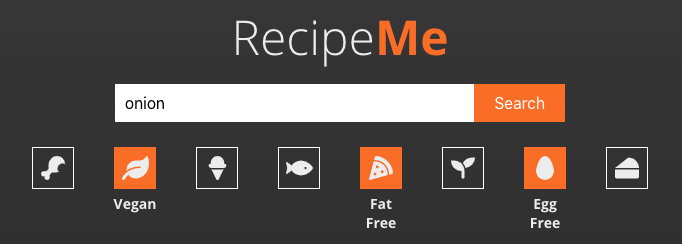
- added searching filters (vegetaria, vegan, low sugar, fish free, fat free, gluten free, egg free, dairy free) just design without methods and functions
- fixed bugs with hover on active page box in pagination component
- added active class to pagination component, now we know on which page we are
- added arrows next and prev to pagination system
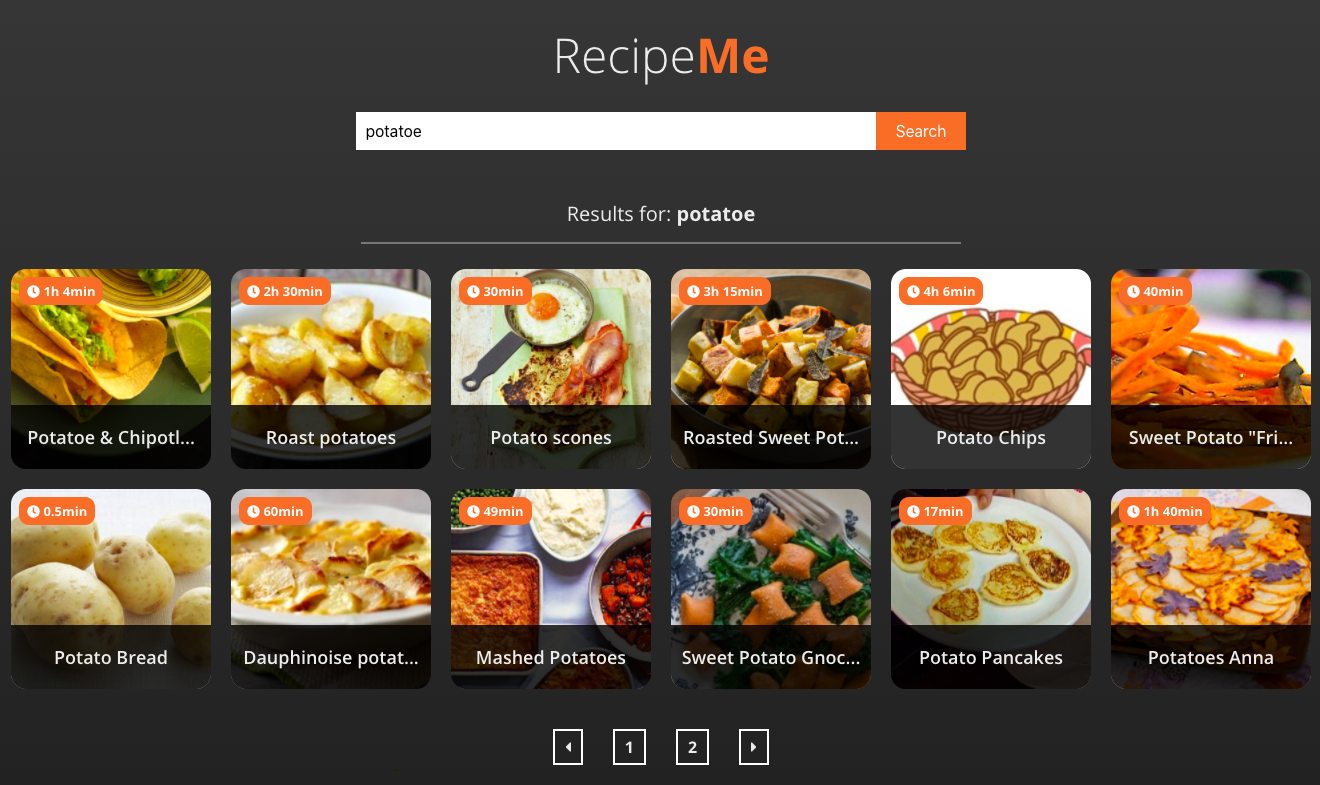
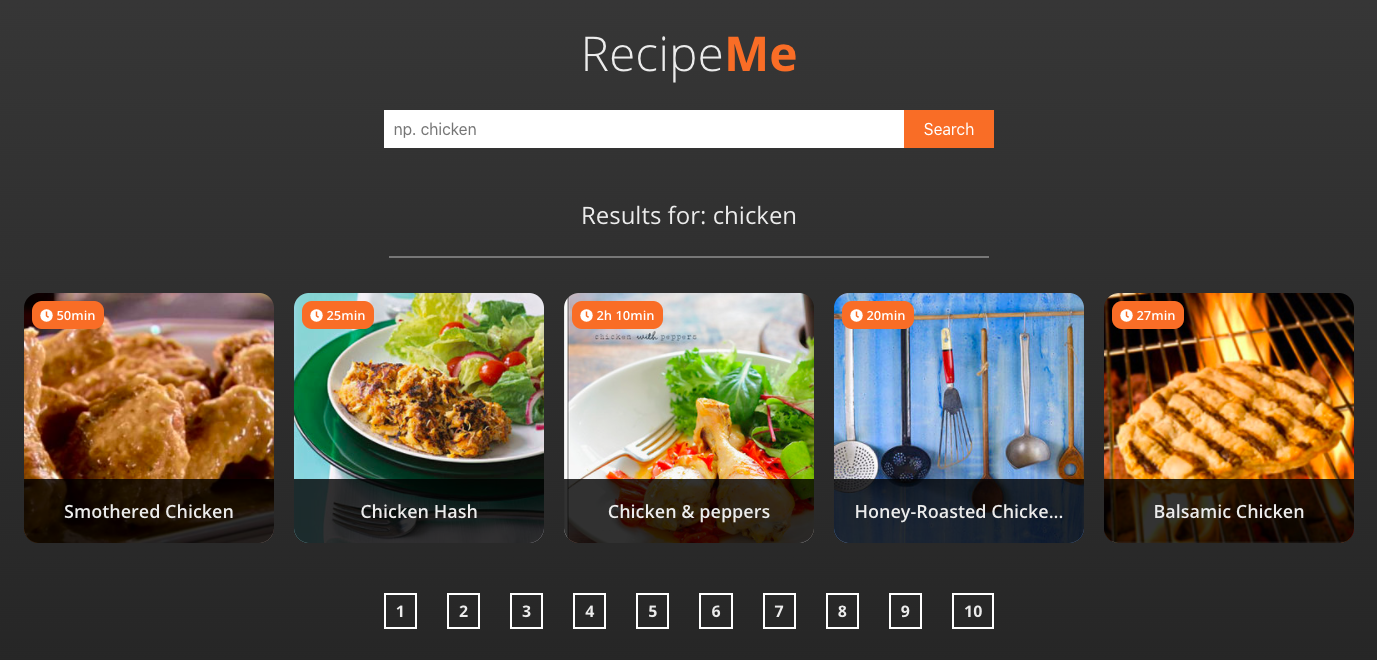
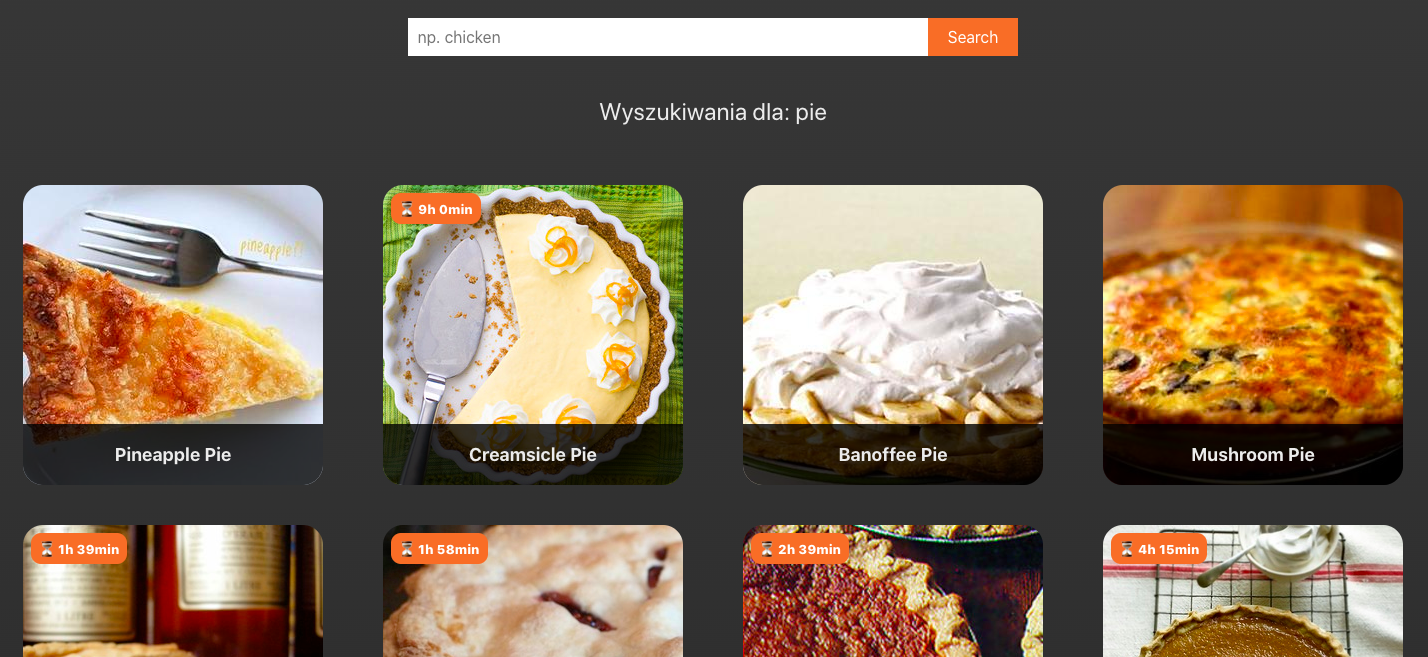
- 6 recipes in the row, 12 on the one page
- showing only that recipes which has got information about time to prepare
- made pagination system (with basic design)
- divided to more components
- loading script
- little mobile UI CSS improvements
- different folders structure, more clean
- little CSS changes
- recode to newest React Standards
- little CSS fixes
- updates 'How to run' in README file
- added new paragraphs to README
- added fontawesome module to project and changed icon of time to prepare
- tidy has been made in project folders
- if title is longer than 20 letters - adding (...) in the end
- little images of food on the main screen
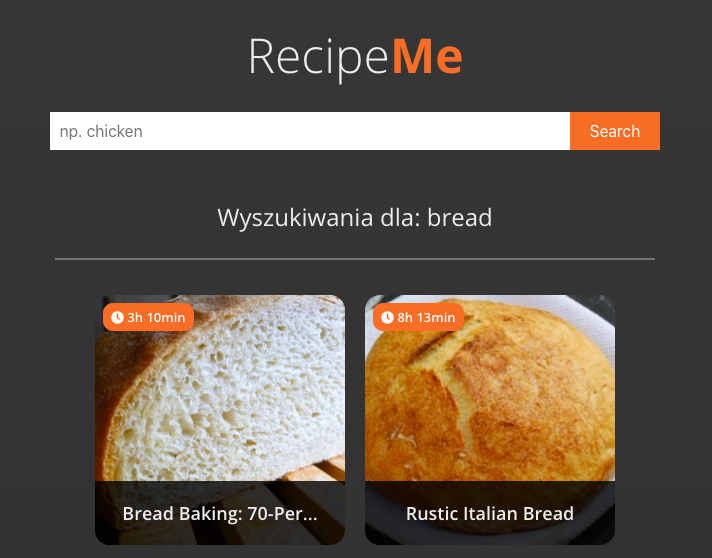
- added logo
- changed font to Open Sans
- little UI main screen modifications
- checking if time to prepare exist in API
- if exist app is showing time to prepare recipe not like in last update (ex. 145min) now it is 2h 25min
- new UI design
- added time to prepare (not formatted and validated) on searching screen
- some mobile corrections
- just upload all files